引擎版本:2.1.0
编辑工具:VsCode
目标:棋盘漫游
Tip:3D版本V2.1.0哦!
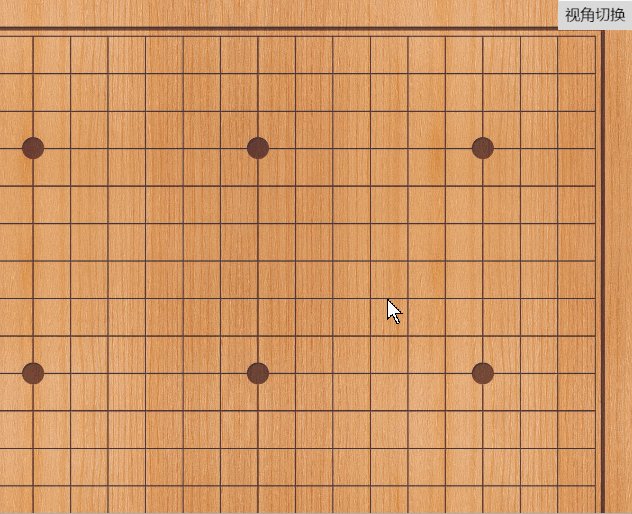
首先我找到了一个棋盘的素材
1000*1000的大小,画布也更改1000*1000

(main打成了mian,,,失误。。。)
棋盘与按钮都是2D。
右上角一个按钮,towerManager转成个3D空节点(右上角的2.5D点下去。我习惯把2.5D叫3D)
后面我们实例化的模型都加入此节点。

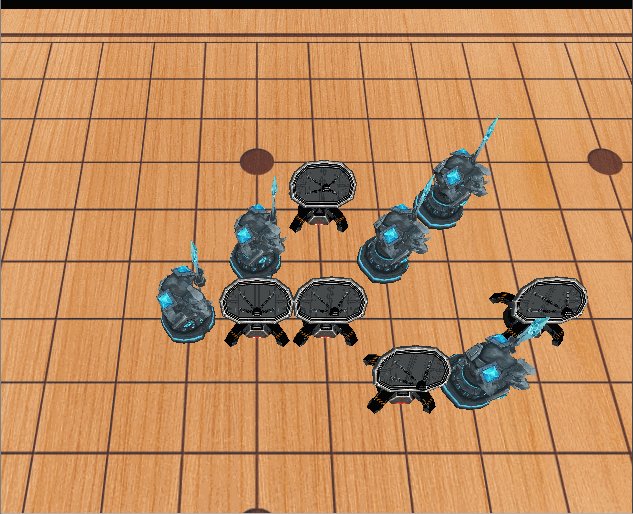
然后我们看看模型。(编辑器里更改角度,放大倍数等参数进行调整)
这是俯视图。


好了,我们接下来把两者调整好拖成预制体。

接下来,摄像机转3D节点。
z轴设置500
下面调整成正交模式,正交500(与摄像机z轴匹配)

效果:

//、、、、、
然后就是新建main.js绑到Canvas
分析脚本。
首先声明两个预制体。摄像机与空节点

然后记得拖过去。
接下来:
声明了几个开关变量,把二维数组初始化为0.


接下来就是监听事件:

接下来看下棋子创建的封装:

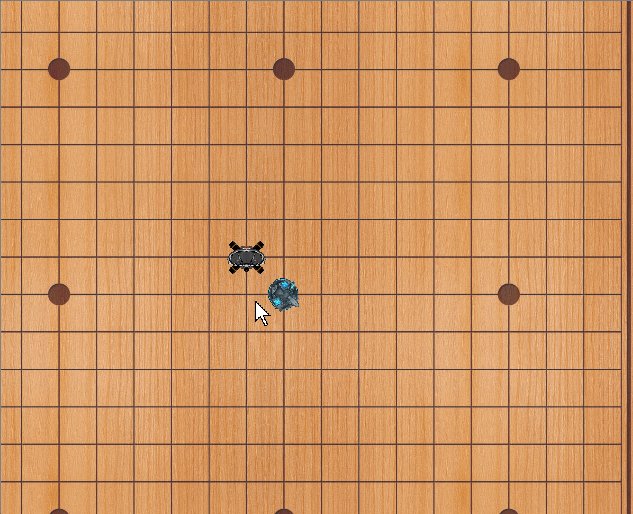
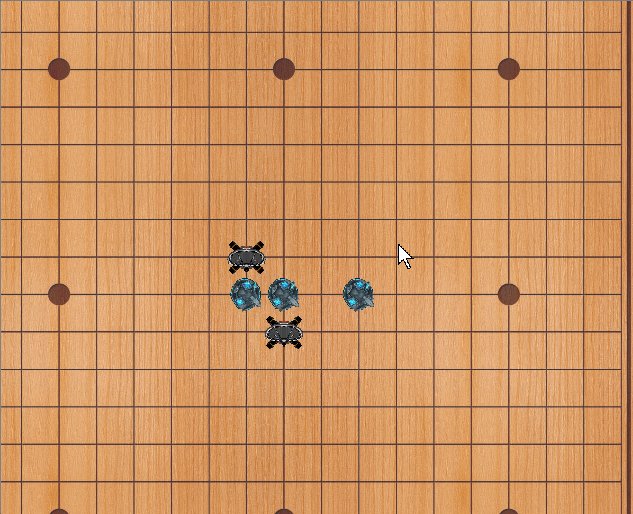
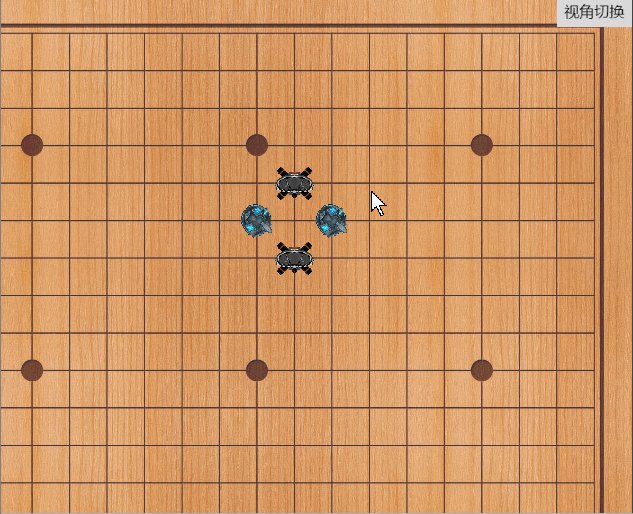
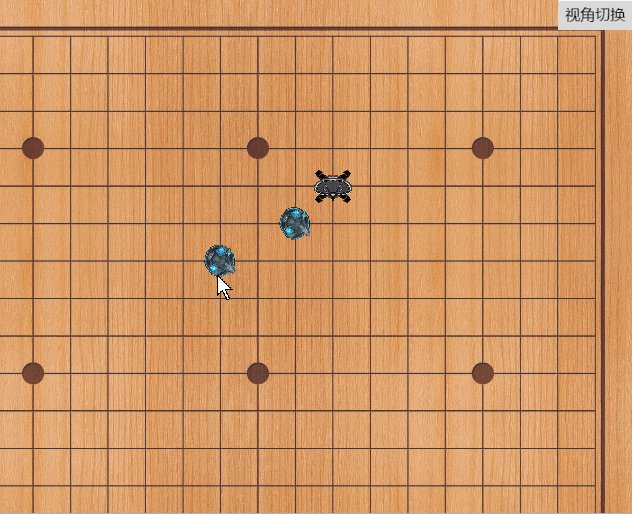
这样我们点击棋盘位置,进行转化后就可以创造棋子。

给出下棋函数。

这样我们点击棋盘就会在对应点下棋。

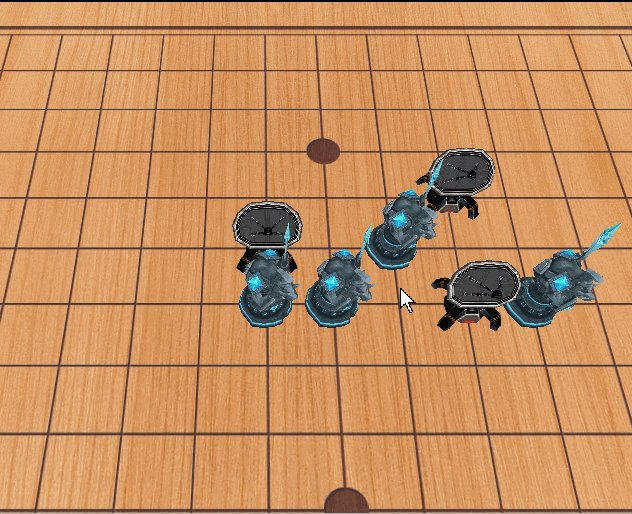
好了。接下来我们写下视角转换的方法。


这样就绑定了按钮。

好了,接下来,我们写出漫游的代码。
也就是鼠标拖动与滚轮的监听。
实际上就是对摄像机节点的位置进行变化。

这是3个监听对应的方法:

move方法:

滚轮控制远近:

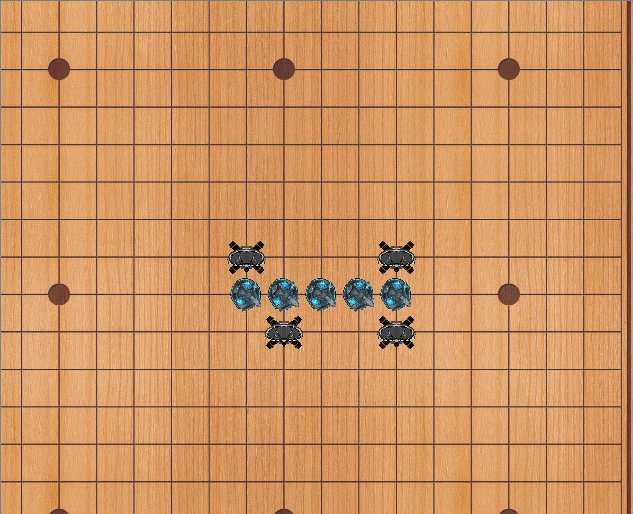
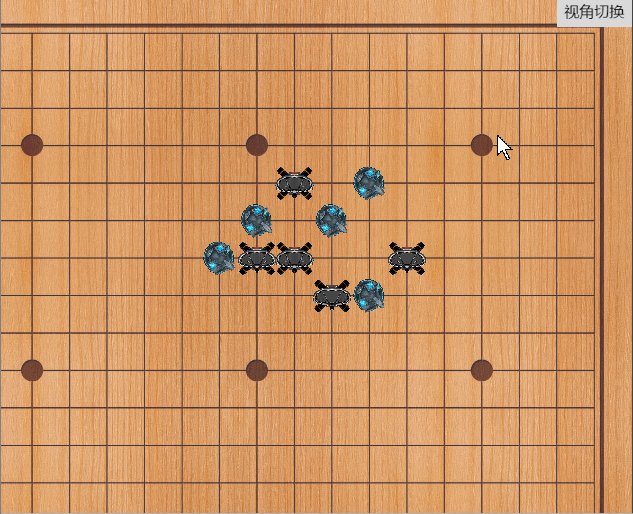
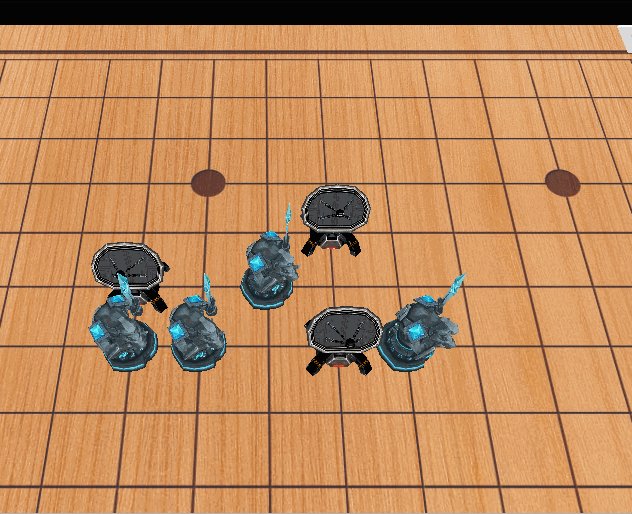
我们看看实际效果:

滚轮:

点击上部分屏幕返回下棋模式:


好了,本期分享结束。
好玩吧!O(∩_∩)O~~
加我QQ群:(博客里面的项目,群文件里都有哦)
706176551
我们一起学习!
顺便推荐下我的微信小游戏:美味合成。
欢迎体验!
O(∩_∩)O~~