1. 绘制一个拥有四种不同边框颜色的正方形
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
.border{
width:50px;
height: 50px;
border-width: 50px;
border-style: solid;
border-color: red yellow blue green;
}
</style>
<body>
<div class="border"></div>
</body>
</html>
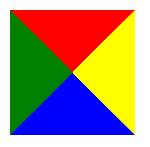
效果

2. 将正方形的宽度设为0,高度可以去掉
备注:不能将宽度去掉,因为 div 为块级标签,去掉宽度值,会平铺整个区域。
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
.border{
border-width: 50px;
border-style: solid;
border-color: red yellow blue green;
}
</style>
<body>
<div class="border"></div>
</body>
</html>
效果

3. 除了某个方向的三角,其他颜色全部设为透明
备注:四个方向的颜色设定分别为上右下左的顺序。
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
.border{
border-width: 50px;
border-style: solid;
border-color: red transparent transparent transparent;
}
</style>
<body>
<div class="border"></div>
</body>
</html>
效果

4. 总结
4.1 去掉高度,宽度设为 0 ;
4.2 border 宽度为三角高度;
4.3 border 颜色留一边,其他全部透明色。