本次引擎2.1.0
编辑工具VSCode
注意,一代CocosCreator和2代的相关接口有不同。
我使用的是General大佬的2代Shader,给出链接:
好,下载完成之后,我们解压,进入Shader文件夹;

这4个ts脚本就是。
好,我新建个工程,单色精灵调黑色的背景。
再弄张图片上去(我随便画了一个):

好了,重点来了,我们在工程文件夹里新建个Shader文件夹,并把那四个ts脚本拷贝过来。


注意这个ShaderComponent就是使用的脚本组件。
我们来试一试:

Shader要用在Sprite也就是精灵组件上。

然后就可以选择了,General大佬给出了很多特效,我最喜欢最后一个。
我们看一下效果(其实是动态的流光效果):

我们看一下ICE冰雪效果:

这个还是蛮直观的。
好了,接下来我带大家简单分析分析脚本(不是彻底分析):
首先,因为我们是把ShaderComponent拖过去的,我们先看一下它。
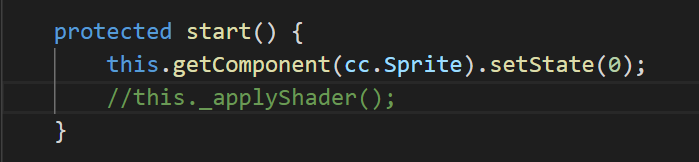
找到start()函数:

this._applyShader()这个方法就是设置Shader的;
设置后在update中不断的更新纹理。
如果把这句话注释掉呢?

哈哈,没效果呗!(滑稽)

好了,这样我们就找到了开启的地方。
给个按钮就可以控制开启。
在start()下面来个给按钮用到方法;


点击一下,开启。

好了,开启知道了,怎么暂停呢?给个偷懒方法:更新纹理为空!
在update中有判断,如果为空,return;
我们在update()上边写个点击暂停方法;

冰雪特效是静态的,我们拿流光特效试一试:

成功!!!
好了,那么我们可不可以自由的在代码里切换Shader呢??
当然可以!
在ShaderManager.ts中有着Shader列表,这与我们选择菜单是对应的。

(用Vscode打开可能报两个类型不匹配的错,不用管)
然后其实是在ShaderComponent脚本中这里得到:

然后在开启加载Shader纹理时(也就是刚才用的那个点击开启方法里的this._applyShader())
我给出箭头:
第一个是获取对应Shader;
第二个是加载对应Shader的纹理;

我们想自由切换怎么办?
我这里使用了切换下标的方法。
把Shader放数组,给个下标参数:

这样,我们给上边的方法加上下标就可以了;
0是默认无效果:

然后点击后是数组里下标为15的特效:

嗯,这样就可以靠下标自由切换了。
好了,小伙伴们快去试一试吧!
O(∩_∩)O~~
感谢General大佬的分享!