html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>QQ注册</title>
<link rel="stylesheet" type="text/css" href="./css/register.css">
</head>
<body>
<div id="left_div">
<img src="./image/QQregister.png">
</div>
<div id="right_div">
<div id="right_center">
<div id="text1">欢迎注册QQ</div>
<div id="text2">
<div id="text_div1">每一天乐在沟通</div>
<div id="text_div2">免费靓号</div>
</div>
<div class="input_div">
<input class="input" type="text" placeholder="昵称" name="username" id="username">
</div>
<div class="input_div">
<input class="input" type="password" placeholder="密码" name="password" id="password">
</div>
<div id="phone_div">
<input type="text" name="areaCode"
id="areaCode"
value="+86">
<input type="text" name="phoneNum" id="phoneNum" placeholder="手机号码">
</div>
<div id="info">可通过该手机号找回密码
</div>
<div id="code_div">
<input type="text" name="verCode" id="verCode" placeholder="验证码">
<input type="submit" name="codeSubmit" id="codeSubmit" value="发送验证码">
</div>
<div>
<input type="submit" name="submit" id="submit" value="立即注册">
</div>
</div>
</div>
</body>
</html>
CSS
body{
padding: 0;
margin: 0;
overflow-x: hidden;
background:url("../image/bj888.png");
}
#left_div{
position: fixed;
width: 480px;
height: 100%;
}
#left_div img{
width: 480px;
height: 100%;
}
#right_div{
margin-left: 480px;
}
#right_center{
width: 100%;
padding-top: 120px;
padding-left: 480px;
}
#right_center input{
padding-left: 10px;
}
#text1{
font-size: 44px;
margin-bottom: 30px;
}
#text2 div{
font-size: 28px;
display: inline-block;
}
#text_div2{
color: #359eff;
margin-left:200px;
margin-bottom: 30px;
cursor: pointer;
}
input{
border: 1px #aaa solid;
border-radius: 4px;
font-size: 20px;
height: 50px;
}
.input{
width: 500px;
}
.input_div{
margin-top: 30px;
}
#areaCode{
width: 120px;
}
#phone_div{
margin-top: 30px;
}
#phoneNum{
margin-left: 10px;
width: 354px;
}
#info{
font-size: 14px;
height: 14px;
color: #999;
margin-top: 7px;
}
#verCode{
width: 120px;
}
#code_div{
margin-top: 30px;
}
#codeSubmit{
border: 1px #3083ff solid;
background-color:#3487ff;
color: #fff;
margin-left: 10px;
width: 364px;
}
#submit{
width: 510px;
border: 1px #3083ff solid;
background-color:#3487ff;
color: #fff;
margin-top: 40px;
}
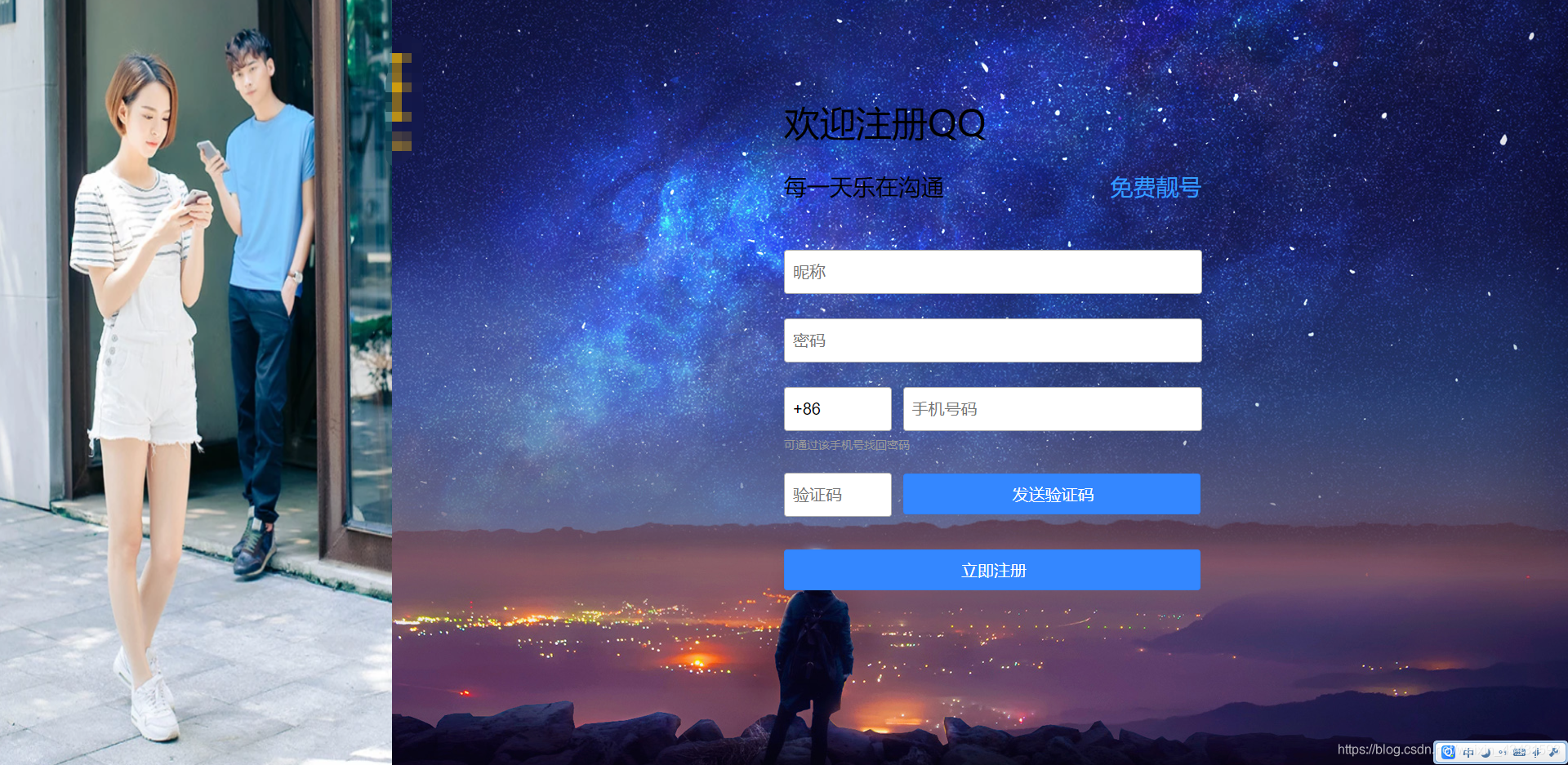
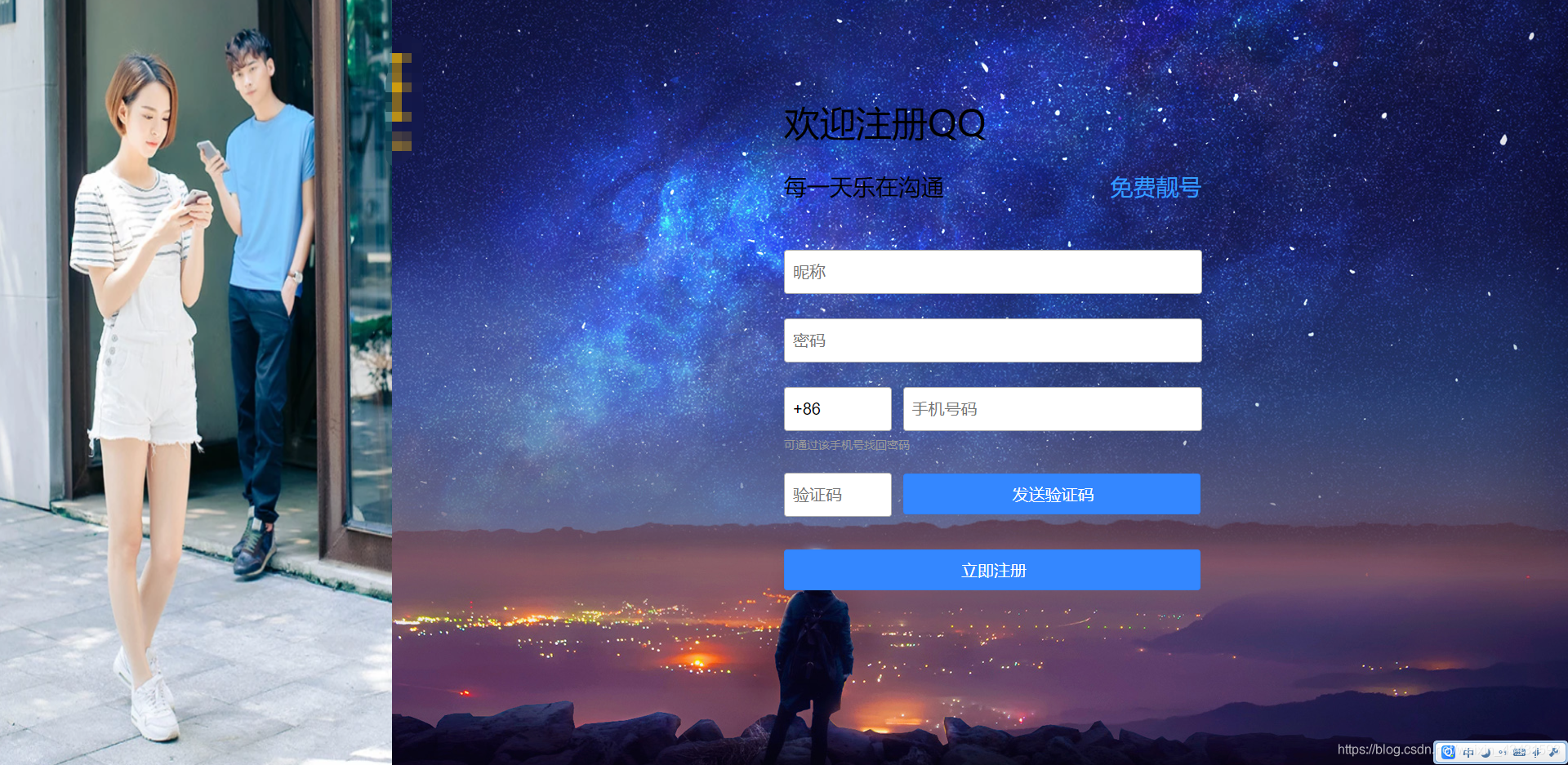
界面展示