版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/shuiseyangguang/article/details/83618757
需求:用css设置渐变边框
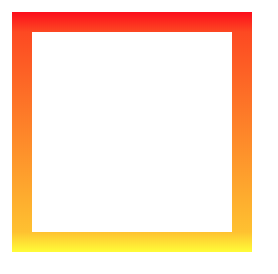
通过border-image来实现渐变色边框
<div class="content"></div>
.content {
width: 100px;
height: 100px;
border:10px solid #ddd;
border-image: -webkit-linear-gradient(red,yellow) 30 30;
border-image: -moz-linear-gradient(red,yellow) 30 30;
border-image: linear-gradient(red,yellow) 30 30;
}
效果如下:

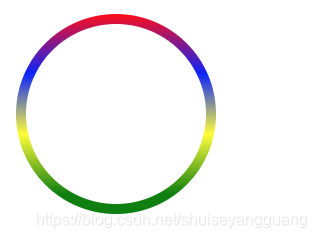
但是border-image无法实现圆角,所以换一个思路:通过padding来实现,给父节点设置渐变背景,通过padding模拟边框(此处的padding值就是border需要的值),注意父元素和子元素的border-radius属性值保持一致。
<div class="content
<div class="box"></div>
</div>
css
.content {
width: 100px;
height: 100px;
box-sizing: border-box;
padding: 5px;
border-radius: 50%;
background-image: -webkit-linear-gradient(top, red 0%, blue 30%, yellow 60%, green 90%);
background-image: -moz-linear-gradient(top, red 0%, blue 30%, yellow 60%, green 90%);
background-image: linear-gradient(top, red 0%, blue 30%, yellow 60%, green 90%);
}
.box {
width:100%;
height:100%;
border-radius:50%;
background:#fff;
}
效果图: