刚入坑RN,很多小坑都要摸索很久才明白。今天咱们就来填console.log()的坑。
废话不多说,开始讲步骤!!
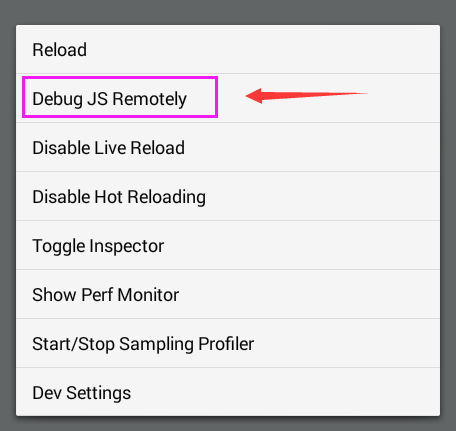
1、在模拟器中打开 开发者菜单,选择 Debug JS Remotely,会自动在浏览器中打开一个地址为 http://192.168.10.98:8081/debugger-ui/ 的调试页面。

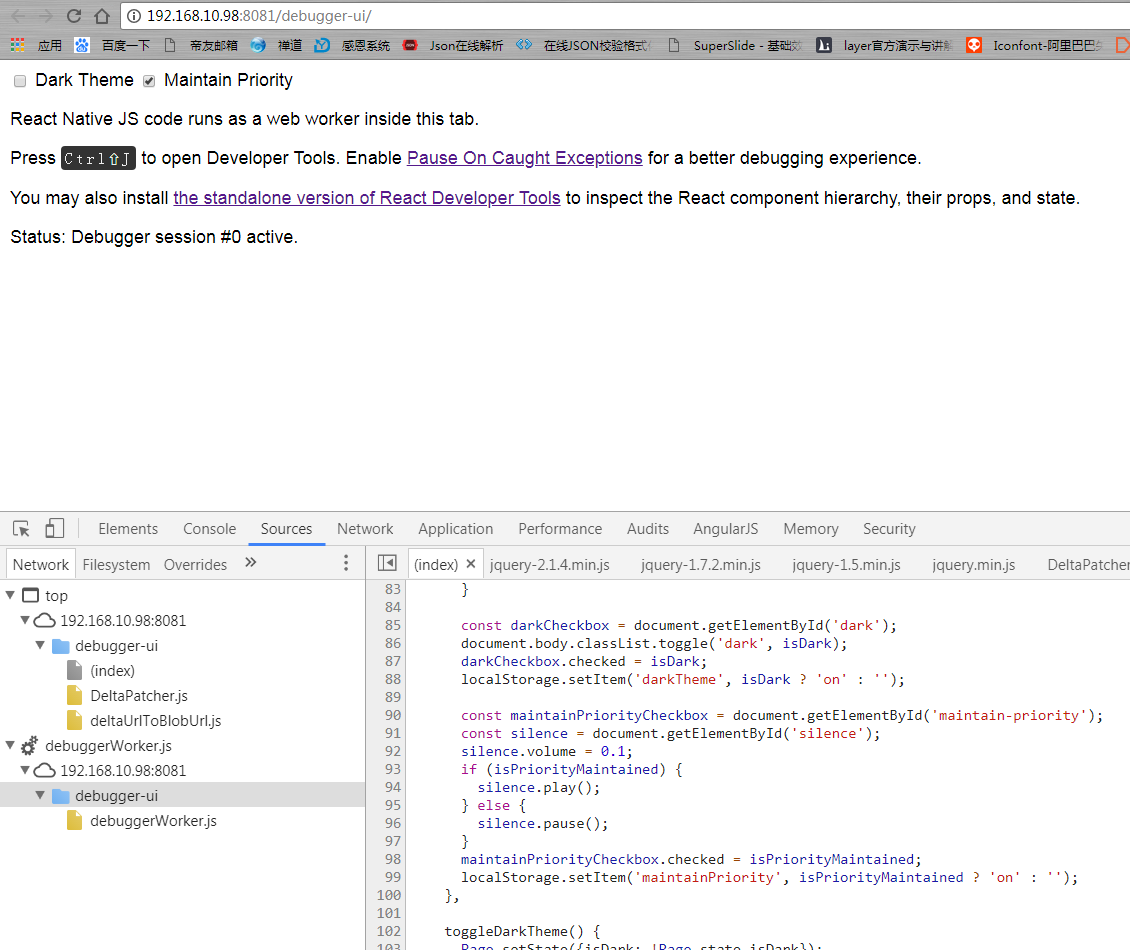
2、打开如下页面,接下来就跟咱们前端调试步骤一模一样了。按F12或打开开发者工具,都能看到控制台及各种调试栏工具。

3、在模拟器里面选择 Reload,就能看到实时的console输出了