
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>圆角边框</title>
<style>
.box {
width: 200px;
height: 200px;
margin: 0 auto;
border: 1px solid;
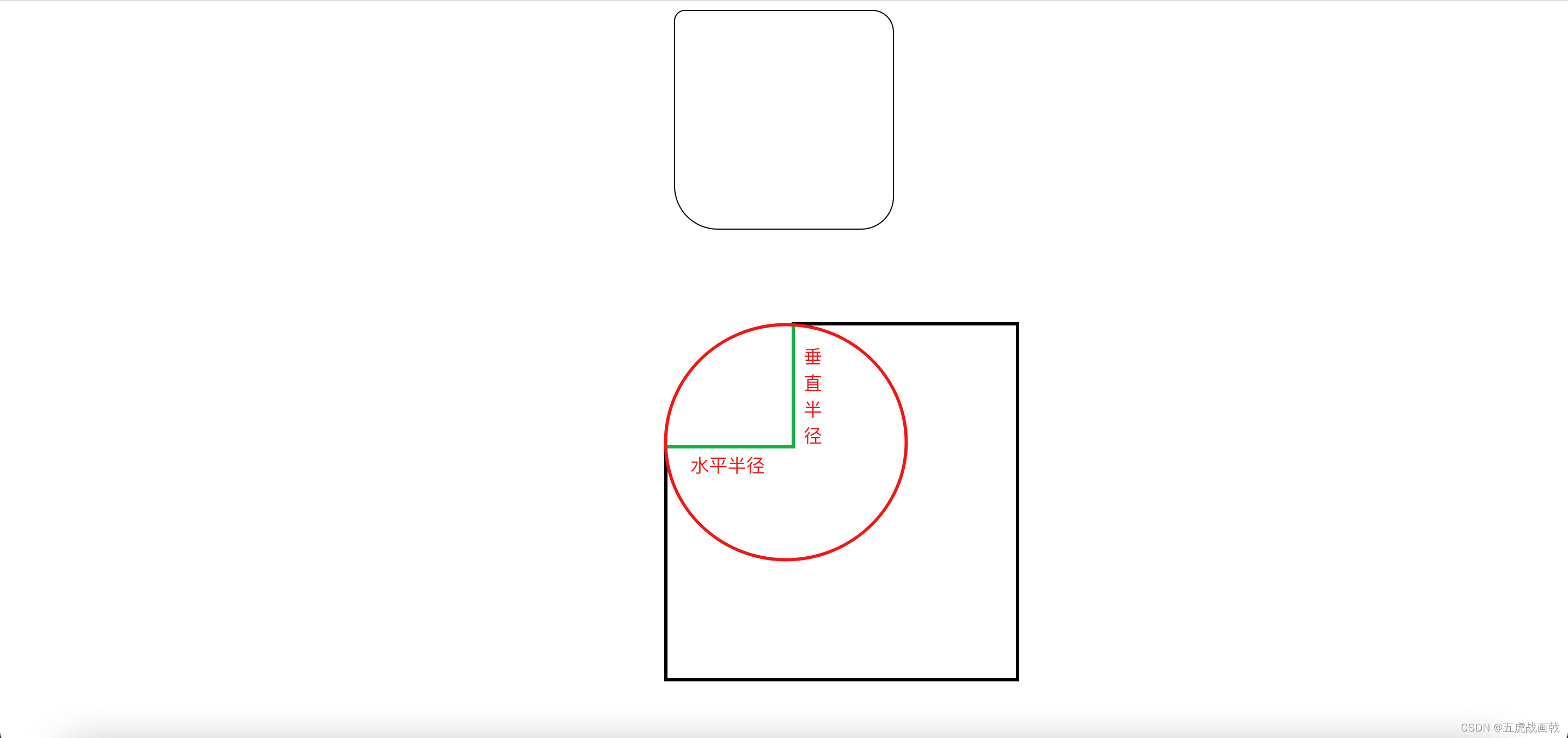
/* 左上水平半径,右上水平半径,右下水平半径,左下水平半径 / 左上垂直半径,右上垂直半径,右下垂直半径,左下垂直半径 */
border-radius: 10px 20px 30px 40px / 10px 20px 30px 40px;
/*border-radius: 10px 20px 30px 40px;*/
/*border-radius: 10px 20px;*/
/*border-radius: 10px;*/
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>