文章目录
前言
之前讲了html和css的相关知识,也该是时候动手搭建一些简单的静态网页了。这一篇博客主要除了分享怎么搭建,更多是是想分享一些需要注意的小细节以及一些实用的技巧。
正文
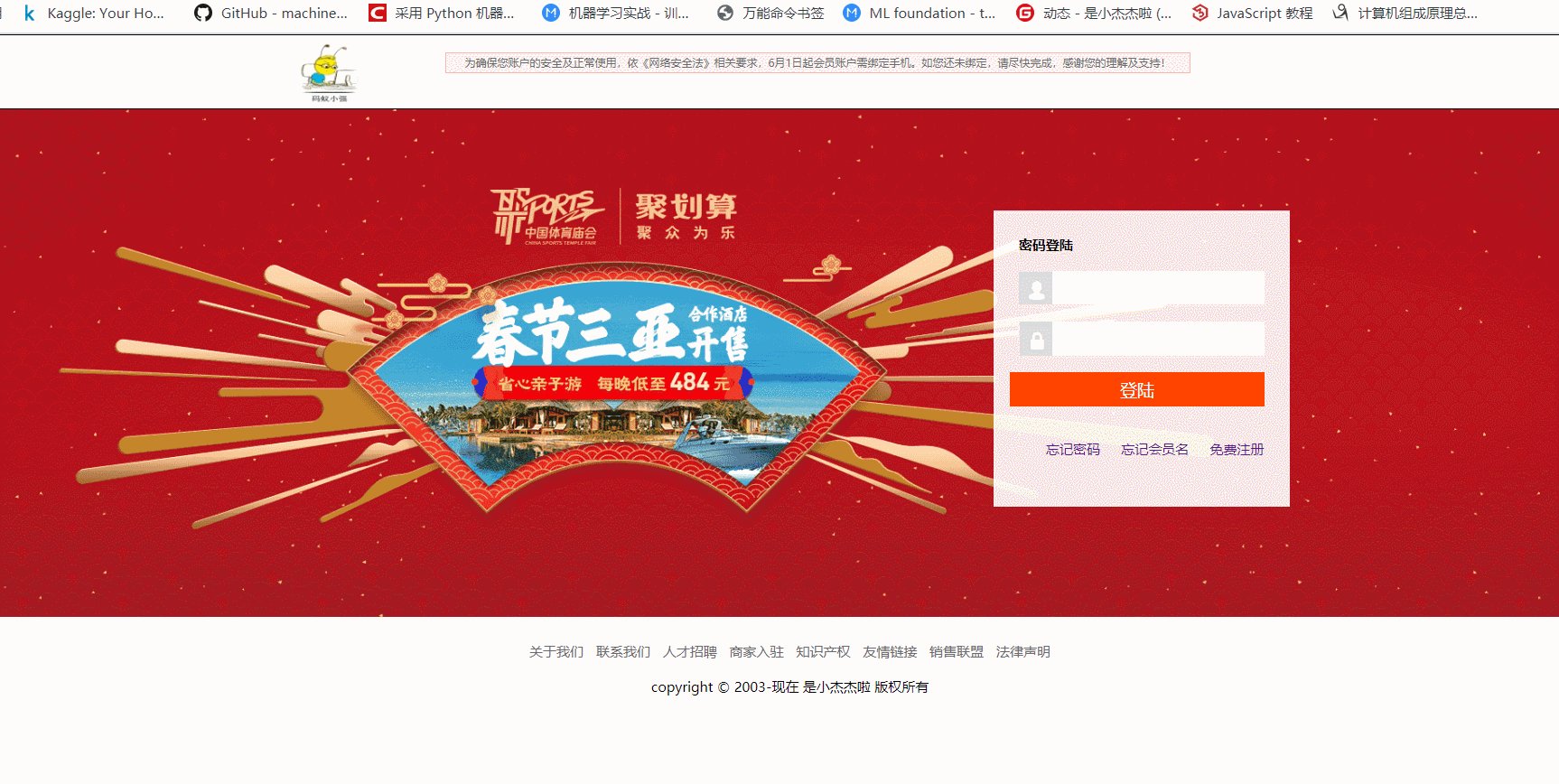
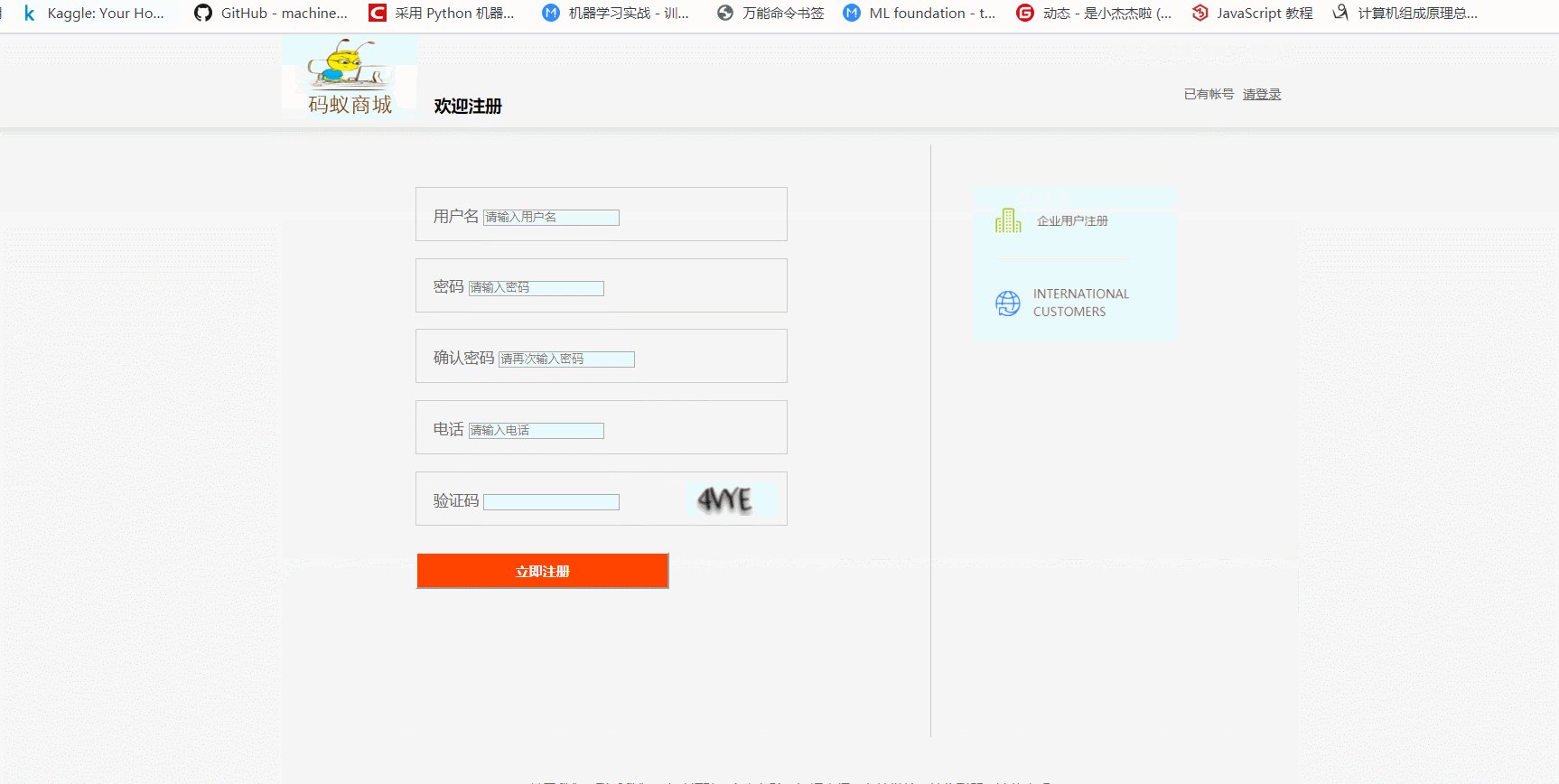
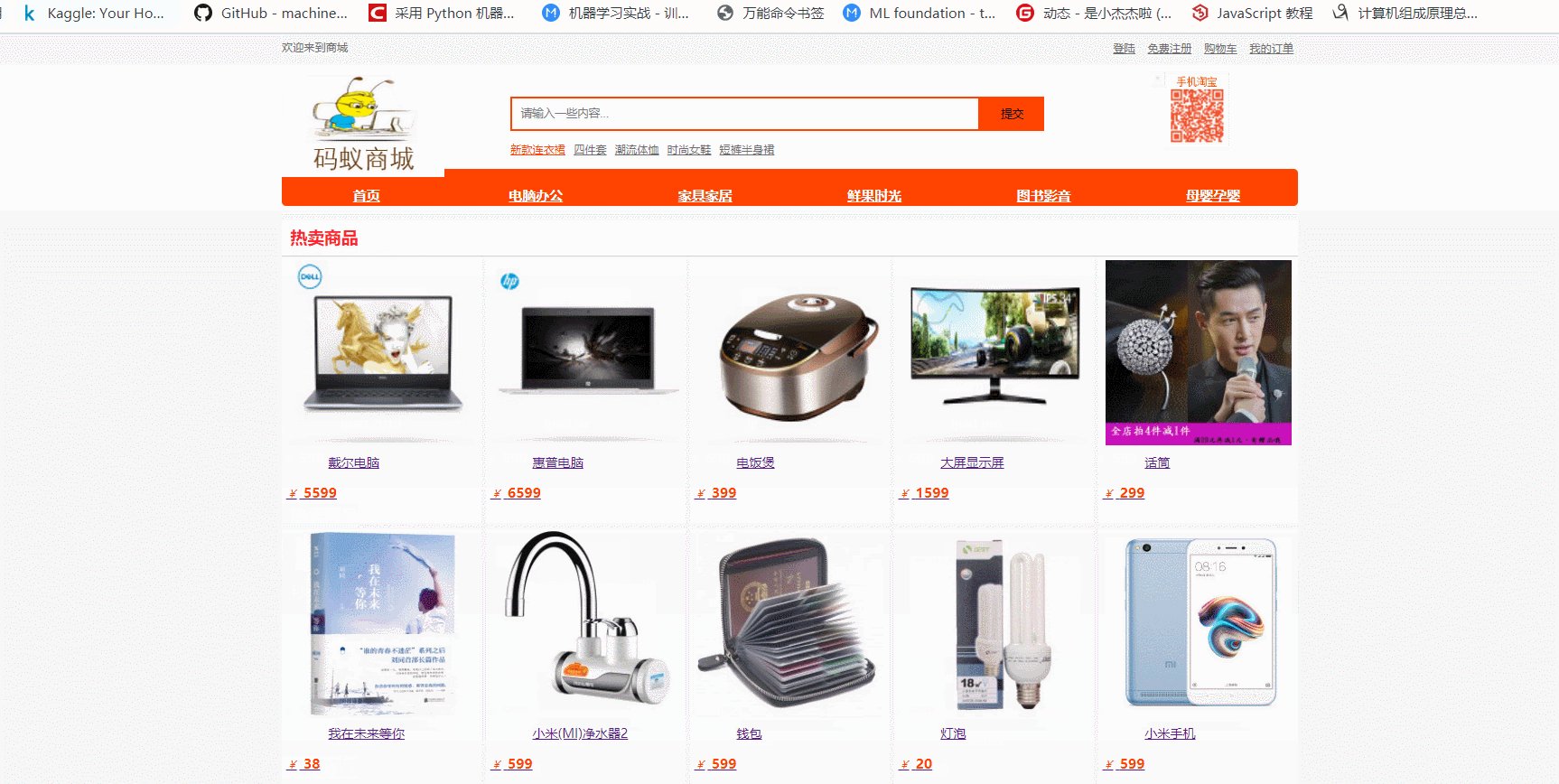
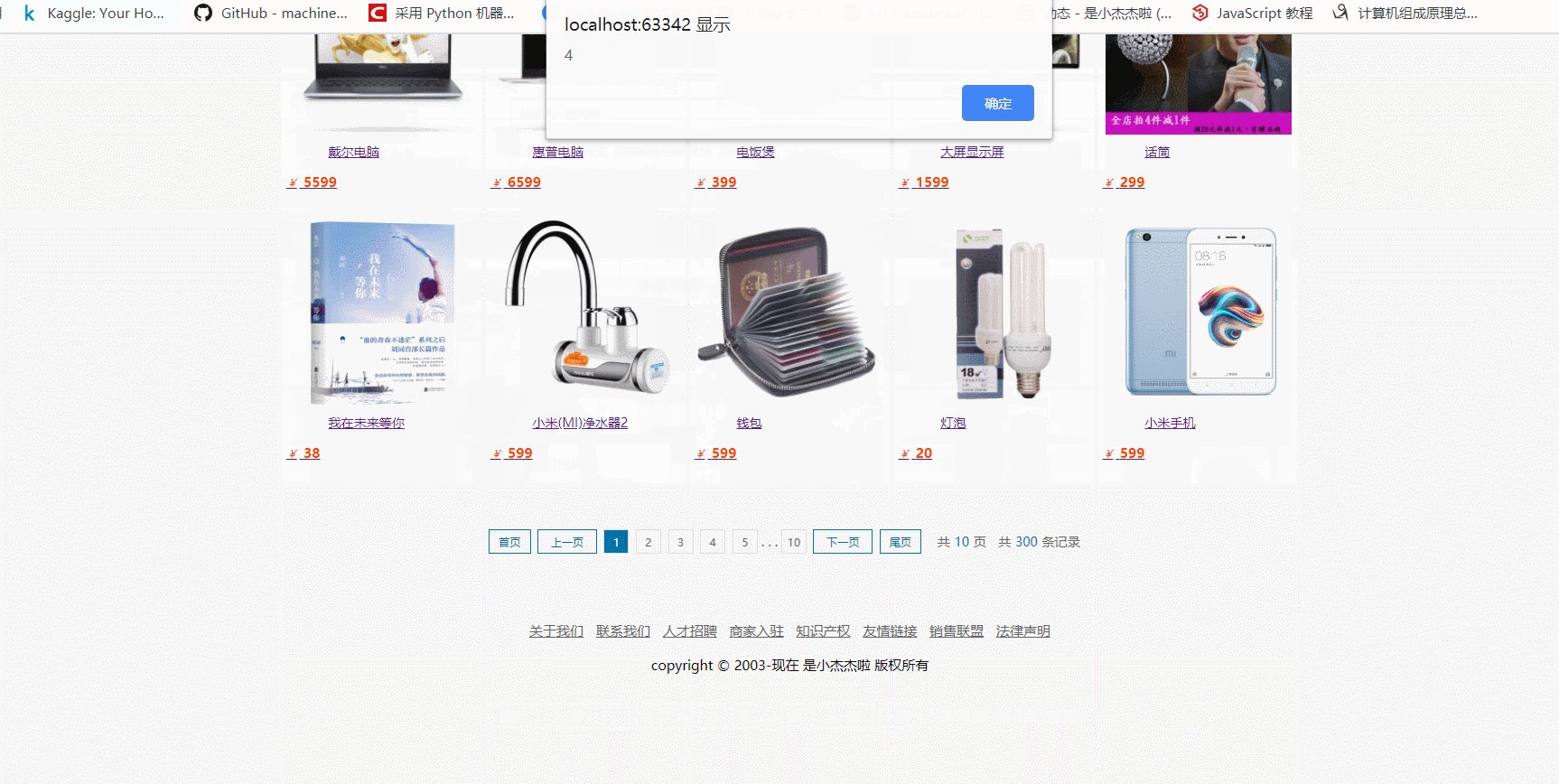
1.先来看看成果

这个资源我上传好了,这是链接
里面jquery相关的翻页样式实现一起都放在里面了
2.搭建静态网页基本步骤
- 找到一个能够参考的网页模板,收集需要的素材
- 考虑规划好分区布局
- 先搭好html各个部分的大致框架,再去写css样式(搭一点写一点的那种)
- 将经常用到的css样式单独存放,方便引入其他html
- 耐心+细心
3.一些技巧和注意事项
1.讲讲在jetbrains系列软件中写html、css的操作
不管是IDEA还是pycharm或者是webstorm……,写的时候都要会使用TAB键,这个真的太省事了。
比如
<div id="div1"></div>
我们只需要输入div#div1然后按TAB键就行了,就和之前css讲的一样,class就用.。当然写css的时候更方便
height:20px;
我们只需要输入h20然后按TAB键就行了,更多的自己去尝试一下就知道啦。
列表的创建:ul>li*n然后TAB,n是需要的列表数
重复需要复制的时候用ctrl+d
2.常用的css样式
- 当我们需要块元素同一行显示的时候,通常使用浮动,但是这个时候父元素千万要有高度,或者就写上overflow:hidden;
- 学会用margin和padding去调节位置
- margin:0 auto;块元素水平居中,这个千万要记住哈哈哈
- :first-child、:last-child、 :nth-child(xn)的使用,这些一般是用于选择列表的第几个li做单独设置,:nth-child(xn)中x是数字,n会依次递增知道列表末尾,比如3n就是3,6,9……
- 面包屑导航,如下图


3.素材和注意事项
有的时候我们不用重复造轮子就可以借用网上有的素材,比如

就是去找网上的jquery直接下载搬进来的。
需要注意的地方:如果你写到哪里发现效果和你想象的不一样,或者哪里突然消失不见了,好好看看是不是哪里的px没加!!!一开始最容易发生的就是这个错误;然后就是注意css的划分,把常用的样式放在一起,多个页面涉及到的样式放在一起,这样能多次利用少写很多代码
结尾
相关的文件我已经上传了,正在审核,过几天我把资源链接贴上来。写这个网站大概花了四个多小时,对刚开始学html和css应该很有帮助。因为等下还有个事,所以这篇博客比较精简。
