如何用CSS3制作立方体
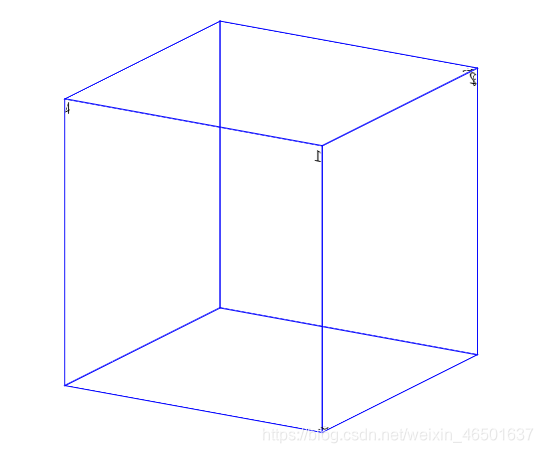
要想利用css3做出立方体,首先我们应该先想象一下立方体的构造,见下图:

立方体是由六个面组成,首先我们需要建立一个盒子,设置3D空间,然后建立6个面,开始我们可以让这6个面定位在同一个位置即重叠在一起,然后通过位移旋转6个面最终实现立方体结构。
1、建立一个盒子,如下图:

2、设置3D空间,然后建立6个面,开始我们可以让这6个面定位在同一个位置即重叠在一起,如下图:

3、通过位移旋转6个面实现立方体结构。
这里需要注意的是当每一个面位移或者是旋转时,它自已本身的坐标系也跟着发生同样的变化,每个面实现位移旋转都是以自己的坐标系为参考系的。
分析:
(1)首先6个面都是定位重叠在一起的,我们先让2个面分别向前、向后移动即可完成立方体前后两面。
(2)再让其中2个面分别向左右移动,然后再旋转90度,即完成左右两面。
(3)最后让剩下两个面分别向上下移动,然后再旋转90度,即完成上下两面。
代码实现如下图:

设置完这些就可以实现一个完整的立方体了,实际效果见第一张图,就是依靠这个代码实现的。
如何用CSS3制作立方体
猜你喜欢
转载自blog.csdn.net/weixin_46501637/article/details/105699432
今日推荐
周排行
