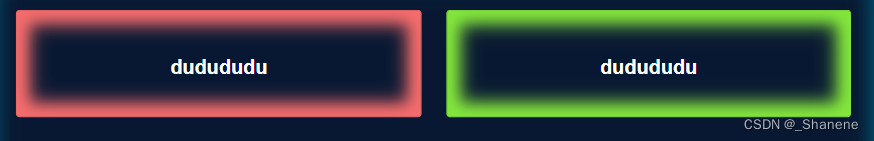
效果:

实现
添加的css如下:
.roll-item {
width: 100%;
height: 95%;
color: #ffffff;
font-weight: bold;
font-size: 16px;
text-align: center;
border-radius: 3px;
}
.red {
box-shadow: -10px 0px 15px #f56c6c inset,
/*左边阴影*/ 0px -10px 15px #f56c6c inset,
/*上边阴影*/ 10px 0px 15px #f56c6c inset,
/*å³è¾¹é˜´å½±*/ 0px 10px 15px #f56c6c inset;
border: 1px solid #f56c6c;
}
.green {
box-shadow: -10px 0px 15px #83e63c inset,
/*左边阴影*/ 0px -10px 15px #83e63c inset,
/*上边阴影*/ 10px 0px 15px #83e63c inset,
/*å³è¾¹é˜´å½±*/ 0px 10px 15px #83e63c inset;
border: 1px solid #83e63c;
}