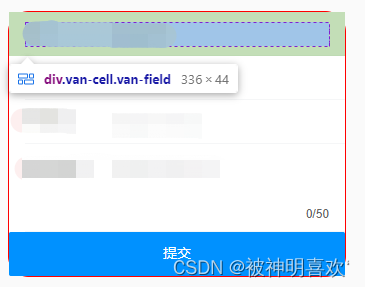
图示:

大致意思就是:我在div设置了border-radius: 5.34vw;看不出效果,然后加了个border: 1px solid red;看效果。发现,vant组件把div的圆角挡住了,导致没达到我想要的效果。
此时有两种解决办法。
办法1:在div上加overflow:hidden
办法2:给div一个padding值,让vant组件与div之间有距离,再给个相同的背景颜色即可
padding: 37px;
background-color: #fff;最后效果如下
