这篇博文记录下我从reactnative搭建环境到从零开始学习的探索之旅,记录自己的成长。
1. 环境搭建
步骤如下:
1.安装node
2.安装JDK
3.安装/配置Android-studio开发工具
4.安装React-Native Cli及初始化reactnative项目
5.在模拟器或真机上运行项目
下面简略说下在win下和linux两个环境中的配置步骤,大的步骤都是一样的,只是一些细节不一样。
Windows环境
参考链接:详细讲解如何在windows下搭建react-native的开发环境(包括在设备上安装和运行react-native app )!
LiNUX环境:
我只列出不同的地方,环境搭建好后使用reactnative脚手架搭建项目及运行项目都是一样的这里就不再赘述。
1. 安装node
传送门:
重装系统的各种安装配置—论前端攻城狮的自我修养[不定期更新]
2.安装JDK
2.1 jdk下载:www.oracle.com/technetwork/cn/java/javase/downloads/jdk7-downloads-1880260.html
2.2 解压安装包:
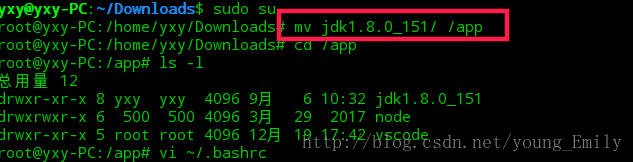
tar -xvzf jdk-8u25-linux-x64.tar.gz2.3 将解压的安装包移到你想要的安装目录中:
mv jdk1.8.0_151/ /app2.4 配置java环境
编辑~/.bashrc文件
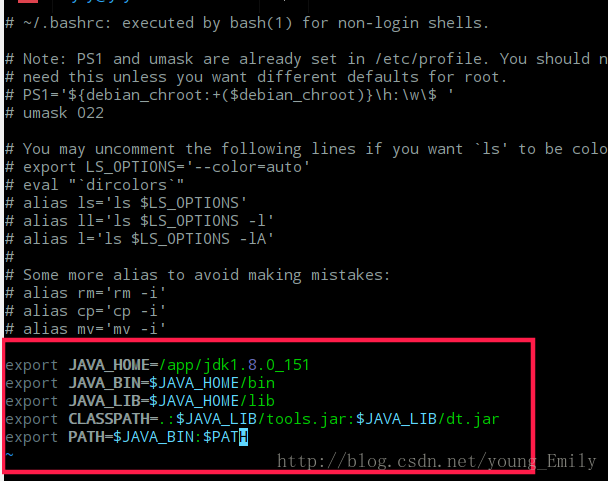
vi ~/.bashrc //注意是root权限添加以下变量
export JAVA_HOME=/app/jdk1.8.0_151 //jdk的安装目录
export JAVA_BIN=$JAVA_HOME/bin
export JAVA_LIB=$JAVA_HOME/lib
export CLASSPATH=.:$JAVA_LIB/tools.jar:$JAVA_LIB/dt.jar
export PATH=$JAVA_BIN:$PATH按ESC键,然后:wq!保存退出
使jdk环境变量生效
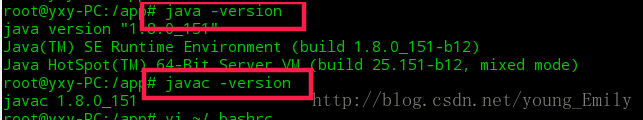
source ~/.bashrc2.5 检查是否配置成功
java -version
javac -version3.安装/配置Android-studio开发工具
参考链接:http://blog.csdn.net/dream_an/article/details/53787183
1.下载Android-studio
http://www.android-studio.org/index.php/download
2.解压安装包并运行./bin/studio.sh
unzip android-studio-ide-171.4408382-linux.zip /app/android-studio选择Custom安装项,然后继续下一步
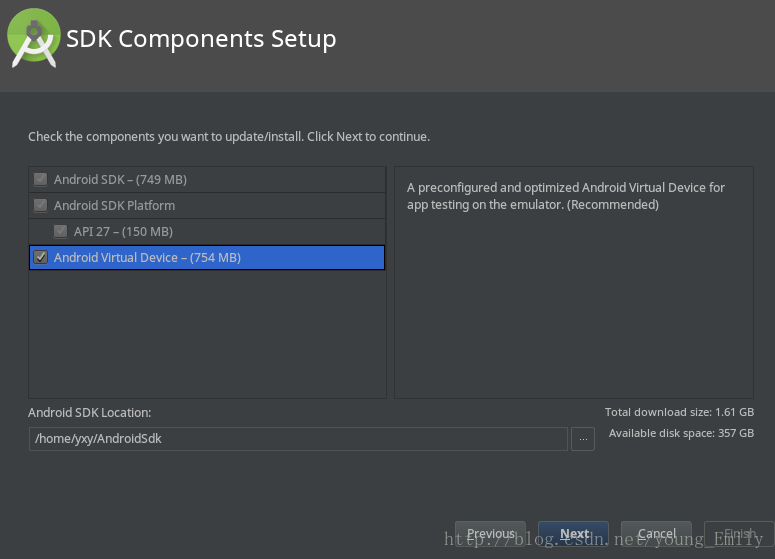
到这一步时记得勾选Android virtual device
同时这一步也指定了安装的Android sdk位置,记住这个位置,之后配置环境变量需要用到。
3.下载必备的Android组件
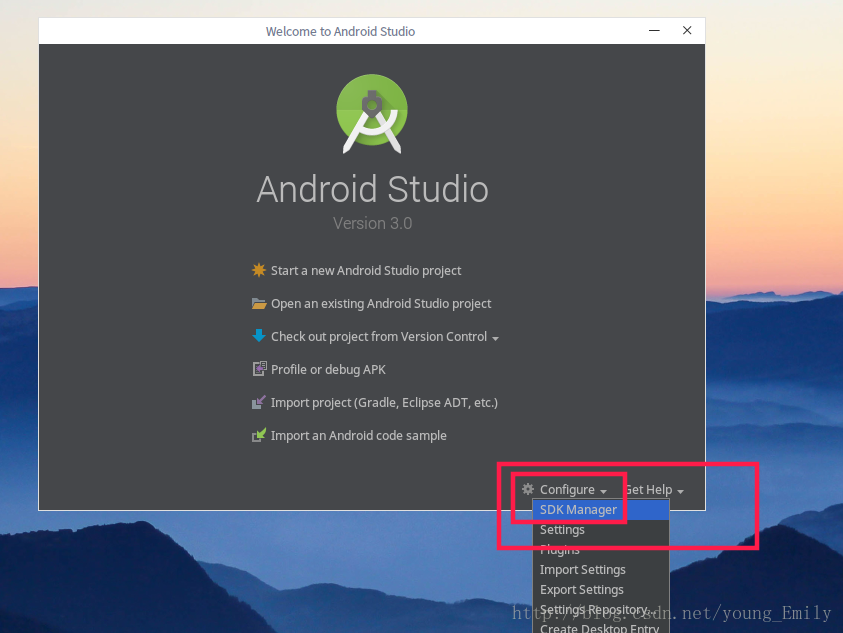
1.在Android Studio的欢迎界面中选择Configure,再选SDK Manager。注意了,一定要配置好SDK,

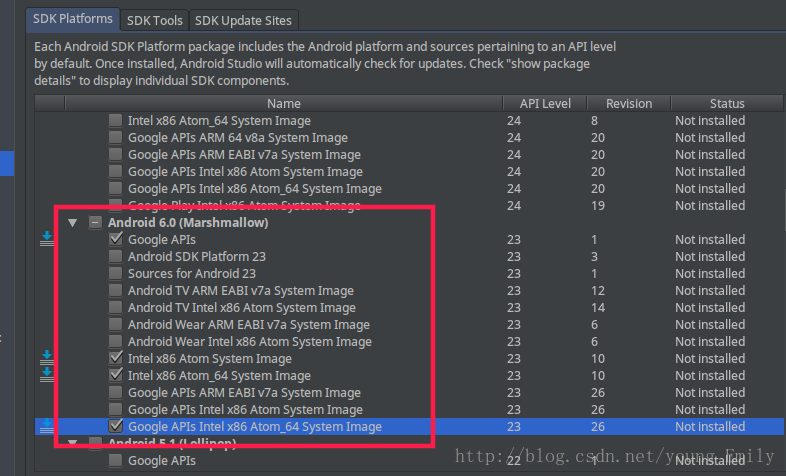
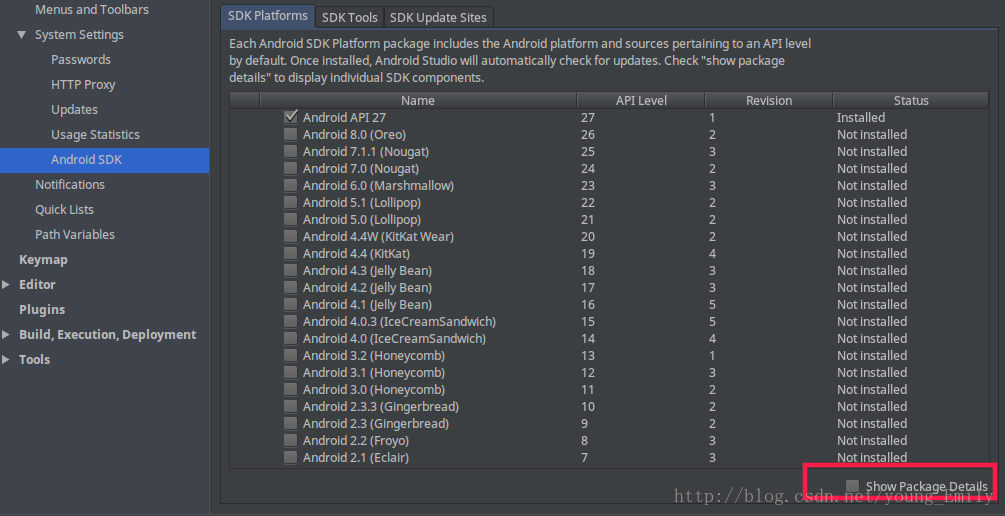
在SDK Platforms窗口中,选择Show Package Details,

然后在Android 6.0 (Marshmallow)中勾选Google APIs、Intel x86 Atom System Image、Intel x86 Atom_64 System Image以及Google APIs Intel x86 Atom_64 System Image
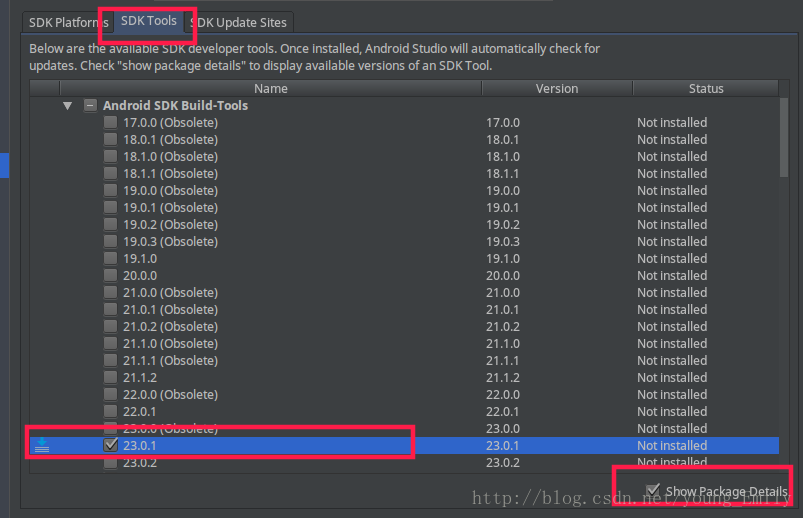
在SDK Tools窗口中,选择Show Package Details,然后在Android SDK Build Tools中勾选Android SDK Build-Tools 23.0.1。(必须是这个版本)
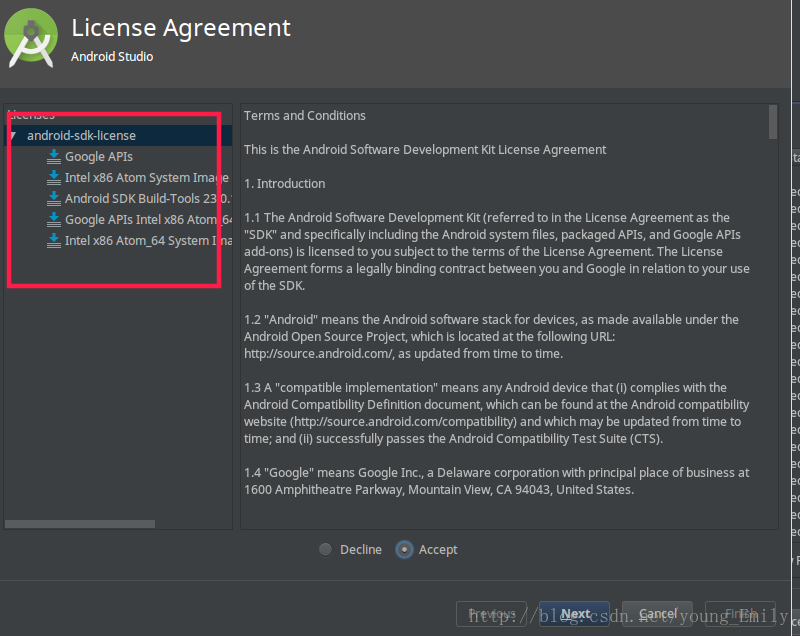
开始安装
4.配置Android-studio环境变量
新建一个android.sh环境变量脚本
root@yxy-PC:/app# vim /etc/profile.d/android.sh写入如下内容
#!/bin/sh
export ANDROID_HOME=/home/yxy/AndroidSdk //替换为自己的安装Android sdk的目录
export PATH=${PATH}:${ANDROID_HOME}/tools
export PATH=${PATH}:${ANDROID_HOME}/platform-toolsESC键,然后输入:wq!保存退出。
打开Android-studio新建项目并生成模拟器
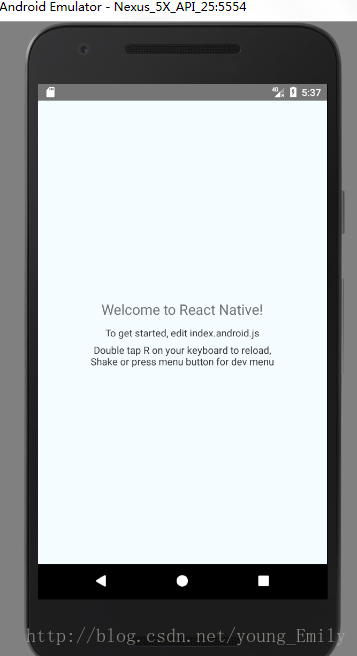
有了模拟器我们运行脚手架的项目就可以在模拟器中看到界面如下:
那么恭喜你成功~
over..