AnimatedSprite
以下为我对于官方文档的翻译以及使用情况,3.0版本的文档
AnimatedSprite官方文档
继承: Node2D < CanvasItem < Node < Object
类别: Core
简要说明
可以使用多个纹理进行动画的精灵节点。
成员函数
| 返回类型 | 函数 |
|---|---|
| bool | is_playing ( ) const |
| void | play ( String anim="" ) |
| void | stop ( ) |
信号
- animation_finished ( )
动画完成后发出(当播放最后一帧时)。如果动画是循环的,每次绘制最后一帧时都会发出这个信号。
- frame_changed ( )
当帧改变时发出。
成员变量
- String animation - 当前动画来自
frames资源。如果此值改变,则frame计数器被重置。 - bool centered - 如果设置为
true纹理会被居中。默认值:true - bool flip_h - 如果设置为
true纹理会水平翻转。默认值:false - bool flip_v - 如果设置为
true纹理会垂直翻转。默认值:false - int frame - 显示动画帧的索引。
- SpriteFrames frames - 包含动画的SpriteFrames资源。
- Vector2 offset - 纹理的绘制偏移。
- bool playing - 如果设置为
true,动画默认开始播放。
描述
动画是使用SpriteFrames资源创建的,它可以在编辑器中通过SpriteFrames面板配置。
成员函数描述
- bool is_playing ( ) const
如果当前正在播放动画,则返回true。
- void play ( String anim=”” )
在参数中设置播放的动画。如果没有提供参数,则播放当前动画。
- void stop ( )
停止当前动画(不重置框架计数器)。
使用
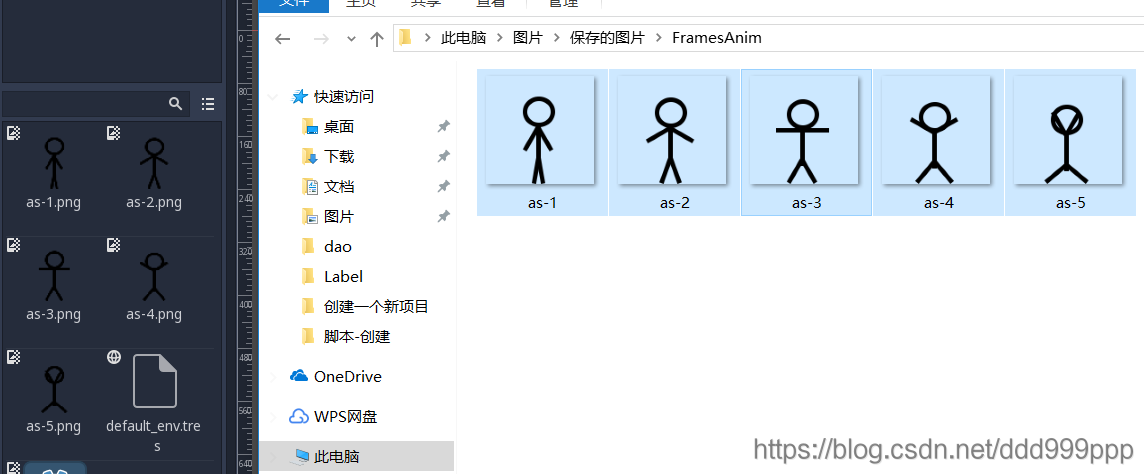
创建场景。
添加图片—直接将图片图片拖进左下角资源栏。

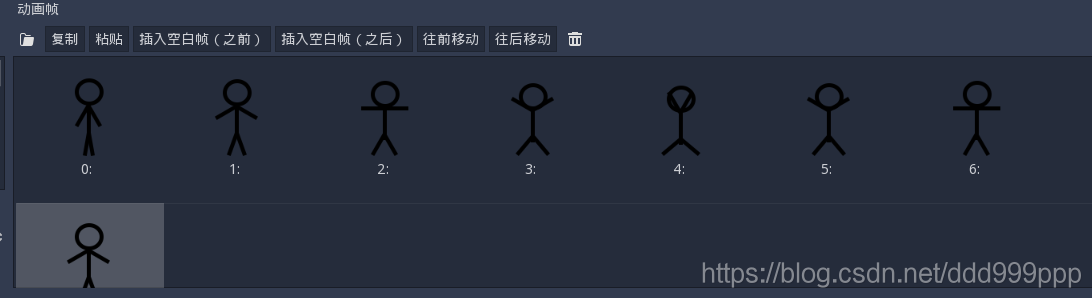
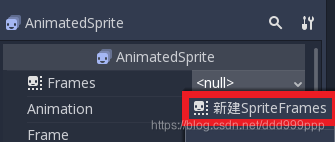
新建完Frames不再是null,会显示SpriteFrames,点击它打开帧动画编辑器。


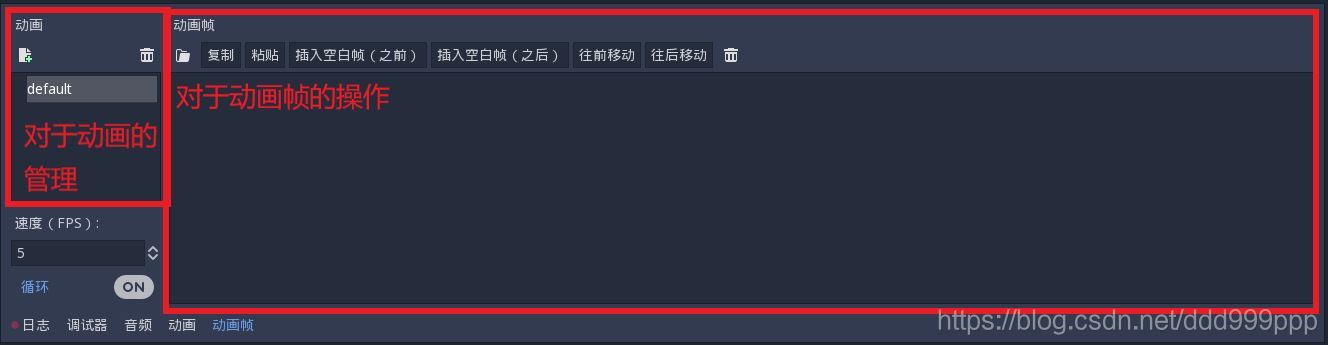
默认速度是5,动画循环播放开启。然后添加动画帧,记得排号序,动画是按下标从0开始顺序播放。
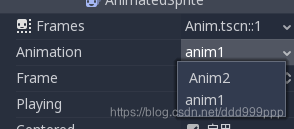
帧动画可以创建多个由Animation属性确定播放的动画。
offset属性设置动画偏移,Flip H 和Flip V为水平翻转和垂直翻转,Frame为动画播放起始帧。
关于三个成员函数的使用,添加按钮和添加脚本。
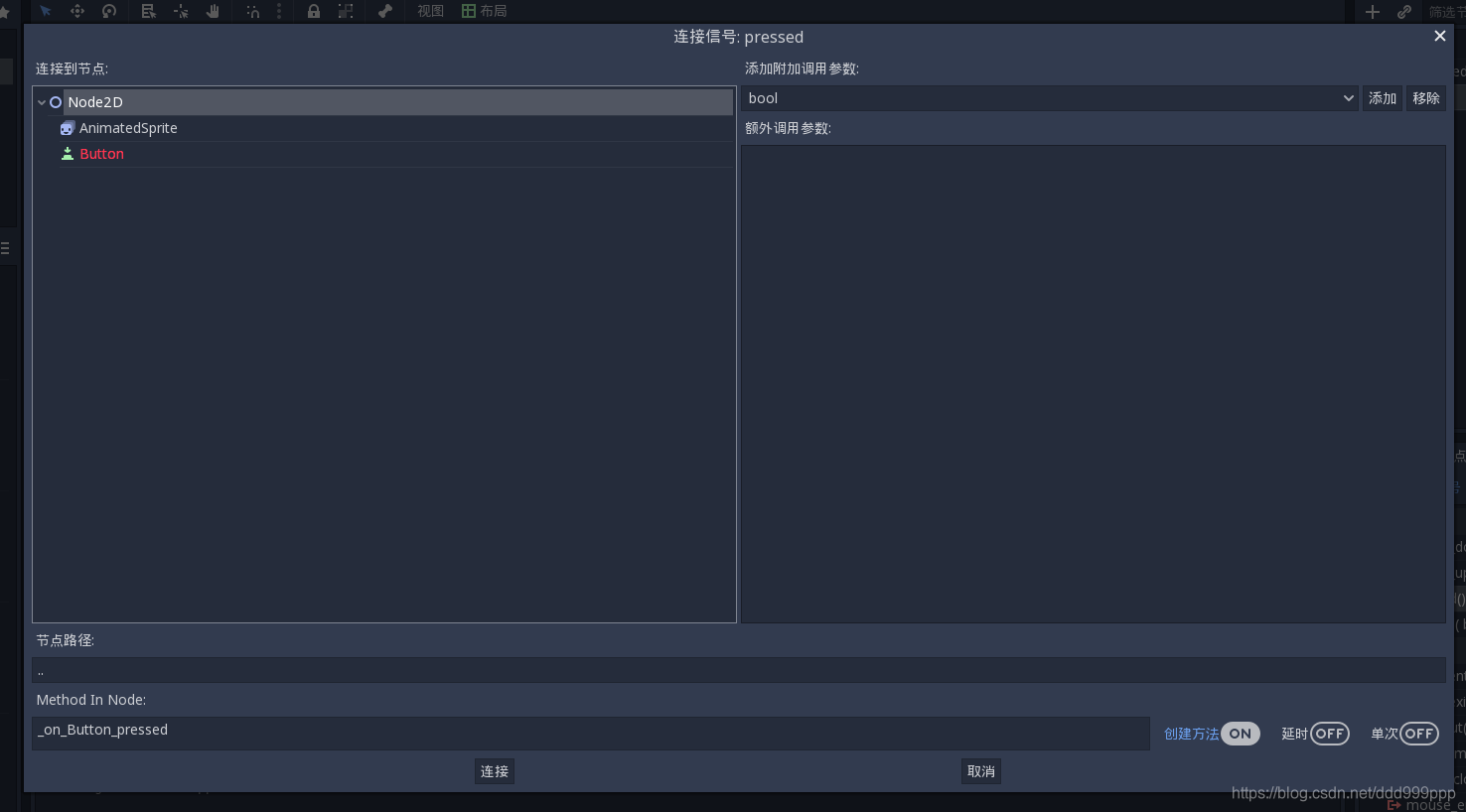
连接Button的pressed()信号。
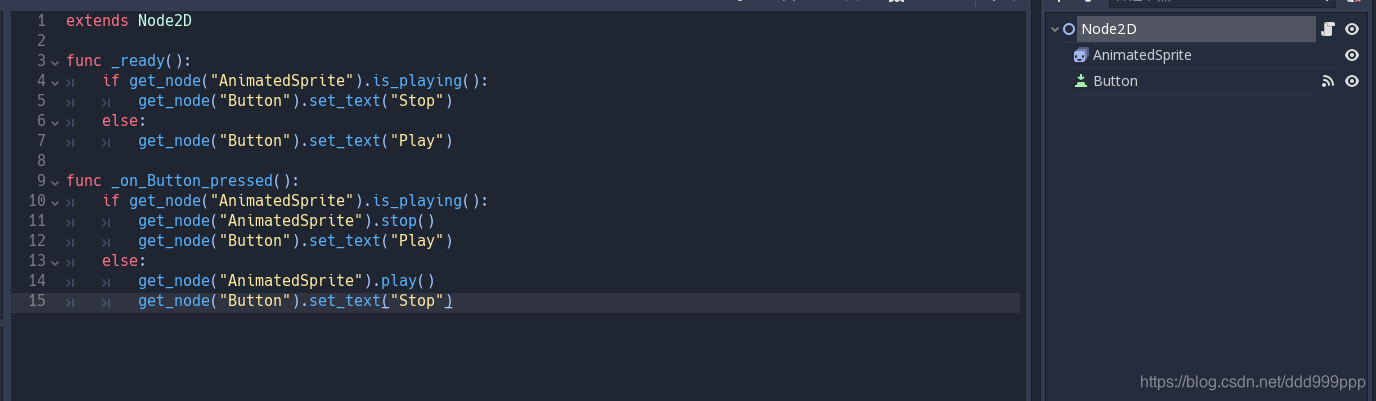
为脚本添加代码。
运行。