1、网页前端基础分析
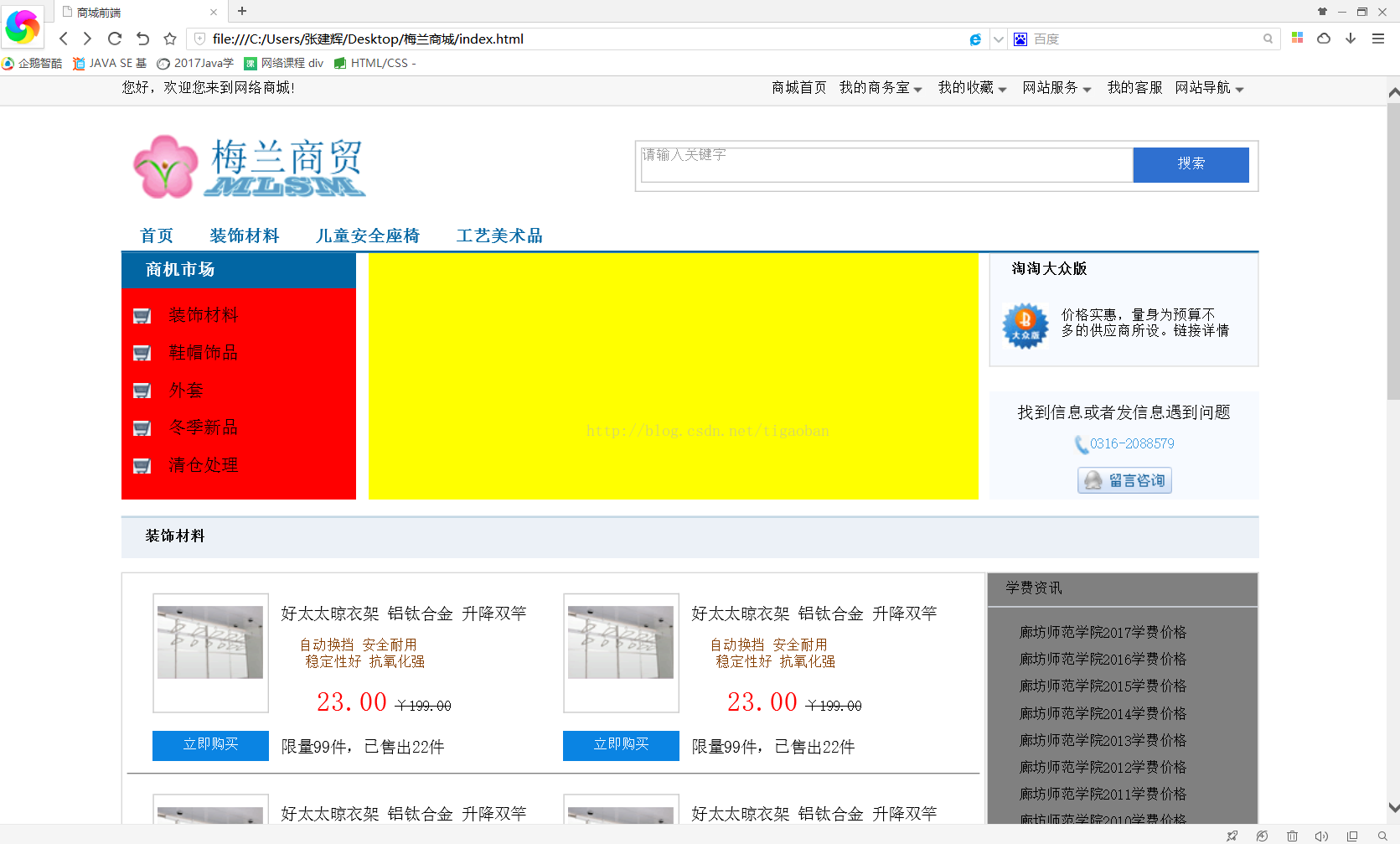
我们知道网页是由HTML+CSS+JavaScript结合起来共同完成静态/动态网页的开发,如果把一个网页比喻成一个人,HTML相当于人的骨架,CSS是包裹骨架的肉和衣服,JavaScript是人做出的各种动作,而后台语言是告诉前端需要做什么,相当于人可以完成指定的任务工作,这样前端+后台组合成了一个有灵魂、有思想的人。我们知道任何一个网页都是通过一个个盒子模型组合起来的,使用过网易博客的同学都知道,其中有一个功能叫做博客设置,在里面可以编辑自己博客主页的组成和布局,而每一个分块都是一个盒子,因此前端界面都是通过一个个DIV+CSS组合,这就相当于人有上衣,有裤子,有鞋……
2、CSS初始化
因为不同的浏览器使用的是不同的内核,在解析数据时不同的浏览器对同一个html/css标签可能出现不同的默认数据,导致在不同的浏览器显示出不同的效果,为了避免这种情况的发生需要对css进行初始化,所谓初始化就是对css中的标签设置指定的值,这样浏览器拿到的是同一标签的同一个值,就不会出现差异化。我们通过浏览器的查看源码可以看到不同的网站都有自己的初始化代码,我们在开发过程可以借鉴。目前不同的网站进行初始化引用的方式也不同,引用CSS有四种方式,上一篇博客已经讲过,使用最多的就是第二种百度的初始化代码和第四种新浪微博的初始化代码。
3、CSS Sprite(精灵图)
精灵图是一种css图像合成技术,该方法是将一些用来在页面显示的小图标整合在一张图片上,通过url引用图片,css的background定位合成图的某一位置,这样将多个图片合成一张图,减少了请求服务器下载图片的次数,提高了性能。通过浏览器的审查元素功能,可以找到各个网站用到的精灵图:亚马逊商城的精灵图、当当网的精灵图
注意:
不是把所有的图片都可以合成到一张图上,一定是一些小图标,不会随意改变大小的图片,且对像素没有什么要求。
在整合的时候要把每张图片都留出一定的空间,至少不能重叠,否则无法定位显示图片。
扫描二维码关注公众号,回复: 585520 查看本文章
.logo_l{
/*
*设置图片的宽和高
*设置图片的外边距:按上、右、下、左的顺序,这样就能定位图片在div区的位置
*/
width: 200px;
height: 55px;
margin:24px 0 19px 9px;
/*
* 地址引用精灵图,左上角的坐标(0,0),-20px 0表示将图片横坐标左移20px,纵坐标不变,结合宽高得到图片
*/
background:url(../image/sprite.png) -20px 0;
//定义块级元素的缩进,通过缩进将不要显示的隐藏起来。
text-indent:-9999px;
}
总结:HTML和CSS其实涉及到的内容比较少,除了标签就是属性样式,看知识点讲解的视频就那些东西,看完之后也没有什么感觉,通过这样一个小的实例能够很好的把学过的串联起来,更深刻的理解每个标签都可以应用到那些功能上,通过怎样的组合可以使界面更美观。不过估计我不适合做前端,做前端是需要精细和审美的,很显然我都不具备。