本次引擎2.0.5
编辑工具VSCode
目标:
第一部分,手指点击变长的木板。
这种类型的微信小游戏还是很多滴,今天KUOKUO带大家做一做。
我们新建一个工程;
加个bk背景,保存为game场景。
顺便设置一下宽和高。

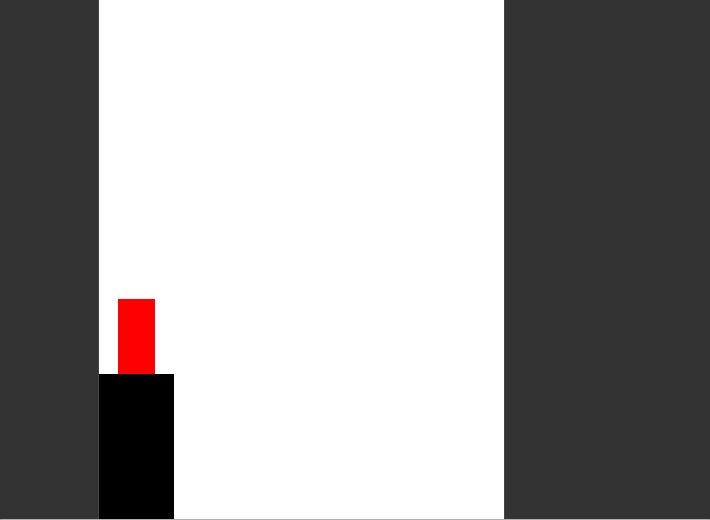
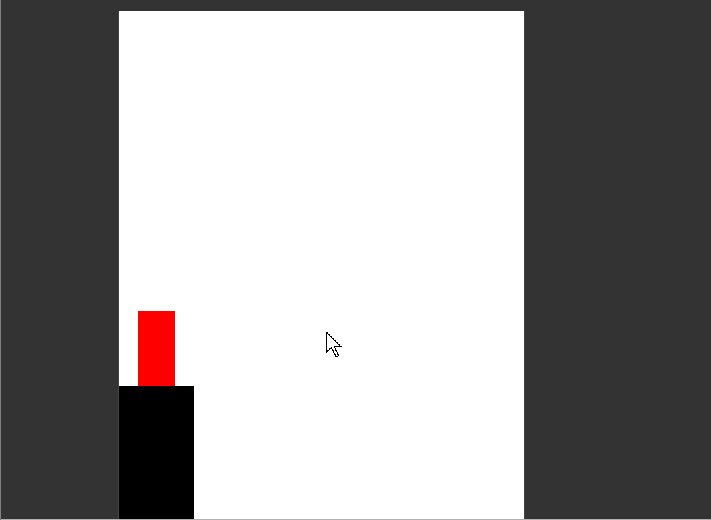
好了,我们用单色节点弄个平台出来:
黑色的ground,红色的zhujue.
对应的坐标点一定要记住哦。
我的是x = -220;

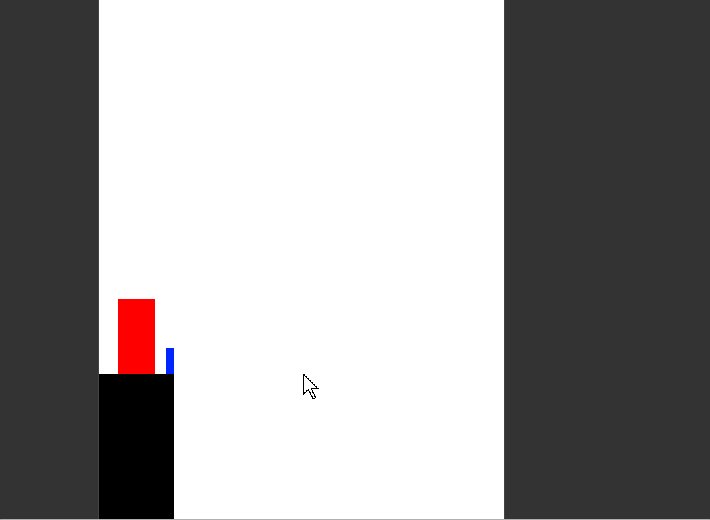
好了,再让我们设个木板,弄成蓝色的吧。
重点:木板的锚点要改变,y轴的给0。
然后记录坐标:
x = -175

好了,让我们弄个触摸监听。
新建main.js挂在Canvas上:
声明木板节点(blank)
声明一个标志变量;

好,我们在onLoad里加触摸监听:

这样实现开启关闭标志位:
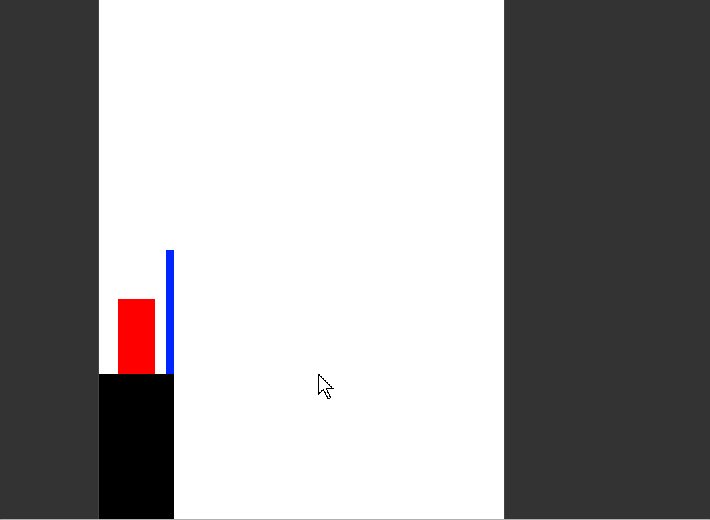
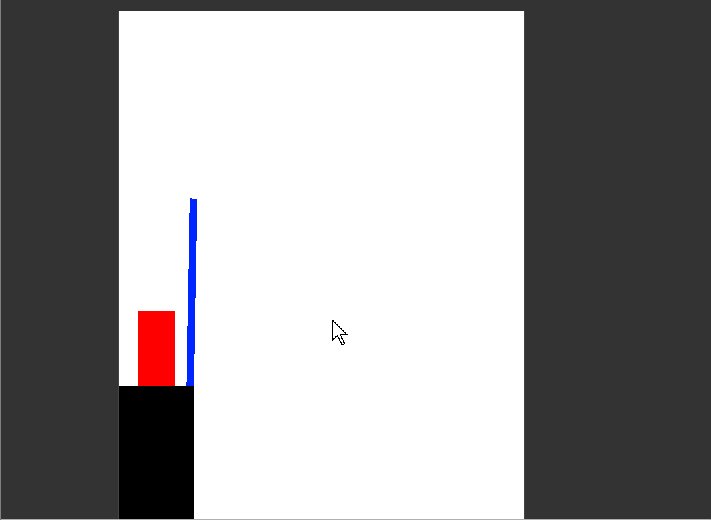
在update中这样写:

这样你按下去木板就会变长:

怎么样?会了吗?
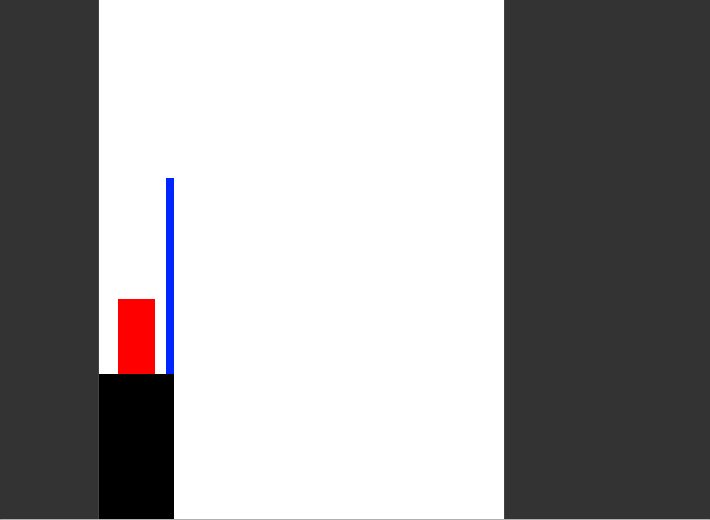
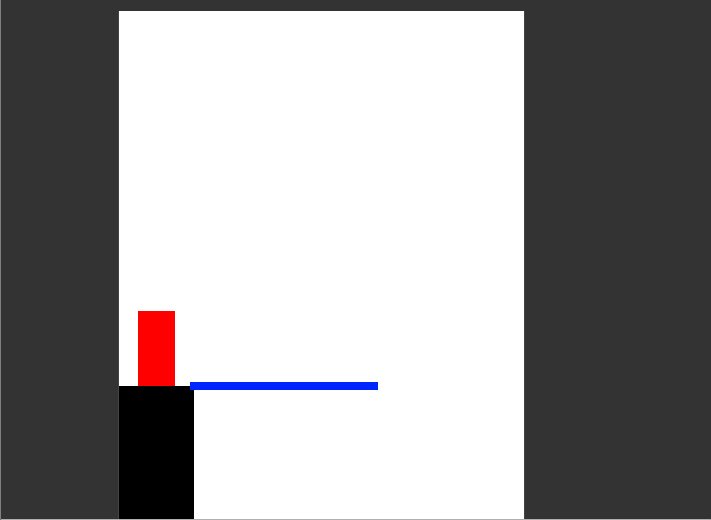
接下来就是松手后判断一下距离,然后旋转了:
我们先写个旋转,距离判断下节给出。

看一下效果:

好了,接下来的平台生成我们下一节讲!
给出目前的代码:
cc.Class({
extends: cc.Component,
properties: {
// 木板节点
blank : cc.Node,
// 变长标志
long_flag : 0,
},
onLoad () {
// 初始化时木板为0
this.blank.height = 0;
// 触摸开始
this.node.on('touchstart',function() {
this.long_flag = 1;
},this);
// 触摸结束
this.node.on('touchend',function() {
this.long_flag = 0;
// 开始旋转90度
this.blank.runAction(cc.rotateBy(1.5,90));
},this);
},
update(dt) {
if (this.long_flag == 0) {
return;
}
else {
this.blank.height += 100 * dt;
}
}
});
console.log(滑稽)
O(∩_∩)O~~