本次引擎2.0.5
编辑工具VSCode
简单说说Spine骨骼动画
(官方说2.0.7版本会修复Spine谷歌动画的一堆坑,期待。。。)
好了,先拿出素材。
(Spine软件破解版加教程可以去淘宝,6块钱好像是。素材也不贵)
我搞到一个:
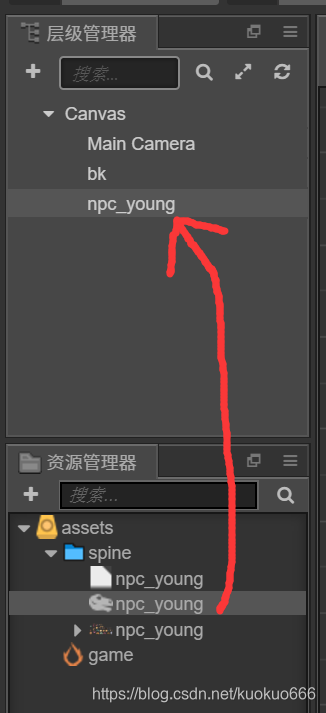
新建场景然后导入到CocosCreator中:


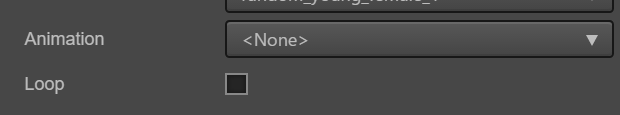
然后在面板里选择一下皮肤跟默认动画。

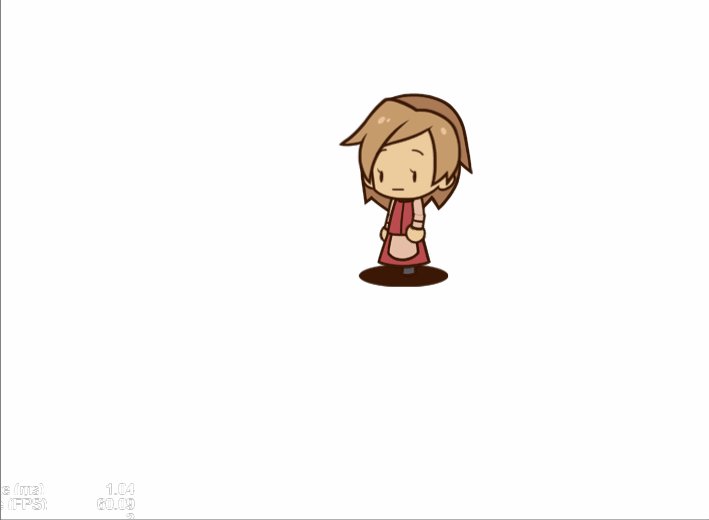
运行看看(编辑器里可能会出现显示不全等问题,看运行后的)

然后我们看看面板里,有两个动画。
idle是说话时上下动,walk是走。
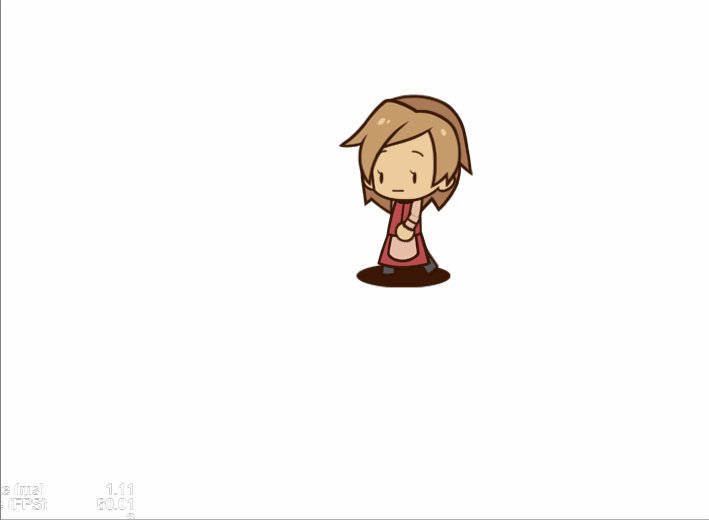
我们看看walk;

走路动画。

// 、、、、、、好了,接下来将重要的代码控制:
首先是换装:
(局部换装需要对SpineAPI函数做调用,期待引擎组未来优化)

//、、、、、
这里我用CocosCreator自带的整体换装举例。
新建个脚本:
main.js(绑定在Canvas)

setSkin(接收字符串);更换皮肤。
我们绑个按钮。

好了,讲完换肤,讲一讲骨骼动画运行机制。
管道式运行。(想象有一个水管)
先上效果。
走-停-走-停

首先把初始自动运行的动画关掉。

然后打代码:
(也可以clearTracks(0)清空指定管道)

怎么样,会了吧。
接下来看看动画监听;

打印:

好了,简单讲这些吧。
加我QQ群:(博客里面的项目,群文件里都有哦)
706176551
我们一起学习!
O(∩_∩)O~~