一、概念介绍
1.产生原理
OpenGL本身没有摄像机(Camera)的概念,但我们可以通过把场景中的所有物体往相反方向移动的方式来模拟出摄像机,产生一种我们在移动的感觉,而不是场景在移动。
2.制作摄像机

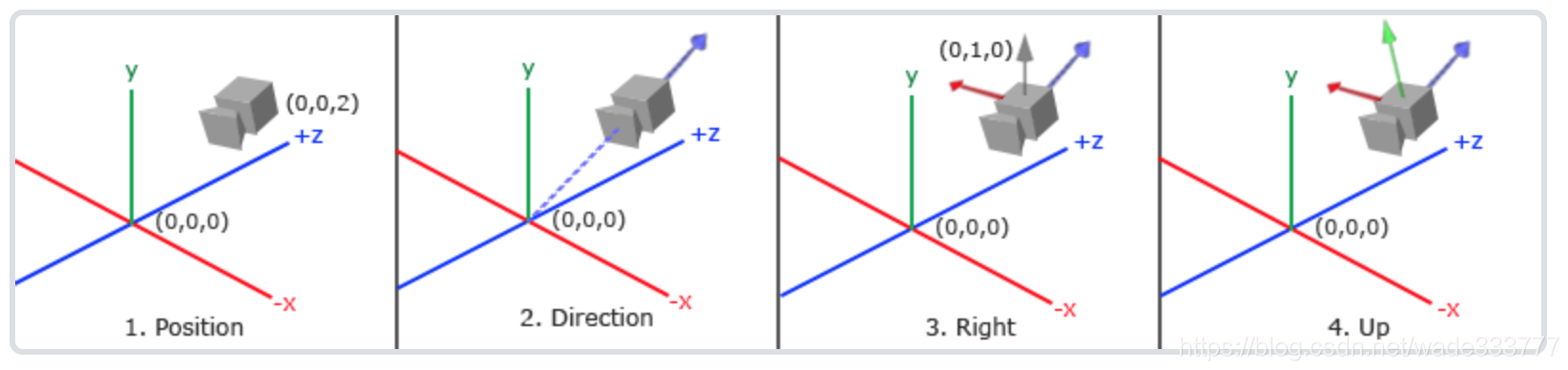
1️⃣摄像机位置
正z轴是从屏幕指向你的,如果我们希望摄像机向后移动,我们就沿着z轴的正方向移动。
var camera_pos = [0,0,3]
2️⃣摄像机方向
var camera_front = [0,0,-1]
3️⃣右轴
我们需要的另一个向量是一个右向量(Right Vector),它代表摄像机空间的x轴的正方向。为获取右向量我们需要先使用一个小技巧:先定义一个上向量(Up Vector)。接下来把上向量和第二步得到的方向向量进行叉乘。两个向量叉乘的结果会同时垂直于两向量,因此我们会得到指向x轴正方向的那个向量。
var camera_up = [0,1,0]
4️⃣上轴
现在我们已经有了x轴向量和z轴向量,获取一个指向摄像机的正y轴向量就相对简单了:我们把右向量和方向向量进行叉乘
3.LookAt
可以用这个矩阵乘以任何向量来将其变换到那个坐标空间,这正是LookAt矩阵所做的。
把这个LookAt矩阵作为观察矩阵可以很高效地把所有世界坐标变换到刚刚定义的观察空间。LookAt矩阵就像它的名字表达的那样:它会创建一个看着(Look at)给定目标的观察矩阵。
我们要做的只是定义一个摄像机位置,一个目标位置和一个表示世界空间中的上向量的向量(我们计算右向量使用的那个上向量)
function matrixAdd(_a,_b){
var c = []
for(var index in _a){
c[index] = _a[index]+_b[index]
}
return c
}
var view = mat4.create()
mat4.lookAt(view, camera_pos,matrixAdd(camera_pos,camera_front),camera_up);
方向是当前的位置加上我们刚刚定义的方向向量。这样能保证无论我们怎么移动,摄像机都会注视着目标方向。
让我们摆弄一下这些向量,在按下某些按钮时更新cameraPos向量:
function matrixMulti(_a,_b){
var c = []
for(var index in _a){
c[index] = _a[index]*_b
}
return c
}
window.onload=function () {
window.onkeydown=function (e) {
var speed = 0.5
if(e.key=='w'){
camera_pos = matrixAdd(camera_pos,matrixMulti(camera_front,speed))
}else if(e.key=='s'){
camera_pos = matrixAdd(camera_pos,matrixMulti(camera_front,-speed))
}else if(e.key=='a'){
var camera_left = []
vec3.cross(camera_left,camera_front,camera_up)
vec3.normalize(camera_left,camera_left)
camera_pos = matrixAdd(camera_pos,matrixMulti(camera_left,-speed))
}else if(e.key=='d'){
var camera_right = []
vec3.cross(camera_right,camera_front,camera_up)
vec3.normalize(camera_right,camera_right)
camera_pos = matrixAdd(camera_pos,matrixMulti(camera_right,speed))
}
console.log(camera_pos)
}
}
当我们按下WASD键的任意一个,摄像机的位置都会相应更新。如果我们希望向前或向后移动,我们就把位置向量加上或减去方向向量。如果我们希望向左右移动,我们使用叉乘来创建一个右向量(Right Vector),并沿着它相应移动就可以了。这样就创建了使用摄像机时熟悉的横移(Strafe)效果。
注意,我们对右向量进行了标准化。如果我们没对这个向量进行标准化,最后的叉乘结果会根据cameraFront变量返回大小不同的向量。如果我们不对向量进行标准化,我们就得根据摄像机的朝向不同加速或减速 移动了,但如果进行了标准化移动就是匀速的。
二、实例代码
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<canvas id='c' width='640' height='480'></canvas>
<script type="x-shader/x-vertex" id="vertex-shader">
attribute vec4 a_position;
attribute vec2 aTextureCoord;
uniform mat4 model;
uniform mat4 view;
uniform mat4 projection;
varying highp vec2 vTextureCoord;
void main(){
gl_Position = projection * view * model * a_position;
vTextureCoord = aTextureCoord;
}
</script>
<script type="x-shader/x-fragment" id="fragment-shader">
varying highp vec2 vTextureCoord;
uniform sampler2D uSampler;
void main(){
gl_FragColor = texture2D(uSampler, vTextureCoord);
}
</script>
<script src="WebGLUtils.js"> </script>
<script src="gl-matrix.js"></script>
<script>
function matrixAdd(_a,_b){
var c = []
for(var index in _a){
c[index] = _a[index]+_b[index]
}
return c
}
function matrixMulti(_a,_b){
var c = []
for(var index in _a){
c[index] = _a[index]*_b
}
return c
}
var rotation = 0.0
var camera_pos = [0,0,3]
var camera_front = [0,0,-1]
var camera_up = [0,1,0]
var sliderValue1 = 1
var sliderValue2 = 1
var gl = createGLContext('c')
// alert(gl.getParameter(gl.MAX_TEXTURE_IMAGE_UNITS))
//创建shader program
var program = createProgramFromElementId(gl,'vertex-shader','fragment-shader');
gl.useProgram(program);
function initBuffers(gl,program){
// 坐标数据写入GPU缓冲区
const positions = [
// Front face
-1.0, -1.0, 1.0,
1.0, -1.0, 1.0,
1.0, 1.0, 1.0,
-1.0, 1.0, 1.0,
// Back face
-1.0, -1.0, -1.0,
-1.0, 1.0, -1.0,
1.0, 1.0, -1.0,
1.0, -1.0, -1.0,
// Top face
-1.0, 1.0, -1.0,
-1.0, 1.0, 1.0,
1.0, 1.0, 1.0,
1.0, 1.0, -1.0,
// Bottom face
-1.0, -1.0, -1.0,
1.0, -1.0, -1.0,
1.0, -1.0, 1.0,
-1.0, -1.0, 1.0,
// Right face
1.0, -1.0, -1.0,
1.0, 1.0, -1.0,
1.0, 1.0, 1.0,
1.0, -1.0, 1.0,
// Left face
-1.0, -1.0, -1.0,
-1.0, -1.0, 1.0,
-1.0, 1.0, 1.0,
-1.0, 1.0, -1.0,
];
var FSIZE = positions.BYTES_PER_ELEMENT;
const positionBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, positionBuffer);
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(positions), gl.STATIC_DRAW);
// 向着色器传递坐标数据
var a_position = gl.getAttribLocation(program,"a_position");
gl.enableVertexAttribArray(a_position);
gl.vertexAttribPointer(a_position,3,gl.FLOAT,false,3*FSIZE,0);
// 纹理坐标数据写入GPU缓冲区
const textureCoordinates = [
// Front
0.0, 0.0,
1.0, 0.0,
1.0, 1.0,
0.0, 1.0,
// Back
0.0, 0.0,
1.0, 0.0,
1.0, 1.0,
0.0, 1.0,
// Top
0.0, 0.0,
1.0, 0.0,
1.0, 1.0,
0.0, 1.0,
// Bottom
0.0, 0.0,
1.0, 0.0,
1.0, 1.0,
0.0, 1.0,
// Right
0.0, 0.0,
1.0, 0.0,
1.0, 1.0,
0.0, 1.0,
// Left
0.0, 0.0,
1.0, 0.0,
1.0, 1.0,
0.0, 1.0,
];
const textureCoordBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, textureCoordBuffer);
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(textureCoordinates),gl.STATIC_DRAW);
// 向着色器传递纹理坐标数据
var textureCoord = gl.getAttribLocation(program,"aTextureCoord");
gl.enableVertexAttribArray(textureCoord);
gl.vertexAttribPointer(textureCoord,2,gl.FLOAT,false,2*FSIZE,0);
// 创建索引缓冲对象
const indices = [
0, 1, 2, 0, 2, 3, // front
4, 5, 6, 4, 6, 7, // back
8, 9, 10, 8, 10, 11, // top
12, 13, 14, 12, 14, 15, // bottom
16, 17, 18, 16, 18, 19, // right
20, 21, 22, 20, 22, 23, // left
];
const indexBuffer = gl.createBuffer();
gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER, indexBuffer);
gl.bufferData(gl.ELEMENT_ARRAY_BUFFER,
new Uint16Array(indices), gl.STATIC_DRAW);
}
function loadTexture(gl,program){
const image = new Image();
image.src = "./cubetexture.png"
image.onload = function(){
//-----将图像数据复制到GPU缓冲区-----//
const texture = gl.createTexture();
gl.activeTexture(gl.TEXTURE0);
gl.bindTexture(gl.TEXTURE_2D,texture);
gl.pixelStorei(gl.UNPACK_FLIP_Y_WEBGL, 1)
gl.texImage2D(gl.TEXTURE_2D, 0, gl.RGBA, gl.RGBA, gl.UNSIGNED_BYTE, image);
gl.generateMipmap(gl.TEXTURE_2D);
//-----向着色器传递纹理数据-----//
var u_Sampler = gl.getUniformLocation(program, 'uSampler');
gl.uniform1i(u_Sampler, 0);
}
}
initBuffers(gl,program);
loadTexture(gl,program)
function drawScene(gl,deltaTime){
gl.clearColor(0.0, 0.0, 0.0, 1.0)
gl.clearDepth(1.0)
gl.enable(gl.DEPTH_TEST)
gl.depthFunc(gl.LEQUAL);
gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT);
//-------创建投影矩阵-----------//
var projection = mat4.create()
// 视野,观察空间的大小
const fieldOfView = 45 * Math.PI / 180;
const aspect = gl.canvas.clientWidth / gl.canvas.clientHeight;
const zNear = 0.1;
const zFar = 100.0;
mat4.perspective(projection,
fieldOfView,
aspect,
zNear,
zFar);
// mat4.ortho(projection,0.0, 800, 0.0, 600, 0.1, 100.0)
var projection_matrix = gl.getUniformLocation(program, 'projection')
gl.uniformMatrix4fv(projection_matrix,false,projection)
//---------------------------//
//-------创建模型矩阵-----------//
var model = mat4.create()
mat4.rotate(model,model,rotation,[1,0,0])
mat4.rotate(model,model,rotation*.7,[0,1,0])
var model_matrix = gl.getUniformLocation(program, 'model')
gl.uniformMatrix4fv(model_matrix,false,model)
//----------------------------//
//-------创建照相机矩阵-----------//
var view = mat4.create()
// mat4.translate(view,view,[-0.0, 0.0, -6.0])
mat4.lookAt(view, camera_pos,matrixAdd(camera_pos,camera_front),camera_up);
var view_matrix = gl.getUniformLocation(program, 'view')
gl.uniformMatrix4fv(view_matrix,false,view)
//----------------------------//
{
const vertexCount = 36;
const type = gl.UNSIGNED_SHORT;
const offset = 0;
gl.drawElements(gl.TRIANGLES, vertexCount, type, offset);
}
rotation += deltaTime;
}
var old = 0
function render(now) {
now *= 0.001; // convert to seconds
const deltaTime = now - old;
old = now;
drawScene(gl,deltaTime);
requestAnimationFrame(render);
}
requestAnimationFrame(render);
window.onload=function () {
window.onkeydown=function (e) {
var speed = 0.5
if(e.key=='w'){
camera_pos = matrixAdd(camera_pos,matrixMulti(camera_front,speed))
}else if(e.key=='s'){
camera_pos = matrixAdd(camera_pos,matrixMulti(camera_front,-speed))
}else if(e.key=='a'){
var camera_left = []
vec3.cross(camera_left,camera_front,camera_up)
vec3.normalize(camera_left,camera_left)
camera_pos = matrixAdd(camera_pos,matrixMulti(camera_left,-speed))
}else if(e.key=='d'){
var camera_right = []
vec3.cross(camera_right,camera_front,camera_up)
vec3.normalize(camera_right,camera_right)
camera_pos = matrixAdd(camera_pos,matrixMulti(camera_right,speed))
}
console.log(camera_pos)
}
}
</script>
</html>