1.新闻首页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/main.css">
<script href="js/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="index1.html"></a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="#">首页<span class="sr-only">(current)</span></a></li>
<li><a href="#">国内</a></li>
<li><a href="#">国际</a></li>
<li><a href="#">数读</a></li>
<li><a href="#">社会</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="login1.html"><span class="glyphicon glyphicon-log-in"></span>
登陆</a></li>
<li><a href="signup1.html"><span class="glyphicon glyphicon-log-out"></span>
注册</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container container-fluid">
<div class="row">
<div class="col-sm-2">
<div class="list-group left-side">
<a class="list-group-item left-side-active" href="#">综合</a>
<a class="list-group-item" href="#">电影</a>
<a class="list-group-item" href="#">电视剧</a>
<a class="list-group-item" href="#">明星</a>
<a class="list-group-item" href="#">item</a>
<a class="list-group-item" href="#">item</a>
<a class="list-group-item" href="#">item</a>
<a class="list-group-item" href="#">item</a>
<a class="list-group-item" href="#">item</a>
</div>
</div>
<div class="col-sm-8">
<div class="media">
<div class="media-left">
<a href="#">
<img class="media-object news-png"
src="https://dummyimage.com/200x100/0000/fffff&text=a"
alt="新闻图片"></a>
</div>
<div class="media-body">
<a class="img-a" href="index1.html"></a>
<h4 class="media-heading">2年前他为教育事业和高圆圆分手,今成这般,高圆圆:我有一句MMP如鲠在喉</h4>
<div class="news-info">
<span>王花花</span>.
<span>25K评论</span>.
<span>10分钟前</span>
</div>
</div>
</div>
<div class="media">
<div class="media-left">
<a href="#">
<img class="media-object news-png" src="https://dummyimage.com/200x100/0000/fffff&text=b"
alt="新闻图片">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">2年前他为教育事业和高圆圆分手,今成这般,高圆圆:我有一句MMP如鲠在喉</h4>
<div class="news-info">
<span>王花花</span>.
<span>25K评论</span>.
<span>7分钟前</span>
</div>
</div>
</div>
<div class="media">
<div class="media-left">
<a href="#">
<img class="media-object news-png" src="https://dummyimage.com/200x100/0000/fffff&text=c"
alt="新闻图片">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">2年前他为教育事业和高圆圆分手,今成这般,高圆圆:我有一句MMP如鲠在喉</h4>
<div class="news-info">
<span>王花花</span>.
<span>25K评论</span>.
<span>7分钟前</span>
</div>
</div>
</div>
<div class="media">
<div class="media-left">
<a href="#">
<img class="media-object news-png" src="https://dummyimage.com/200x100/0000/fffff&text=d"
alt="新闻图片">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">2年前他为教育事业和高圆圆分手,今成这般,高圆圆:我有一句MMP如鲠在喉</h4>
<div class="news-info">
<
<span>王花花</span>.
<span>25K评论</span>.
<span>7分钟前</span>
</div>
</div>
</div>
<div class="media">
<div class="media-left">
<a href="#">
<img class="media-object news-png" src="https://dummyimage.com/200x100/0000/fffff&text=e"
alt="新闻图片">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">2年前他为教育事业和高圆圆分手,今成这般,高圆圆:我有一句MMP如鲠在喉</h4>
<div class="news-info">
<span>王花花</span>.
<span>25K评论</span>.
<span>7分钟前</span>
</div>
</div>
</div>
<div class="media">
<div class="media-left">
<a href="#">
<img class="media-object news-png" src="https://dummyimage.com/200x100/0000/fffff&text=f"
alt="新闻图片">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">2年前他为教育事业和高圆圆分手,今成这般,高圆圆:我有一句MMP如鲠在喉</h4>
<div class="news-info">
<span>王花花</span>.
<span>25K评论</span>.
<span>7分钟前</span>
</div>
</div>
</div>
<div class="media">
<div class="media-left">
<a href="#">
<img class="media-object news-png" src="https://dummyimage.com/200x100/0000/fffff&text=g"
alt="新闻图片">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">2年前他为教育事业和高圆圆分手,今成这般,高圆圆:我有一句MMP如鲠在喉</h4>
<div class="news-info">
<span>王花花</span>.
<span>25K评论</span>.
<span>7分钟前</span>
</div>
</div>
</div>
<nav aria-label="...">
<ul class="pagination">
<li class="disabled"><a href="#" aria-label="Previous"><span aria-hidden="true">上一页</span></a>
</li>
<li class="active"><a href="#">1 <span class="sr-only">(current)</span></a></li>
<li><a href="#">2 <span class="sr-only">(current)</span></a></li>
<li><a href="#">3 <span class="sr-only">(current)</span></a></li>
<li><a href="#">4 <span class="sr-only">(current)</span></a></li>
<li><a href="#">... <span class="sr-only">(current)</span></a></li>
<li><a href="#">10 <span class="sr-only">(current)</span></a></li>
<li class="disabled"><a href="#" aria-label="Previous"><span aria-hidden="true">下一页</span></a>
</li>
</ul>
</nav>
</div>
<div class="col-sm-2 media-body-right">
<div class="media">
<div class="media-left media-middle">
<a href="#">
</a>
</div>
<div class="media-body-right">
<h4 class="media-heading">Cras sit amet nibh , in gravida nulla. </h4>
<span>25K评论</span>.
<span>7分钟前</span>
</div>
</div>
<div class="media">
<div class="media-left media-middle">
<a href="#">
</a>
</div>
<div class="media-body-right">
<h4 class="media-heading">Cras sit amet nibh , in gravida nulla. </h4>
<span>25K评论</span>.
<span>7分钟前</span>
</div>
</div>
<div class="media">
<div class="media-left media-middle">
<a href="#">
</a>
</div>
<div class="media-body-right">
<h4 class="media-heading">Cras sit amet nibh , in gravida nulla. </h4>
<span>25K评论</span>.
<span>7分钟前</span>
</div>
</div>
<div class="media">
<div class="media-left media-middle">
<a href="#">
</a>
</div>
<div class="media-body-right">
<h4 class="media-heading">Cras sit amet nibh , in gravida nulla. </h4>
<span>25K评论</span>.
<span>7分钟前</span>
</div>
</div>
<div class="media">
<div class="media-left media-middle">
<a href="#">
</a>
</div>
<div class="media-body-right">
<h4 class="media-heading">Cras sit amet nibh , in gravida nulla. </h4>
<span>25K评论</span>.
<span>7分钟前</span>
</div>
</div>
<div class="media">
<div class="media-left media-middle">
<a href="#">
</a>
</div>
<div class="media-body-right">
<h4 class="media-heading">Cras sit amet nibh , in gravida nulla. </h4>
<span>25K评论</span>.
<span>7分钟前</span>
</div>
</div>
<div class="media">
<div class="media-left media-middle">
<a href="#">
</a>
</div>
<div class="media-body-right">
<h4 class="media-heading">Cras sit amet nibh , in gravida nulla. </h4>
<span>25K评论</span>.
<span>7分钟前</span>
</div>
</div>
<div class="media">
<div class="media-left media-middle">
<a href="#">
</a>
</div>
<div class="media-body-right">
<h4 class="media-heading">Cras sit amet nibh , in gravida nulla. </h4>
<span>25K评论</span>.
<span>7分钟前</span>
</div>
</div>
</div>
</div>
<div class="footer">
京ICP备11008151号京公网安备11010802014853
</div>
</body>
</html>

2.登陆
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="index1.html"></a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="#">首页<span class="sr-only">(current)</span></a></li>
<li><a href="#">国内</a></li>
<li><a href="#">国际</a></li>
<li><a href="#">数读</a></li>
<li><a href="#">社会</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#"><span class="glyphicon glyphicon-log-in"></span>
登陆</a></li>
<li><a href="#"><span class="glyphicon glyphicon-log-out"></span>
注册</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container container-small">
<h1>登录
<small>没有账号?<a href="signup1.html">注册</a></small>
</h1>
<form>
<div class="form-group">
<label>用户名/手机/邮箱</label>
<input type="text" class="form-control">
</div>
<div class="form-group">
<label>密码</label>
<input type="password" class="form-control">
</div>
<div class="form-group">
<button class="btn btn-primary btn-block" type="submit">登录</button>
</div>
<div class="form-group">
<a href="#">忘记密码?</a>
</div>
</form>
</div>
<div class="footer">
京ICP备11008151号京公网安备11010802014853
</div>
</body>
</html>

3.注册
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="index1.html"></a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="#">首页<span class="sr-only">(current)</span></a></li>
<li><a href="#">国内</a></li>
<li><a href="#">国际</a></li>
<li><a href="#">数读</a></li>
<li><a href="#">社会</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#"><span class="glyphicon glyphicon-log-in"></span>
登陆</a></li>
<li><a href="#"><span class="glyphicon glyphicon-log-out"></span>
注册</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container container-small">
<h1>注册
<small>没有账号?<a href="signup1.html">注册</a></small>
</h1>
<form>
<div class="form-group">
<label>手机</label>
<input type="text" class="form-control">
</div>
<div class="form-group">
<label>验证码</label>
<div class="input-group">
<input type="text" class="form-control">
<div class="input-group-btn">
<div class="btn btn-default">获取验证码</div>
</div>
</div>
</div>
<div class="form-group">
<label>密码</label>
<input type="password" class="form-control">
</div>
<div class="form-group">
<button class="btn btn-primary btn-block" type="submit">注册</button>
</div>
<div class="form-group">
注册西部开源即代表您同意<a href="#">西部开源服务条款</a>
</div>
</form>
</div>
<div class="footer">
京ICP备11008151号京公网安备11010802014853
</div>
</body>
</html>
4.新闻
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/main.css">
<script href="js/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="index1.html"></a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="#">首页<span class="sr-only">(current)</span></a></li>
<li><a href="#">国内</a></li>
<li><a href="#">国际</a></li>
<li><a href="#">数读</a></li>
<li><a href="#">社会</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="login1.html"><span class="glyphicon glyphicon-log-in"></span>
登陆</a></li>
<li><a href="signup1.html"><span class="glyphicon glyphicon-log-out"></span>
注册</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container container-fluid">
<div class="row">
<div class="col-sm-0">
</div>
<div class="col-sm-8">
<div class="page-header">
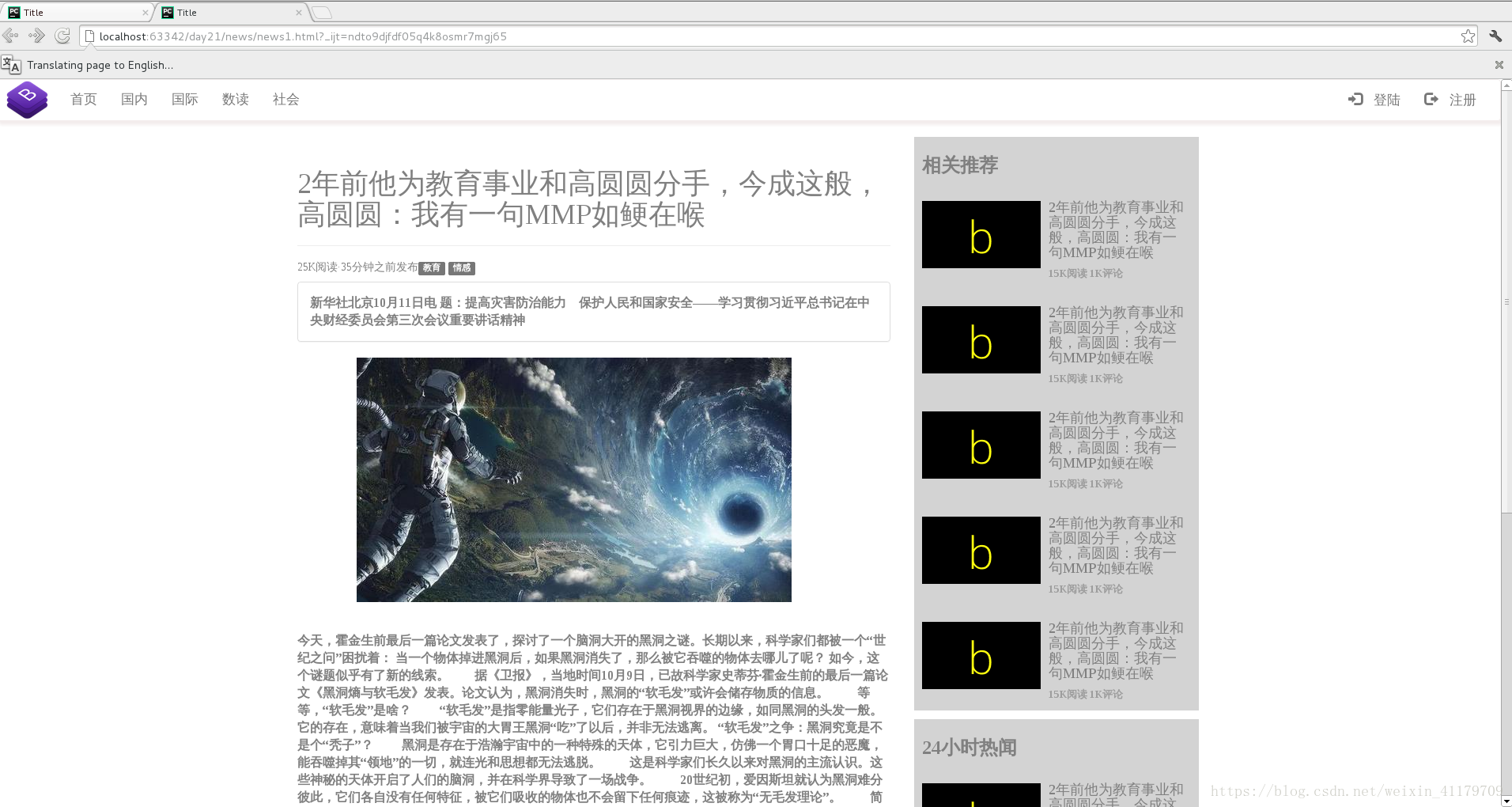
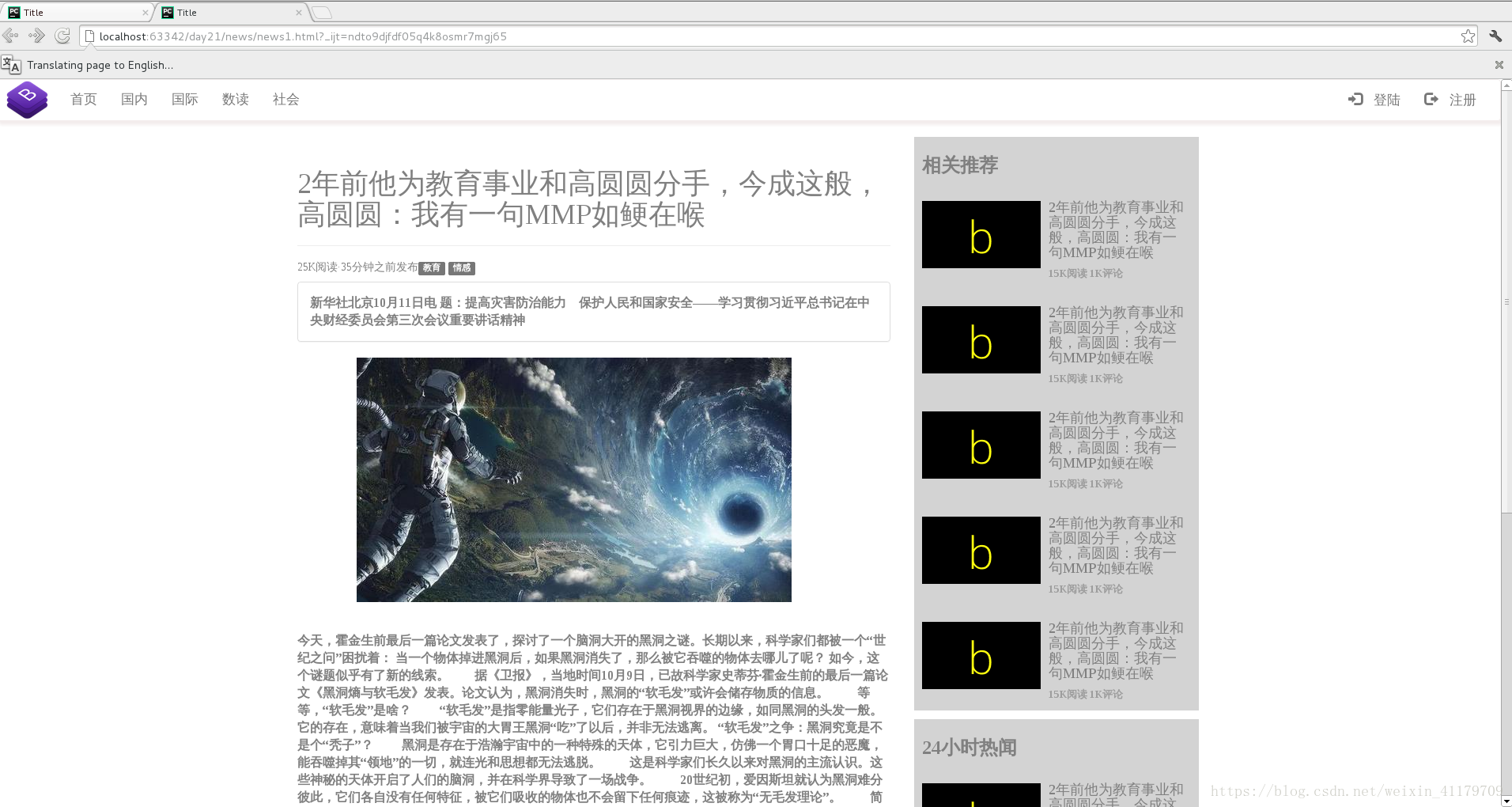
<h1>2年前他为教育事业和高圆圆分手,今成这般,高圆圆:我有一句MMP如鲠在喉</h1>
</div>
<h5>25K阅读·35分钟之前发布<span class="label label-default">教育</span> <span class="label label-default">情感</span></h5>
<div class="panel panel-default">
<div class="panel-body">
新华社北京10月11日电 题:提高灾害防治能力 保护人民和国家安全——学习贯彻习近平总书记在中央财经委员会第三次会议重要讲话精神
</div>
</div>
<img src="img/huojin.jpg" style="margin-left: 10%">
<div style="margin-top: 5%;margin-bottom: 5%">
今天,霍金生前最后一篇论文发表了,探讨了一个脑洞大开的黑洞之谜。长期以来,科学家们都被一个“世纪之问”困扰着:
当一个物体掉进黑洞后,如果黑洞消失了,那么被它吞噬的物体去哪儿了呢?
如今,这个谜题似乎有了新的线索。 据《卫报》,当地时间10月9日,已故科学家史蒂芬·霍金生前的最后一篇论文《黑洞熵与软毛发》发表。论文认为,黑洞消失时,黑洞的“软毛发”或许会储存物质的信息。
等等,“软毛发”是啥?
“软毛发”是指零能量光子,它们存在于黑洞视界的边缘,如同黑洞的头发一般。它的存在,意味着当我们被宇宙的大胃王黑洞“吃”了以后,并非无法逃离。
“软毛发”之争:黑洞究竟是不是个“秃子”?
黑洞是存在于浩瀚宇宙中的一种特殊的天体,它引力巨大,仿佛一个胃口十足的恶魔,能吞噬掉其“领地”的一切,就连光和思想都无法逃脱。
这是科学家们长久以来对黑洞的主流认识。这些神秘的天体开启了人们的脑洞,并在科学界导致了一场战争。
20世纪初,爱因斯坦就认为黑洞难分彼此,它们各自没有任何特征,被它们吸收的物体也不会留下任何痕迹,这被称为“无毛发理论”。
简单来说,就是所有的黑洞都是胃口大还长一样的秃子。然而,霍金却跟爱因斯坦“唱反调”。他在20世纪后期提出,黑洞彼此不同,它们具有可以测量的独特温度。
此外,随着时光的流逝,黑洞在消失时会喷射出一些此前吸收的物质,但大部分被吸入的物质信息会随之消失。
也就是说,霍金曾认为黑洞是长相各异的“秃子”,上了年纪还消化不良。然而,这两种理论都违背了量子力学中的一个定律:
物质中的信息永不消失。
比如,一份报纸被烧成灰烬,虽然它作为纸张的物理状态改变了,但这份报纸的信息是会通过灰烬保存的,并能通过计算重现。
这也解释了为何时光倒流、昨日重现在理论上是可能的。因为所有物质的信息都永远存在于宇宙之中,只是换了种存储方式而已,只要重组所有的信息就能回到过去。所以,霍金早期提出的观点是一个悖论,在过去的20多年里,众多持有不同观点的科学家们纷纷向其发起挑战,这些科学家们质疑:
掉进黑洞的物体真的会消失吗?黑洞真的是个“秃子”吗?
霍金自己推翻了自己,还输了1块钱
2004年,霍金承认自己错了,但他的让步是幽默的。
1980年,霍金曾因黑洞问题跟物理学家唐·佩奇打赌,赌注是1美元。2007年,霍金向佩奇支付了赌注,并笑称道:“我在美元疲软的情况下承认了错误。”
当时,美元兑主要货币中跌幅最小的是墨西哥比索,跌幅达0.7%。或许是出于对美元贬值的抱歉,霍金送了佩奇一张1美元的“假钞”,钞票上开国元勋华盛顿的头像被换成了玛丽莲·梦露。
</div>
</div>
<div class="col-sm-4 media-body-right">
<div style="background-color: lightgray;padding-left: 3%;padding-top: 1%;padding-bottom: 3%;padding-right: 3%">
<h3><b>相关推荐</b></h3>
<div class="media">
<div class="media-left media-middle">
<a href="#">
<img class="media-object" src="https://dummyimage.com/150x85/0000/fffff&text=b" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">2年前他为教育事业和高圆圆分手,今成这般,高圆圆:我有一句MMP如鲠在喉</h4>
<span style="color: #9d9d9d;font-size: small">15K阅读 1K评论</span>
</div>
</div>
<div class="media">
<div class="media-left media-middle">
<a href="#">
<img class="media-object" src="https://dummyimage.com/150x85/0000/fffff&text=b" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">2年前他为教育事业和高圆圆分手,今成这般,高圆圆:我有一句MMP如鲠在喉</h4>
<span style="color: #9d9d9d;font-size: small">15K阅读 1K评论</span>
</div>
</div>
<div class="media">
<div class="media-left media-middle">
<a href="#">
<img class="media-object" src="https://dummyimage.com/150x85/0000/fffff&text=b" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">2年前他为教育事业和高圆圆分手,今成这般,高圆圆:我有一句MMP如鲠在喉</h4>
<span style="color: #9d9d9d;font-size: small">15K阅读 1K评论</span>
</div>
</div>
<div class="media">
<div class="media-left media-middle">
<a href="#">
<img class="media-object" src="https://dummyimage.com/150x85/0000/fffff&text=b" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">2年前他为教育事业和高圆圆分手,今成这般,高圆圆:我有一句MMP如鲠在喉</h4>
<span style="color: #9d9d9d;font-size: small">15K阅读 1K评论</span>
</div>
</div>
<div class="media">
<div class="media-left media-middle">
<a href="#">
<img class="media-object" src="https://dummyimage.com/150x85/0000/fffff&text=b" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">2年前他为教育事业和高圆圆分手,今成这般,高圆圆:我有一句MMP如鲠在喉</h4>
<span style="color: #9d9d9d;font-size: small">15K阅读 1K评论</span>
</div>
</div>
</div>
<div style="background-color: lightgray;padding-left: 3%;padding-top: 1%;padding-bottom: 3%;padding-right: 3%;margin-top: 3%">
<h3><b>24小时热闻</b></h3>
<div class="media">
<div class="media-left media-middle">
<a href="#">
<img class="media-object" src="https://dummyimage.com/150x85/0000/fffff&text=b" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">2年前他为教育事业和高圆圆分手,今成这般,高圆圆:我有一句MMP如鲠在喉</h4>
<span style="color: #9d9d9d;font-size: small">15K阅读 1K评论</span>
</div>
</div>
<div class="media">
<div class="media-left media-middle">
<a href="#">
<img class="media-object" src="https://dummyimage.com/150x85/0000/fffff&text=b" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">2年前他为教育事业和高圆圆分手,今成这般,高圆圆:我有一句MMP如鲠在喉</h4>
<span style="color: #9d9d9d;font-size: small">15K阅读 1K评论</span>
</div>
</div>
<div class="media">
<div class="media-left media-middle">
<a href="#">
<img class="media-object" src="https://dummyimage.com/150x85/0000/fffff&text=b" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">2年前他为教育事业和高圆圆分手,今成这般,高圆圆:我有一句MMP如鲠在喉</h4>
<span style="color: #9d9d9d;font-size: small">15K阅读 1K评论</span>
</div>
</div>
<div class="media">
<div class="media-left media-middle">
<a href="#">
<img class="media-object" src="https://dummyimage.com/150x85/0000/fffff&text=b" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">2年前他为教育事业和高圆圆分手,今成这般,高圆圆:我有一句MMP如鲠在喉</h4>
<span style="color: #9d9d9d;font-size: small">15K阅读 1K评论</span>
</div>
</div>
<div class="media">
<div class="media-left media-middle">
<a href="#">
<img class="media-object" src="https://dummyimage.com/150x85/0000/fffff&text=b" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">2年前他为教育事业和高圆圆分手,今成这般,高圆圆:我有一句MMP如鲠在喉</h4>
<span style="color: #9d9d9d;font-size: small">15K阅读 1K评论</span>
</div>
</div>
</div>
</div>
</div>
</div>
<nav class="navbar navbar-default navbar-fixed-bottom">
<div class="container" style="margin-left: 37%;margin-top: 1%">
京ICP备11008151号京公网安备11010802014853
</div>
</nav>
</body>
</html>