引擎版本
CocosCreator v2.1.2
引言
相信小伙伴们在做摄像机跟随主角的游戏时会遇到 UI 节点不动的问题,眼睁睁的看着按钮远去。如何解决呢?建立两个摄像机分开渲染即可。
问题演示
首先,我们看下错误示范:
一个摄像机,一个主角球球,一个 UI 按钮

我们写个脚本绑定在球球向上运动,点击按钮停下。摄像机是跟随球球的。
cc.Class({
extends: cc.Component,
properties: {
mainCamera: cc.Node,
},
onLoad () {
this.isMove = true;
this.speed = 10;
},
click () {
this.isMove = false;
},
update (dt) {
if (this.isMove) {
this.node.y += this.speed * dt;
}
// 摄像机跟随
this.mainCamera.position = this.node.position;
},
});
我们发现按钮在下移,因为摄像机在跟着球球上移。

解决方案
双摄像机
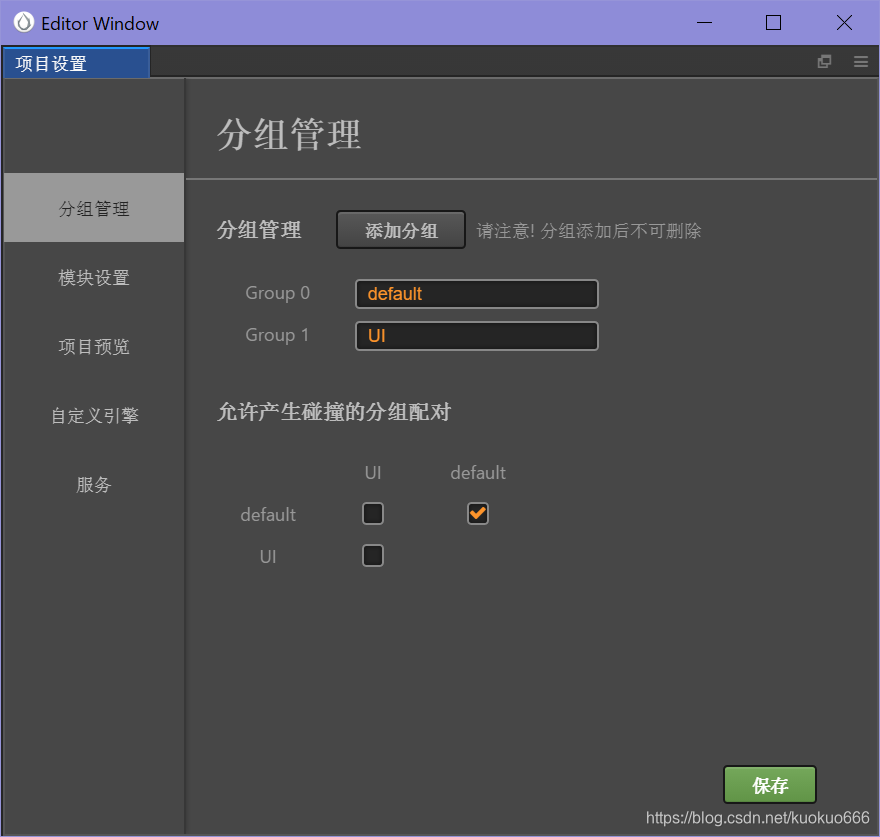
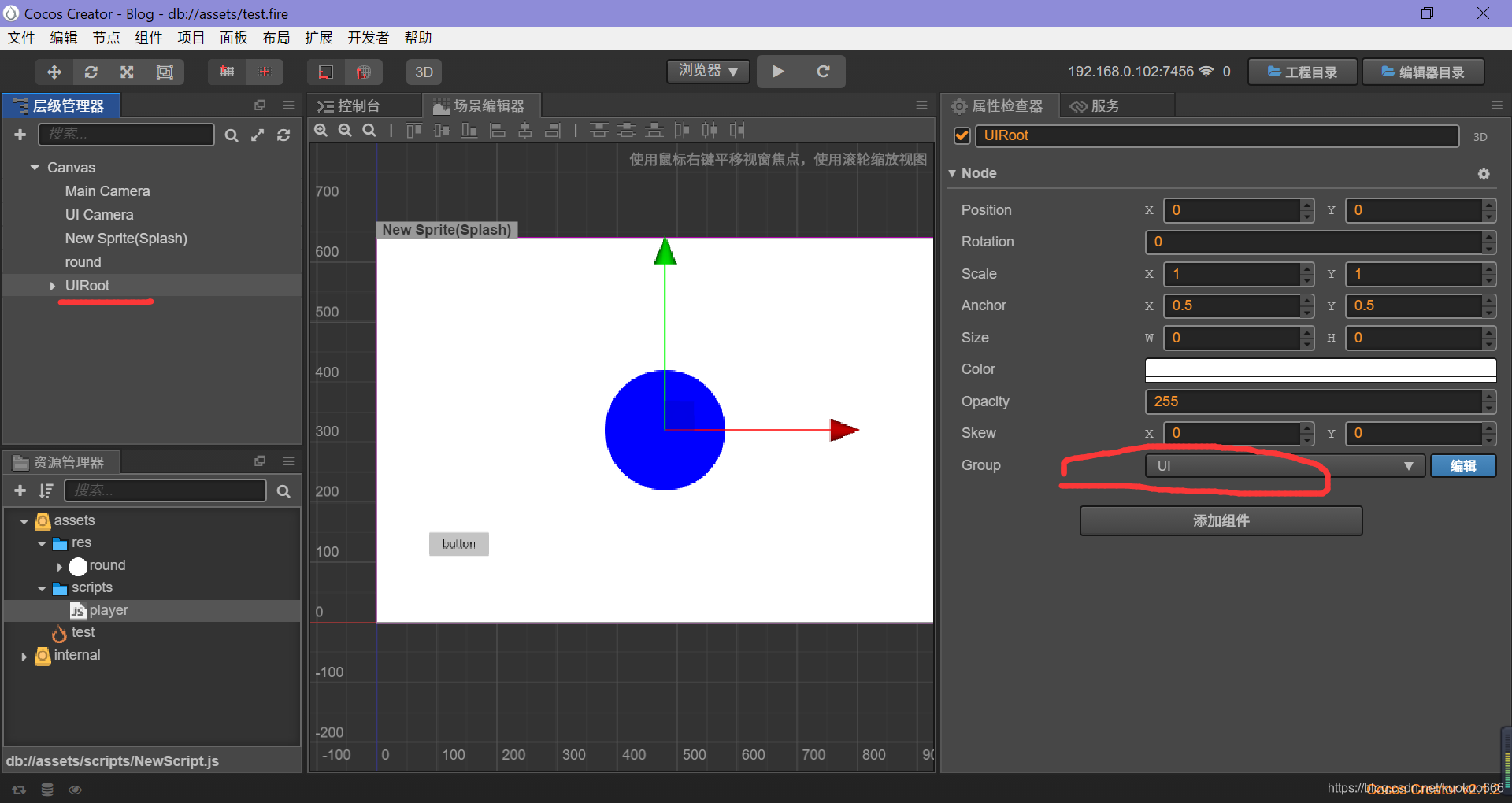
第一步:添加分组

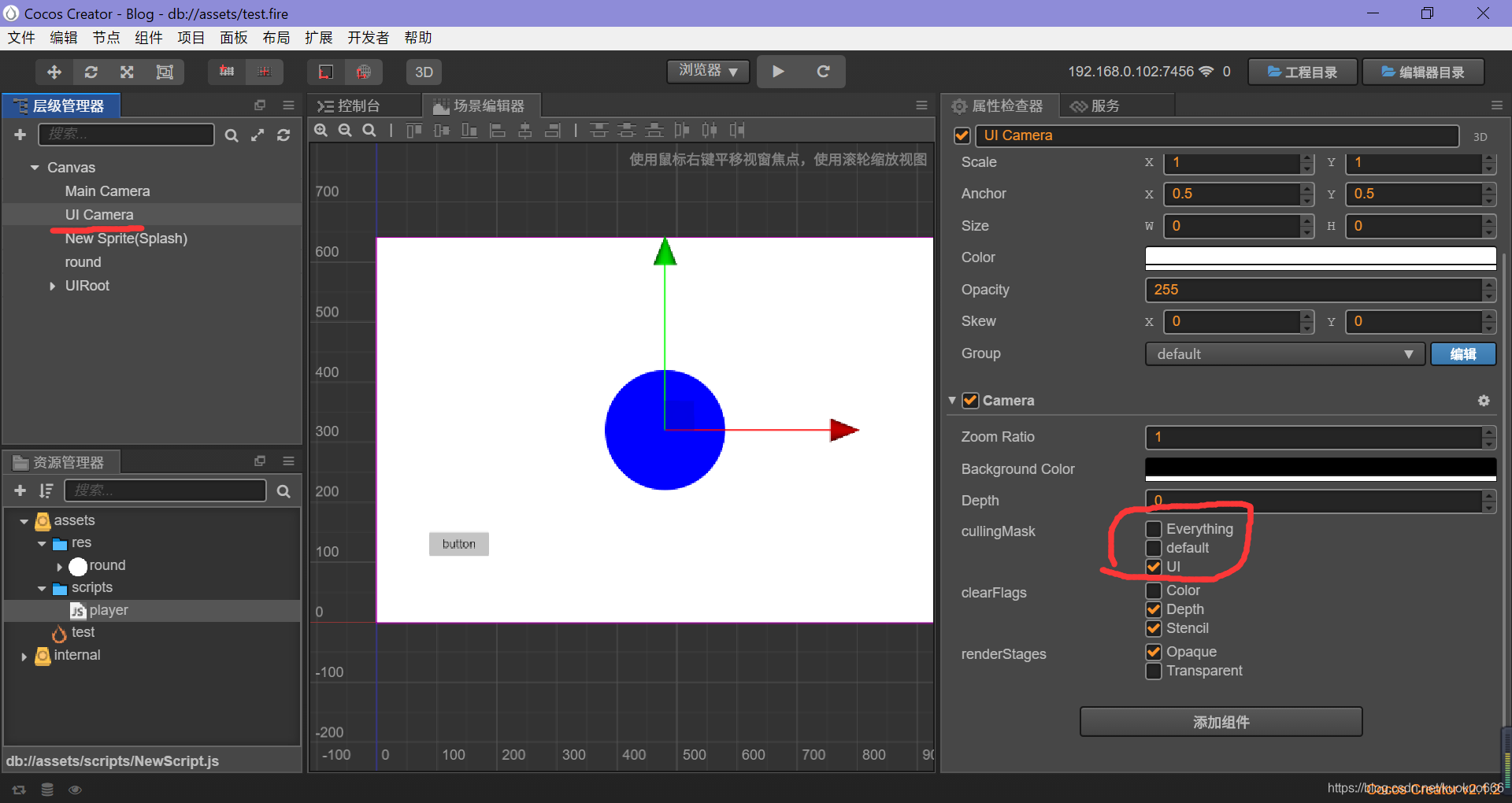
第二步:新建一个摄像机,重命名 UI Camera,设置渲染组只渲染 UI 分组

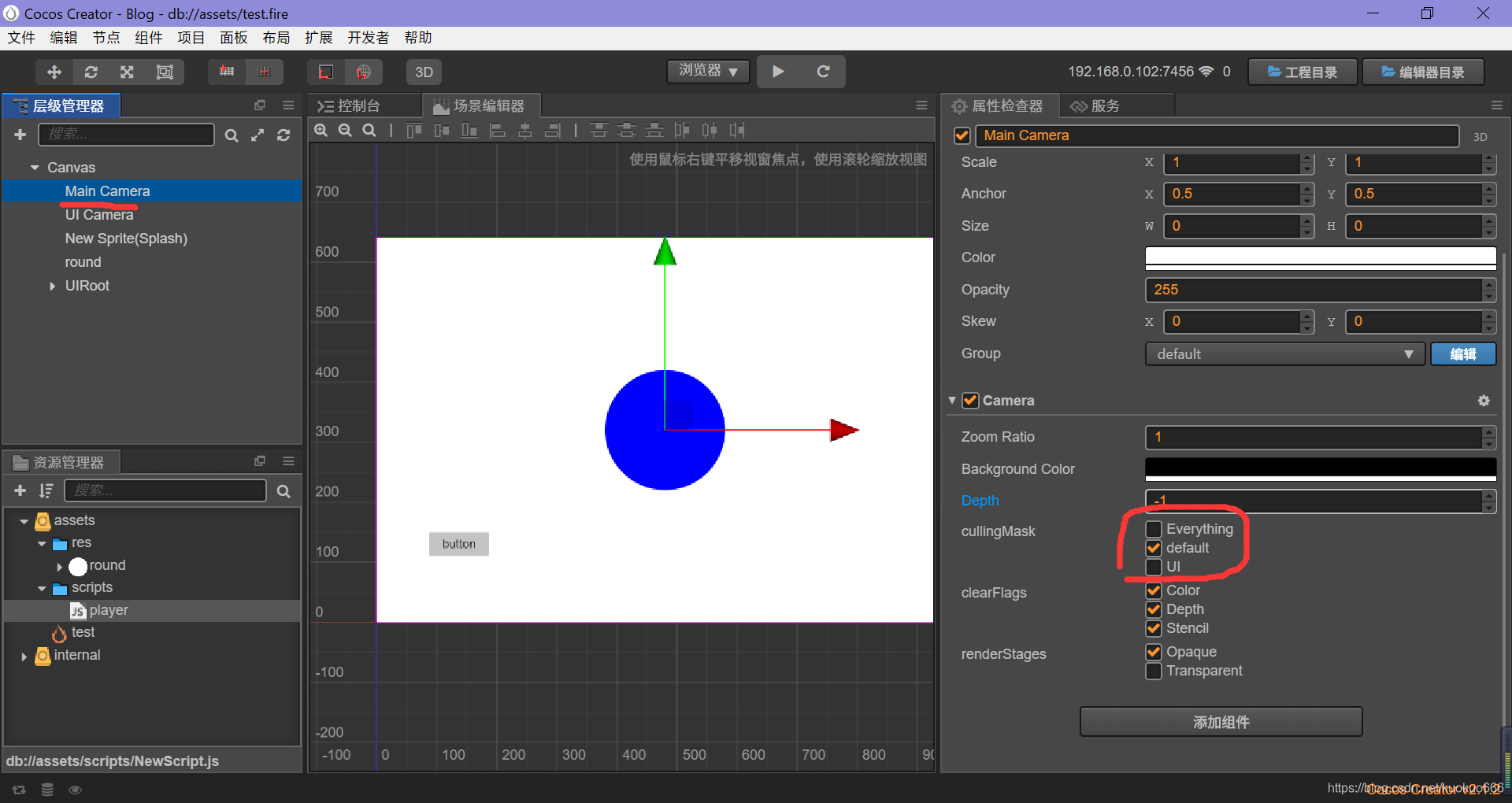
第三步:更改主摄像机不渲染 UI 分组

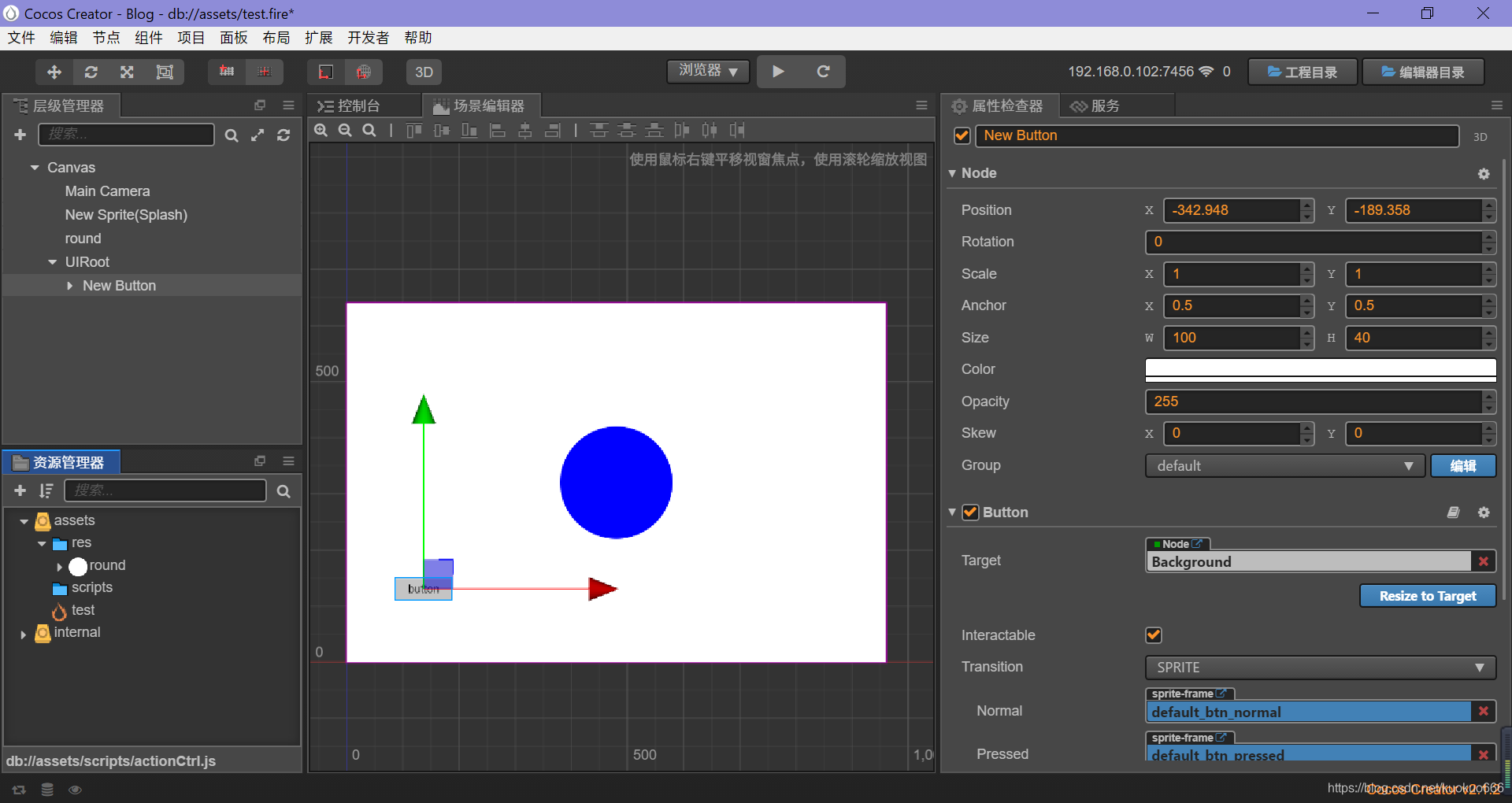
第四步:改变 UIRoot 的分组

大功告成!
测试
先测试一个按钮

没有问题!
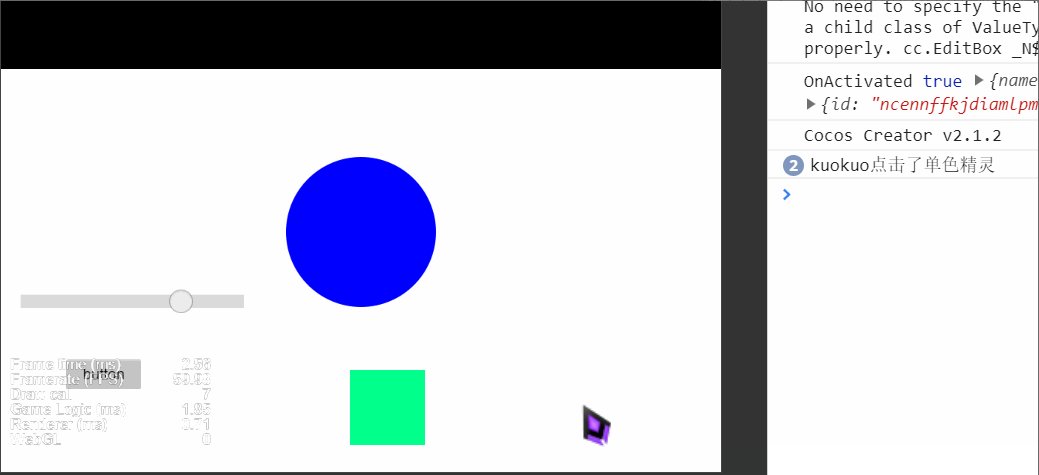
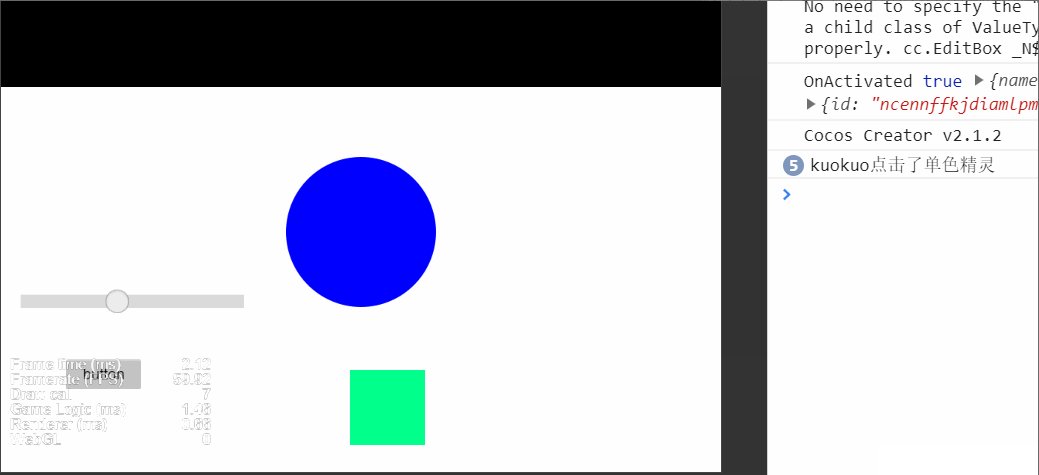
测试其他组件与节点监听
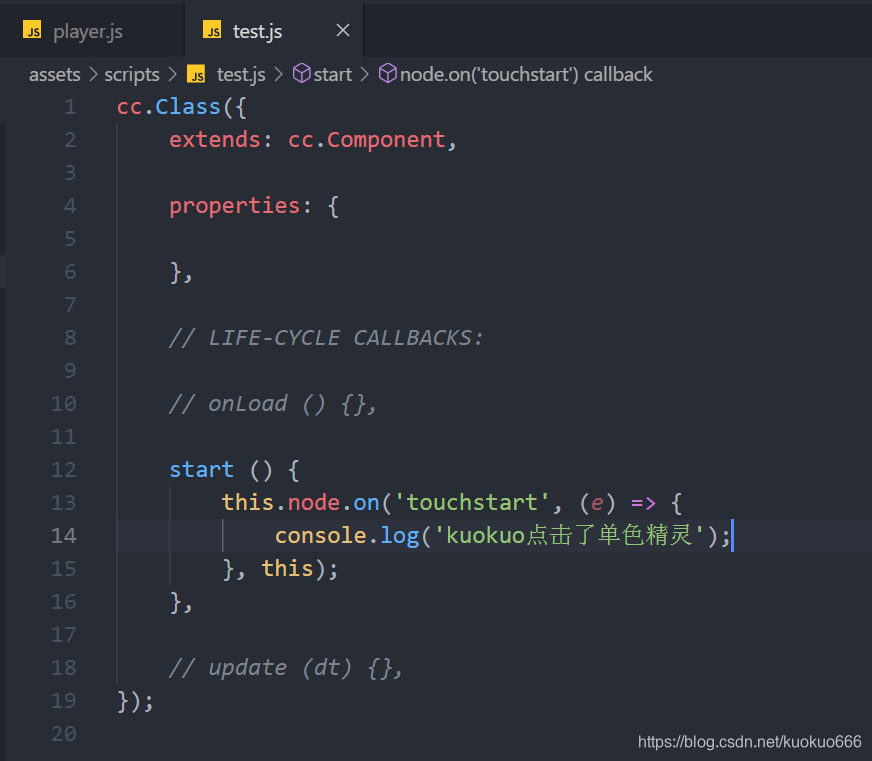
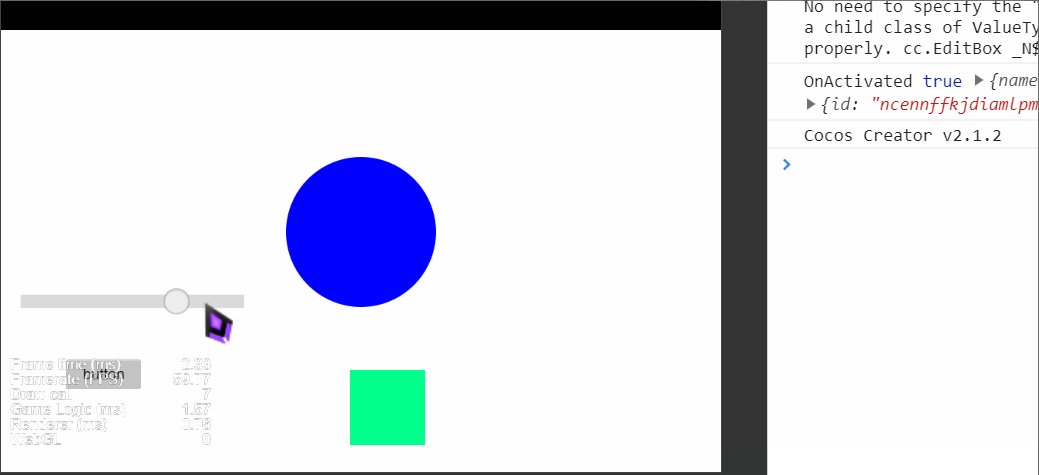
如图,加了滑动条与一个单色精灵。精灵上绑定了 test.js 。
脚本简单的写了监听

运行

学会了吧,O(∩_∩)O~~
加我QQ群:(博客里面的项目,群文件里都有哦)
706176551
我们一起学习!
