版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
演示引擎
CocosCreator v2.0.10
引言
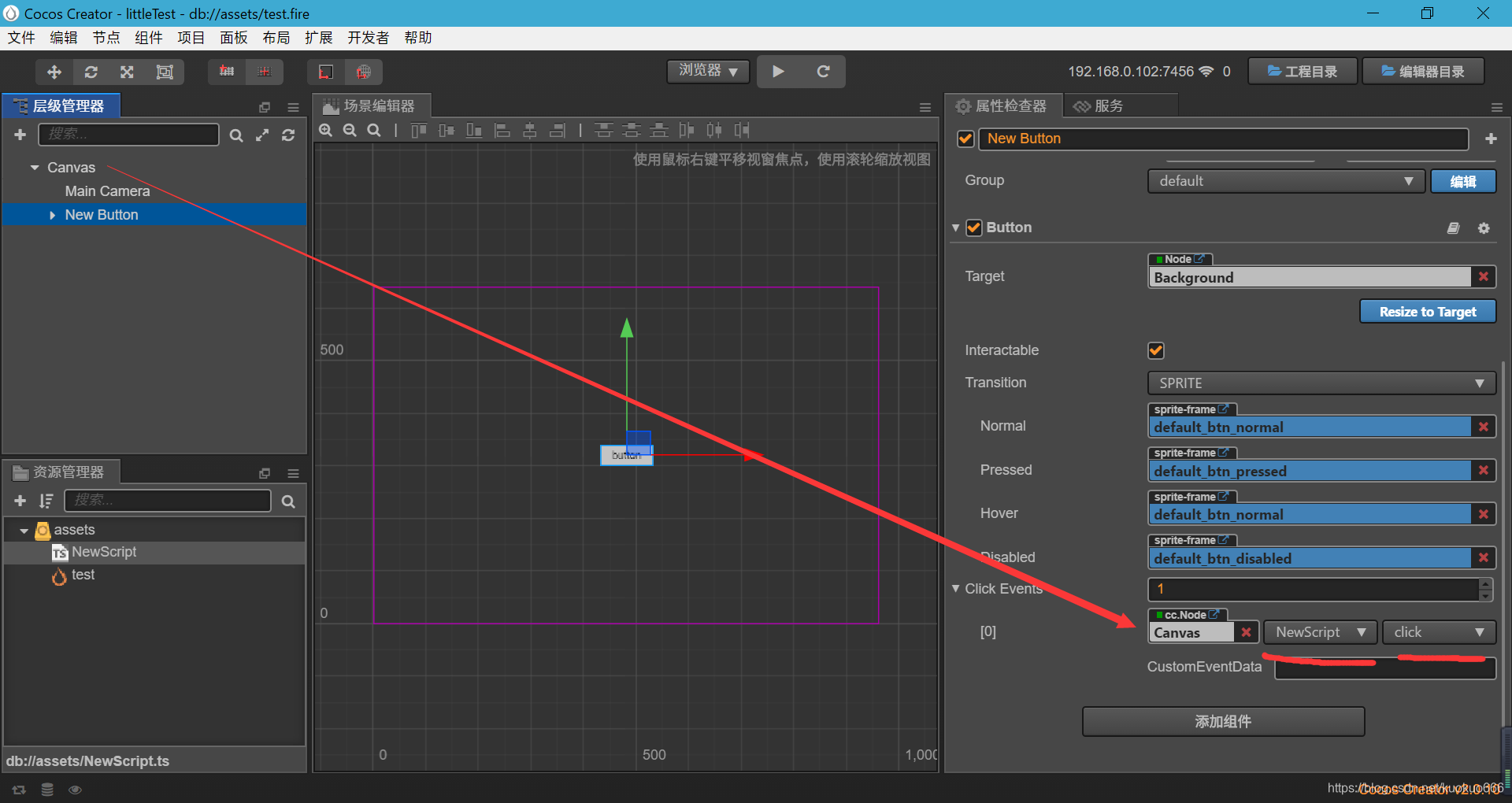
在开发中,我们如果想为按钮添加一个事件通常是这样做:先将 clickEvents 加一,然后拖入脚本所在节点,选择脚本,选择方法。

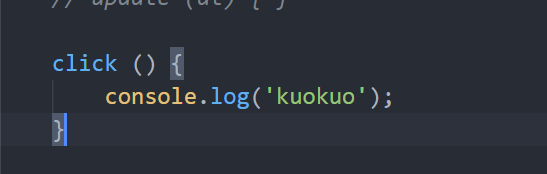
click 方法

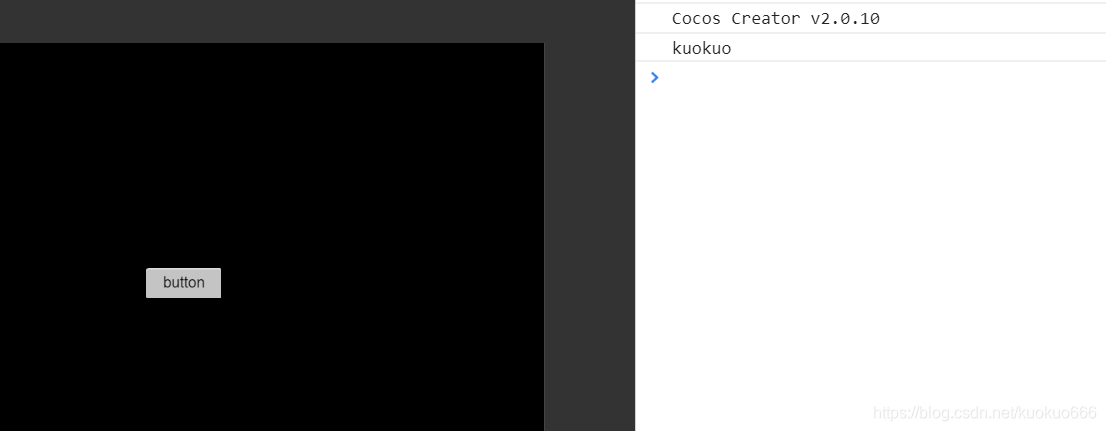
这样我们点击按钮,控制台就出现了 kuokuo。

如果是预制体
现在有这样一个问题:按钮组件被拖成了预制体,实例化之前没办法拖入。怎么办?用代码为其添加事件。
onLoad () {
// 实例化预制体
let node = cc.instantiate(this.button);
node.parent = cc.find('Canvas');
// 得到按钮组件
let b = node.getComponent(cc.Button);
// new 一个空事件
let event = new cc.Component.EventHandler();
// 目标节点,因为脚本在 Canvas 上
event.target = cc.find('Canvas');
// 组件名称,也就是脚本名称
event.component = 'NewScript';
// 响应函数名称
event.handler = 'click';
// 将事件压入 clickEvents
b.clickEvents.push(event);
}
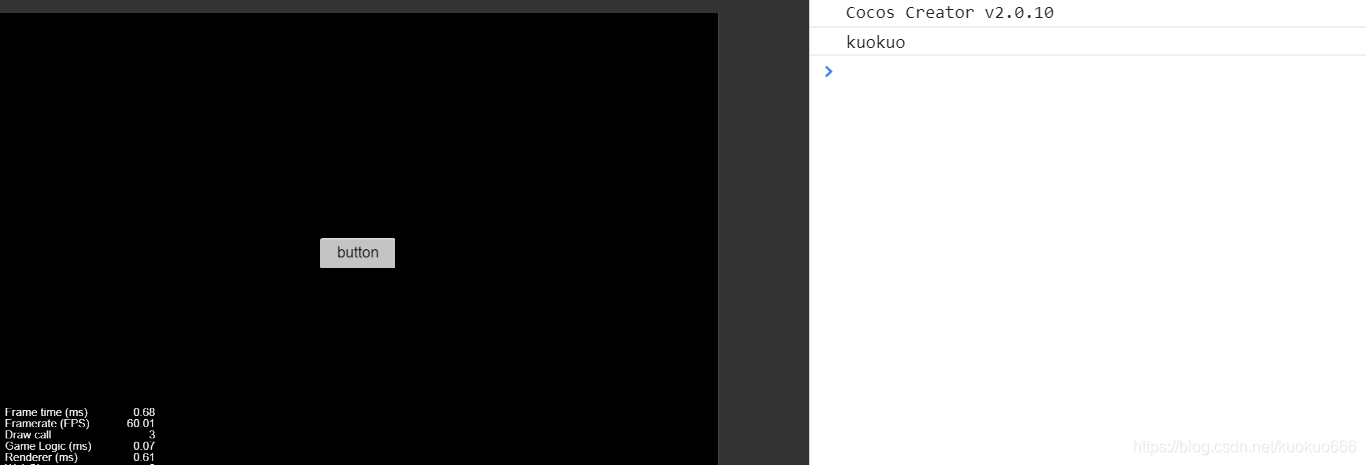
一样的效果

学会了吧,O(∩_∩)O~~
加我QQ群:(博客里面的项目,群文件里都有哦)
706176551
我们一起学习!