.box {
border: 3px solid transparent;
border-radius: 100px;
background-clip: padding-box, border-box;
background-origin: padding-box, border-box;
background-image: linear-gradient(to right, #fff, #fff),
linear-gradient(to right, #8f41e9, #578aef);
}
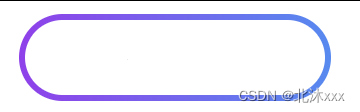
效果图: