标题)
运用HTML+CSS制作多样化网页
先给大家看一下博主复原的漂亮又实用的网页如下

首先从ps中扣下需要的精灵图,当然也需要扣下触发效果时候的精灵图,图片有很多需要些耐心,图片如下:

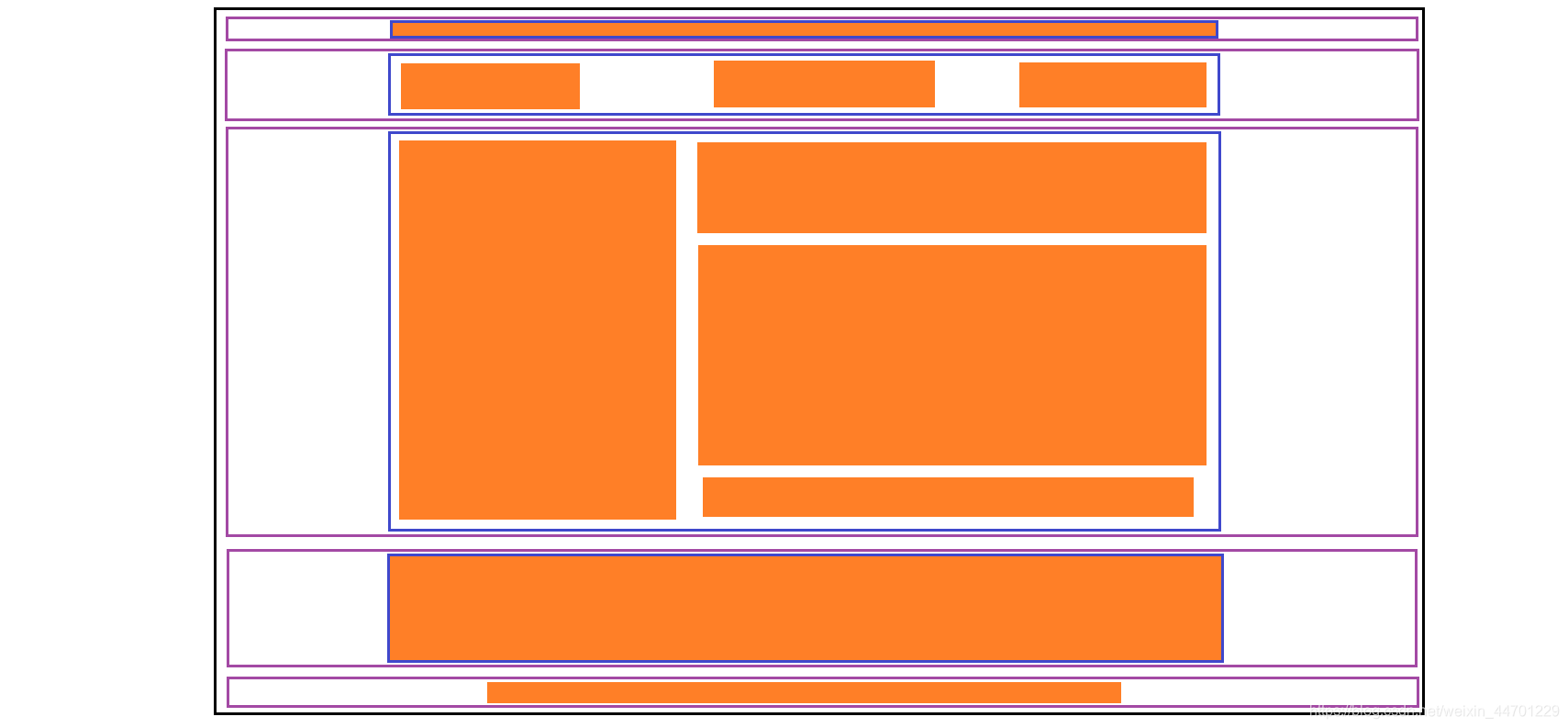
扣好这些图后也算是做好了准备工作,然后开始布局,做任何网页界面前都需要对大体有一定的布局,不然写一部分算一部分到时候会很难排版和布局,布局如下:
大体的布局如图片所示,当想好大体的header,main和footer就可以开始写代码了,具体的代码如下可以先浏览一下
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Big Data</title>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
</head>
<body>
<header>
<div class="head-content">
<a href="Javascript:void(0)" class="reg">
<img src="img/image1/picture_05.png">
<span>注册</span>
</a>
<a href="Javascript:void(0)" class="login">
<img src="img/image1/picture_03.png">
<span>登录</span>
</a>
</div>
</header>
<!--头部end-->
<!--搜索start-->
<div class="search">
<div class="search-logo">
<img src="img/image1/img_10.png"/>
</div>
<div class="search_main_1">
<form>
<input class="search_1" type="text" placeholder="按照标题搜索数据">
</form>
</div>
<div class="search_main_2">
<a class="search_2" href="#">
</a>
</div>
<a href="#" class="updata">
上传数据
</a>
</div>
<!--搜索end-->
<!--导航条start-->
<div class="head_footer">
<div class="head_footer_main">
<a href="#">首页</a>
<a href="#">数据变现</a>
<a href="#">免费专区</a>
<a href="#">数据众包</a>
<a href="#">数据商店</a>
<a href="#">个人中心</a>
</div>
</div>
<!--导航条end-->
<div class="main">
<div class="main_main">
<!--面包屑导航start-->
<div class="main_1">
<a class="main_1_first">当前位置:</a>
<a href="#">首页></a>
<a href="#">数据变现></a>
<a href="#">所有分类</a>
</div>
<!--面包屑导航end-->
<!--主体内容部分 start-->
<div class="main_2">
<div class="main_2_left">
<ul>
<li class="main_2_left_li_1"><span class="left_picture_1 li_a_1">所有分类</span></li>
<li><span class="left_picture_2 li_a_1">交通、环境</span><span class="li_a_2">632></span></li>
<li><span class="left_picture_3 li_a_1">公众服务</span><span class="li_a_2">412></span></li>
<li><span class="left_picture_4 li_a_1">健康医疗</span><span class="li_a_2">648></span></li>
<li><span class="left_picture_5 li_a_1">金融商贸</span><span class="li_a_2">1456></span></li>
<li><span class="left_picture_6 li_a_1">科研应用</span><span class="li_a_2">895></span></li>
<li><span class="left_picture_7 li_a_1">社交与征信</span><span class="li_a_2">98></span></li>
<li><span class="left_picture_8 li_a_1">文娱 娱乐</span><span class="li_a_2">62></span></li>
<li><span class="left_picture_9 li_a_1">知识产权</span><span class="li_a_2">417></span></li>
<li><span class="left_picture_10 li_a_1">智慧生活</span><span class="li_a_2">2854></span></li>
<li><span class="left_picture_11 li_a_1">产业数据</span><span class="li_a_2">711></span></li>
<li><span class="left_picture_12 li_a_1">政府数据</span><span class="li_a_2">569></span></li>
</ul>
</div>
<div class="main_2_right">
<div id="main_2_right_big">
<div class="main_2_right_1">
<div class="main_2_right_1_one">
<span class="span_mr_1">标价方式:</span>
<span class="span_mr_2 mr_2_all"><a href="#">不限</a></span>
<span class="span_mr_2"><a href="#">免费</a></span>
<span class="span_mr_2"><a href="#">收费</a></span>
</div>
<div>
<span class="span_mr_1">数据格式:</span>
<span class="span_mr_2 mr_2_all"><a href="#">不限</a></span>
<span class="span_mr_2"><a href="#">视频</a></span>
<span class="span_mr_2"><a href="#">音频</a></span>
<span class="span_mr_2"><a href="#">文本</a></span>
<span class="span_mr_2"><a href="#">图像</a></span>
<span class="span_mr_2"><a href="#">其他</a></span>
</div>
<div>
<span class="span_mr_1">数据来源:</span>
<span class="span_mr_2 mr_2_all"><a href="#">不限</a></span>
<span class="span_mr_2"><a href="#">企业</a></span>
<span class="span_mr_2"><a href="#">政府</a></span>
<span class="span_mr_2"><a href="#">公益</a></span>
<span class="span_mr_2"><a href="#">个人</a></span>
<span class="span_mr_2"><a href="#">其他</a></span>
</div>
<div>
<span class="span_mr_1">数据排序:</span>
<span class="span_mr_2 mr_2_all mr_2_four_1"><a href="#">销量</a></span>
<span class="span_mr_2 mr_2_four_2"><a href="#">最新</a></span>
<span class="span_mr_2 mr_2_four_3"><a href="#">价格</a></span>
</div>
<div class="main_2_right_1_five">
<span class="span_mr_1 main_2_five_1">共为您找到:<span id="orange_number">100000</span>条数据</span>
<span class="span_mr_2 main_2_five_2"><a href="#">列表</a></span>
<span class="span_mr_2 main_2_five_3"><a href="">大图</a></span>
</div>
</div>
<div class="main_2_right_2">
<ul>
<li>
<img src="img/image1/img_62.png">
<span class="main_2_r2_liword_1">工商诉讼数据</span>
<span class="main_2_r2_liword_2">¥ 500</span>
<span class="main_2_r2_liword_3">累计交易:1500.00元</span>
<div class="main_2_r2_lidiv">
<p>
数据来源于统计局,统计了近年来废弃的主要污染物数量
</p>
<a href="">查看详情</a>
</div>
</li>
<li>
<img src="img/image1/img_62.png">
<span class="main_2_r2_liword_1">工商诉讼数据</span>
<span class="main_2_r2_liword_2">¥ 500</span>
<span class="main_2_r2_liword_3">累计交易:1500.00元</span>
<div class="main_2_r2_lidiv">
<p>
数据来源于统计局,统计了近年来废弃的主要污染物数量
</p>
<a href="">查看详情</a>
</div>
</li>
<li>
<img src="img/image1/img_62.png">
<span class="main_2_r2_liword_1">工商诉讼数据</span>
<span class="main_2_r2_liword_2">¥ 500</span>
<span class="main_2_r2_liword_3">累计交易:1500.00元</span>
<div class="main_2_r2_lidiv">
<p>
数据来源于统计局,统计了近年来废弃的主要污染物数量
</p>
<a href="">查看详情</a>
</div>
</li>
<li>
<img src="img/image1/picture_57.png">
<span class="main_2_r2_liword_1">2018全国房价指数</span>
<span class="main_2_r2_liword_2">免费</span>
<span class="main_2_r2_liword_3">累计交易:150次</span>
<div class="main_2_r2_lidiv">
<p>
数据来源于统计局,统计了近年来废弃的主要污染物数量
</p>
<a href="">查看详情</a>
</div>
</li>
<li>
<img src="img/image1/img_62.png">
<span class="main_2_r2_liword_1">工商诉讼数据</span>
<span class="main_2_r2_liword_2">¥ 500</span>
<span class="main_2_r2_liword_3">累计交易:1500.00元</span>
<div class="main_2_r2_lidiv">
<p>
数据来源于统计局,统计了近年来废弃的主要污染物数量
</p>
<a href="">查看详情</a>
</div>
</li>
<li>
<img src="img/image1/img_62.png">
<span class="main_2_r2_liword_1">工商诉讼数据</span>
<span class="main_2_r2_liword_2">¥ 500</span>
<span class="main_2_r2_liword_3">累计交易:1500.00元</span>
<div class="main_2_r2_lidiv">
<p>
数据来源于统计局,统计了近年来废弃的主要污染物数量
</p>
<a href="">查看详情</a>
</div>
</li>
<li>
<img src="img/image1/img_82.png">
<span class="main_2_r2_liword_1">个人失信被执行黑名单</span>
<span class="main_2_r2_liword_2">免费</span>
<span class="main_2_r2_liword_3">累计交易:150次</span>
<div class="main_2_r2_lidiv">
<p>
数据来源于统计局,统计了近年来废弃的主要污染物数量
</p>
<a href="">查看详情</a>
</div>
</li>
<li>
<img src="img/image1/picture_57.png">
<span class="main_2_r2_liword_1">2018全国房价指数</span>
<span class="main_2_r2_liword_2">免费</span>
<span class="main_2_r2_liword_3">累计交易:150次</span>
<div class="main_2_r2_lidiv">
<p>
数据来源于统计局,统计了近年来废弃的主要污染物数量
</p>
<a href="">查看详情</a>
</div>
</li>
<li>
<img src="img/image1/img_62.png">
<span class="main_2_r2_liword_1">工商诉讼数据</span>
<span class="main_2_r2_liword_2">¥ 500</span>
<span class="main_2_r2_liword_3">累计交易:1500.00元</span>
<div class="main_2_r2_lidiv">
<p>
数据来源于统计局,统计了近年来废弃的主要污染物数量
</p>
<a href="">查看详情</a>
</div>
</li>
<li>
<img src="img/image1/img_62.png">
<span class="main_2_r2_liword_1">工商诉讼数据</span>
<span class="main_2_r2_liword_2">¥ 500</span>
<span class="main_2_r2_liword_3">累计交易:1500.00元</span>
<div class="main_2_r2_lidiv">
<p>
数据来源于统计局,统计了近年来废弃的主要污染物数量
</p>
<a href="">查看详情</a>
</div>
</li>
<li>
<img src="img/image1/img_62.png">
<span class="main_2_r2_liword_1">工商诉讼数据</span>
<span class="main_2_r2_liword_2">¥ 500</span>
<span class="main_2_r2_liword_3">累计交易:1500.00元</span>
<div class="main_2_r2_lidiv">
<p>
数据来源于统计局,统计了近年来废弃的主要污染物数量
</p>
<a href="">查看详情</a>
</div>
</li>
<li>
<img src="img/image1/picture_57.png">
<span class="main_2_r2_liword_1">2018全国房价指数</span>
<span class="main_2_r2_liword_2">免费</span>
<span class="main_2_r2_liword_3">累计交易:150次</span>
<div class="main_2_r2_lidiv">
<p>
数据来源于统计局,统计了近年来废弃的主要污染物数量
</p>
<a href="">查看详情</a>
</div>
</li>
<li>
<img src="img/image1/img_62.png">
<span class="main_2_r2_liword_1">工商诉讼数据</span>
<span class="main_2_r2_liword_2">¥ 500</span>
<span class="main_2_r2_liword_3">累计交易:1500.00元</span>
<div class="main_2_r2_lidiv">
<p>
数据来源于统计局,统计了近年来废弃的主要污染物数量
</p>
<a href="">查看详情</a>
</div>
</li>
<li>
<img src="img/image1/img_62.png">
<span class="main_2_r2_liword_1">工商诉讼数据</span>
<span class="main_2_r2_liword_2">¥ 500</span>
<span class="main_2_r2_liword_3">累计交易:1500.00元</span>
<div class="main_2_r2_lidiv">
<p>
数据来源于统计局,统计了近年来废弃的主要污染物数量
</p>
<a href="">查看详情</a>
</div>
</li>
<li>
<img src="img/image1/img_82.png">
<span class="main_2_r2_liword_1">个人失信被执行黑名单</span>
<span class="main_2_r2_liword_2">免费</span>
<span class="main_2_r2_liword_3">累计交易:150次</span>
<div class="main_2_r2_lidiv">
<p>
数据来源于统计局,统计了近年来废弃的主要污染物数量
</p>
<a href="">查看详情</a>
</div>
</li>
<li>
<img src="img/image1/picture_57.png">
<span class="main_2_r2_liword_1">2018全国房价指数</span>
<span class="main_2_r2_liword_2">免费</span>
<span class="main_2_r2_liword_3">累计交易:150次</span>
<div class="main_2_r2_lidiv">
<p>
数据来源于统计局,统计了近年来废弃的主要污染物数量
</p>
<a href="">查看详情</a>
</div>
</li>
<li>
<img src="img/image1/img_62.png">
<span class="main_2_r2_liword_1">工商诉讼数据</span>
<span class="main_2_r2_liword_2">¥ 500</span>
<span class="main_2_r2_liword_3">累计交易:1500.00元</span>
<div class="main_2_r2_lidiv">
<p>
数据来源于统计局,统计了近年来废弃的主要污染物数量
</p>
<a href="">查看详情</a>
</div>
</li>
<li>
<img src="img/image1/img_62.png">
<span class="main_2_r2_liword_1">工商诉讼数据</span>
<span class="main_2_r2_liword_2">¥ 500</span>
<span class="main_2_r2_liword_3">累计交易:1500.00元</span>
<div class="main_2_r2_lidiv">
<p>
数据来源于统计局,统计了近年来废弃的主要污染物数量
</p>
<a href="">查看详情</a>
</div>
</li>
<li>
<img src="img/image1/img_62.png">
<span class="main_2_r2_liword_1">工商诉讼数据</span>
<span class="main_2_r2_liword_2">¥ 500</span>
<span class="main_2_r2_liword_3">累计交易:1500.00元</span>
<div class="main_2_r2_lidiv">
<p>
数据来源于统计局,统计了近年来废弃的主要污染物数量
</p>
<a href="">查看详情</a>
</div>
</li>
<li>
<img src="img/image1/picture_57.png">
<span class="main_2_r2_liword_1">2018全国房价指数</span>
<span class="main_2_r2_liword_2">免费</span>
<span class="main_2_r2_liword_3">累计交易:150次</span>
<div class="main_2_r2_lidiv">
<p>
数据来源于统计局,统计了近年来废弃的主要污染物数量
</p>
<a href="">查看详情</a>
</div>
</li>
<li>
<img src="img/image1/img_62.png">
<span class="main_2_r2_liword_1">工商诉讼数据</span>
<span class="main_2_r2_liword_2">¥ 500</span>
<span class="main_2_r2_liword_3">累计交易:1500.00元</span>
<div class="main_2_r2_lidiv">
<p>
数据来源于统计局,统计了近年来废弃的主要污染物数量
</p>
<a href="">查看详情</a>
</div>
</li>
<li>
<img src="img/image1/img_62.png">
<span class="main_2_r2_liword_1">工商诉讼数据</span>
<span class="main_2_r2_liword_2">¥ 500</span>
<span class="main_2_r2_liword_3">累计交易:1500.00元</span>
<div class="main_2_r2_lidiv">
<p>
数据来源于统计局,统计了近年来废弃的主要污染物数量
</p>
<a href="">查看详情</a>
</div>
</li>
<li>
<img src="img/image1/img_82.png">
<span class="main_2_r2_liword_1">个人失信被执行黑名单</span>
<span class="main_2_r2_liword_2">免费</span>
<span class="main_2_r2_liword_3">累计交易:150次</span>
<div class="main_2_r2_lidiv">
<p>
数据来源于统计局,统计了近年来废弃的主要污染物数量
</p>
<a href="">查看详情</a>
</div>
</li>
<li>
<img src="img/image1/picture_57.png">
<span class="main_2_r2_liword_1">2018全国房价指数</span>
<span class="main_2_r2_liword_2">免费</span>
<span class="main_2_r2_liword_3">累计交易:150次</span>
<div class="main_2_r2_lidiv">
<p>
数据来源于统计局,统计了近年来废弃的主要污染物数量
</p>
<a href="">查看详情</a>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="main_3">
<ul>
<li class="li_hover main_3_1"><a href="#"><上一页</a></li>
<li class="li_hover"><a href="#">1</a></li>
<li class="li_hover"><a href="#">2</a></li>
<li class="li_hover"><a href="#">3</a></li>
<li class="li_hover"><a href="#">4</a></li>
<li class="li_hover"><a href="#">5</a></li>
<li class="li_hover"><a href="#">6</a></li>
<li class="li_hover"><a href="#">7</a></li>
<li class="li_hover"><a href="#">8</a></li>
<li class="li_hover"><a href="#">9</a></li>
<li class="li_hover main_3_1"><a href="#">下一页></a></li>
<li class="main_3_2">共100页</li>
<li class="main_3_3">到第</li>
<li class="main_3_5"><form><input type="text" value="9"></form></li>
<li class="main_3_4">页</li>
<li class="li_hover"><a href="#">确定</a></li>
</ul>
</div>
</div>
</div>
<!--主体内容部分 end-->
<!--网页底部 start-->
<div class="footer_1">
<div class="footer_1_main">
<div class="_div_li_1">
<ul>
<li class="footer_li_1 footer_picture">关于我们</li>
<li class="footer_li_4 footer_picture_2"><a href="#">服务热线</a></li>
<li class="footer_li_4"><a href="#">400-697-1116</a></li>
<li class="footer_li_4 footer_picture_3"><a href="#">QQ</a></li>
<li class="footer_li_4"><a href="#">3218415596</a></li>
</ul>
</div>
<div class="_div_li_2">
<ul>
<li class="footer_li_2 footer_picture">平台功能</li>
<li class="footer_li_5"><a href="#">数据变现</a></li>
<li class="footer_li_5"><a href="#">免费专区</a></li>
<li class="footer_li_5"><a href="#">交易大厅</a></li>
<li class="footer_li_5"><a href="#">服务商店</a></li>
</ul>
</div>
<div class="_div_li_3">
<ul>
<li class="footer_li_3 footer_picture">在线咨询</li>
<li class="footer_li_5 "><a href="#">问题咨询</a></li>
<li class="footer_li_5"><a href="#">合作方式</a></li>
<li class="footer_li_5"><a href="#">联系我们</a></li>
<li class="footer_li_5"><a href="#">用户协议</a></li>
</ul>
</div>
<div class="_div_li_4">
<ul>
<li class="footer_li_6 footer_picture">东湖大数据交易中心微信号</li>
<li class="only"><img src="img/image1/bottom_7_95.png"></li>
<li class="only_2"></li>
</ul>
</div>
</div>
</div>
<div class="footer_2">
<p>©武汉东湖大数据交易中心股份有限公司 Donghu Trading Center for Big Data Co.,Ltd 鄂ICP备15013761号-1</p>
</div>
<!--网页的底部end-->
<!--漂浮窗口 -->
<div class="last_float">
<div class="last_float_1"><img src="img/image1/right_1_77.png"></div>
<div class="last_float_2"><img src="img/image1/right_2_80.png"></div>
<div class="last_float_3"><img src="img/image1/right_3_83.png"></div>
<div class="last_float_4"><img src="img/image1/right_4_86.png"></div>
</div>
<!--漂浮窗口 结束 -->
</body>
</html>
@import url("reset.css");
body{
position: relative;
}
#orange_number{
color:#ffa600;
font-weight: 700;
}
header{
width: 100%;
min-width: 1200px;
background-color: #f8f8f8;
height: 30px;
border-bottom: 1px solid #ddd;
}
.head-content{
width: 1200px;
margin: 0 auto;
}
.login,.reg{
float: right;
width: 50px;
margin-top: 7px;
}
.reg{
margin-left: 20px;
}
.head-content img,.head-content span{
float: left;
}
.head-content span{
font-size: 12px;
color: #999;
margin-left: 3px;
}
.search{
height: 120px;
width: 1200px;
margin: 0 auto;
padding: 0;
background-color: white;
position: relative;
}
.search-logo{
width: 218px;
height: 69px;
left: 0;
top: 28px;
position: absolute;
}
.search_main_1,.search_main_2{
position: absolute;
margin-top: 34px;
}
.search_main_1{
left: 415px;
}
.search_main_2{
left: 829px;
}
.search_1{
border: 1px solid #15AAFB;
width: 412px;
height: 36px;
}
.search_2{
display: inline-block;
width: 88px;
height: 40px;
border-top: 5px solid #15AAFB;
background-image:url(../img/image1/img_one.png);
background-position-y: -1px;
}
.updata{
position: absolute;
right: 0;
top: 34px;
width: 120px;
height: 34px;
border: 1px solid #15aafb;
background-image: url(../img/image1/add_1_03.png);
background-repeat: no-repeat;
color: #15AAFB;
text-align: center;
line-height: 32px;
background-position: 8px center;
}
.updata:hover{
background-color: #15AAFB;
background-image: url(../img/image1/img_16.png);
color: white;
}
.head_footer{
margin-top: 22px;
width: 100%;
min-width: 1200px;
height: 40px;
background-color: #0671D7;
}
.head_footer_main{
width: 1200px;
margin: auto;
}
.head_footer_main a{
float: left;
width: 111px;
height: 40px;
text-decoration: none;
font-size: 16px;
font-weight: 700px;
text-align: center;
line-height: 40px;
color: white;
}
.head_footer_main a:hover{
background-color: #0c59c1;
}
.main{
width: 100%;
min-width: 1200px;
height: 2095px;
background-color: #f9f9f9;
}
.main_main{
width: 1200px;
height: 2092px;
margin: auto;
position: relative;
}
.main_1{
width: 1200px;
height: 45px;
margin: auto;
}
.main_1 a{
float: left;
text-decoration: none;
color: black;
font-size: 14px;
text-align: center;
line-height: 45px;
}
.main_2{
width: 1200px;
margin: auto;
}
.main_2_left{
width: 232px;
position: absolute;
left: 0px;
}
.main_2_left li{
list-style: none;
width: 232px;
height: 48px;
background-color: #f5f5f5;
cursor: pointer;
}
.li_a_1,.li_a_2{
font-size: 16px;
line-height: 48px;
}
.li_a_1{
float: left;
}
.li_a_2{
float: right;
}
body .main_2_left_li_1{
background-color: #15AAFC;
}
.left_picture_1,
.left_picture_2,
.left_picture_3,
.left_picture_4,
.left_picture_5,
.left_picture_6,
.left_picture_7,
.left_picture_8,
.left_picture_9,
.left_picture_10,
.left_picture_11,
.left_picture_12{
padding-left: 30px;
background-position: 5px center;
background-repeat: no-repeat;
}
.left_picture_1{
color: white;
background-image: url(../img/image1/img_22.png);
}
.left_picture_2{
background-image: url(../img/image1/img_29.png);
}
.left_picture_3{
background-image: url(../img/image1/img_32.png);
}
.left_picture_4{
background-image: url(../img/image1/img_34.png);
}
.left_picture_5{
background-image: url(../img/image1/img_47.png);
}
.left_picture_6{
background-image: url(../img/image1/img_58.png);
}
.left_picture_7{
background-image: url(../img/image1/img_60.png);
}
.left_picture_8{
background-image: url(../img/image1/img_67.png);
}
.left_picture_9{
background-image: url(../img/image1/img_71.png);
}
.left_picture_10{
background-image:url(../img/image1/img_74.png);
}
.left_picture_11{
background-image: url(../img/image1/img_77.png);
}
.left_picture_12{
background-image: url(../img/image1/img_79.png);
}
.main_2_left li:hover{
background-color: white;
}
.main_2_left li:hover .li_a_1{
color: #003f98;
}
.main_2_left li:hover .li_a_2{
color: #15aafb;
}
.main_2_left li:hover .left_picture_2{
background-image: url(../img/image1/picture_26.png);
}
.main_2_left li:hover .left_picture_3{
background-image: url(../img/image1/picture_29.png);
}
.main_2_left li:hover .left_picture_4{
background-image: url(../img/image1/picture_31.png);
}
.main_2_left li:hover .left_picture_5{
background-image: url(../img/image1/picture_40.png);
}
.main_2_left li:hover .left_picture_6{
background-image: url(../img/image1/picture_50.png);
}
.main_2_left li:hover .left_picture_7{
background-image: url(../img/image1/picture_53.png);
}
.main_2_left li:hover .left_picture_8{
background-image: url(../img/image1/picture_60.png);
}
.main_2_left li:hover .left_picture_9{
background-image: url(../img/image1/picture_64.png);
}
.main_2_left li:hover .left_picture_10{
background-image: url(../img/image1/picture_66.png);
}
.main_2_left li:hover .left_picture_11{
background-image: url(../img/image1/picture_68.png);
}
.main_2_left li:hover .left_picture_12{
background-image: url(../img/image1/picture_70.png);
}
.main_2_right{
width: 960px;
margin-left: 8px;
position: absolute;
right: 0px;
}
#main_2_right_big{
width: 960px;
background-color: white;
}
.main_2_right_1 div{
margin: auto;
width: 890px;
height: 50px;
border-bottom: 1px dashed #eee;
}
body .main_2_right_1_one{
margin-top: 6px;
}
body .main_2_right_1_five{
border-bottom:none ;
}
.span_mr_1,.span_mr_2{
float: left;
width: 44px;
height: 23px;
margin-right: 20px;
margin-top: 13px;
text-align: center;
}
.span_mr_1 a,.span_mr_2 a{
color: black;
font-size: 14px;
}
.span_mr_1{
width: 68px;
font-size: 14px;
font-weight: 700;
}
.mr_2_all{
background-color: #15aafb;
}
.mr_2_all a{
color: white;
}
.mr_2_four_1,.mr_2_four_2,.mr_2_four_3{
width: 57px;
text-align: left;
background-repeat: no-repeat;
background-position: 38px 7px;
padding-left: 5px;
padding-bottom: 3px;
}
.mr_2_four_1{
background-image: url(../img/image1/picture_33.png);
}
.mr_2_four_2{
background-image: url(../img/image1/img_39.png);
border: 1px solid #15AAFB;
}
.mr_2_four_3{
background-image: url(../img/image1/img_41.png);
border: 1px solid #15AAFB;
}
.main_2_five_1{
width: 168PX;
}
.main_2_five_2,.main_2_five_3{
float: right;
width: 57px;
text-align: right;
background-position: 11px 6px;
background-repeat: no-repeat;
}
.main_2_five_2{
background-image: url(../img/image1/img_53.png);
}
.main_2_five_3{
background-image: url(../img/image1/img_50.png);
}
.main_2_five_3 a{
color: #FFA600;
}
.main_2_right_2{
width: 960px;
}
.main_2_right_2 li{
width: 234px;
height: 272px;
margin-right: 8px;
margin-top: 8px;
float: left;
background-color: white;
position: relative;
}
.main_2_right_2 li:nth-child(4n){
margin-right: 0px;
}
.main_2_right_2 li img{
margin: auto;
margin-top: 40px;
}
.main_2_right_2 li span{
display: inline-block;
width: 234px;
text-align: center;
}
body .main_2_r2_liword_1{
margin-top: 22px;
font-size: 16px;
}
body .main_2_r2_liword_2{
margin-top: 26px;
font-size: 18px;
color:#ffa600;
font-weight: 700;
}
body .main_2_r2_liword_3{
margin-top: 15px;
font-size: 12px;
color: #9a9a9a;
}
.main_2_right_2 li div{
display: none;
width: 234px;
height: 272px;
position: absolute;
top: 0px;
left: 0px;
background-color: white;
opacity: 0.95;
font-size: 14px;
}
.main_2_right_2 li p{
width: 174px;
margin-left: 30px;
margin-right: 30px;
margin-top: 70px;
line-height: 24px;
}
.main_2_r2_lidiv a{
display: block;
width: 100px;
height: 30px;
text-align: center;
line-height: 30px;
font-size: 14px;
color: #15AAFB;
border: 1px solid #15AAFB;
border-radius: 3px;
margin: auto;
margin-top: 42px;
}
.main_2_right_2 li:hover .main_2_r2_lidiv{
display: block;
}
.main_3{
position: absolute;
bottom: 40px;
right: 102px;
margin: auto;
width: 725px;
}
.main_3 li{
float: left;
width: 30px;
height: 30px;
background-color: #eee;
border: 1px solid #d2d2d2;
margin-left: 7px;
text-align: center;
line-height: 30px;
font-size: 14px;
}
.main_3 li a{
color: black;
}
.li_hover:hover{
background-color:#15AAFB;
}
.li_hover:hover a{
color: white;
}
.main_3 li input{
width: 26px;
height: 24px;
text-align: center;
}
body .main_3_1{
width: 70px;
}
body .main_3_2{
width: 56px;
background-color:#F9F9F9;
border: none;
margin-left: 34px;
margin-right: 18px;
}
body .main_3_3,body .main_3_4,body .main_3_5{
background-color:#F9F9F9;
border: none;
margin-left: 0px;
}
body .main_3_4{
width: 20px;
text-align: left;
}
.footer_1{
width: 100%;
min-width: 1200px;
background-color: #212930;
height: 296px;
margin: auto;
}
.footer_1_main{
width: 1200px;
margin: auto;
}
.footer_1_main div{
width: 300px;
float: left;
}
._div_li_2{
padding-left: 62px;
}
._div_li_3{
padding-left: 79px;
}
._div_li_4{
padding-left: 70px;
}
.footer_1_main li{
width: 112px;
height: 34px;
}
body .footer_picture{
width: 120px;
height: 34px;
margin-top: 35px;
margin-bottom: 26px;
background-repeat: no-repeat;
position: 0px 5px;
padding-left: 46px;
padding-top: 10px;
color: white;
font-size: 18px;
}
.footer_1_main a{
display: inline-block;
color: #7a889c;
}
.footer_li_1{
background-image: url(../img/image1/bottom_1_77.png);
}
.footer_li_2{
background-image: url(../img/image1/bottom_4_83.png);
}
.footer_li_3{
background-image:url(../img/image1/bottom_5_80.png);
}
body .footer_li_4{
position: relative;
width: 178px;
padding-top: 8px;
padding-left: 35px;
}
.footer_li_4 a{
font-size: 20px;
font-weight: bold;
}
.footer_li_5{
margin-left: 15px;
border-left: 2px solid #2b333a;
}
.footer_li_5 a{
font-size: 14px;
}
body .footer_picture_2 a,body .footer_picture_3 a{
font-size: 16px;
}
.footer_picture_2,.footer_picture_3{
background-repeat: no-repeat;
position: absolute;
background-position: 0px 10px;
}
body .footer_picture_2{
background-image: url(../img/image1/bottom_2_93.png);
}
body .footer_picture_3{
margin-top: 12px;
background-image: url(../img/image1/bottom_3_97.png);
}
body .footer_li_6{
width: 204px;
height: 60px;
padding-left: 50px;
background-image: url(../img/image1/bottom_6_86.png);
}
body .only{
height: 10px;
}
body .only_2{
height: 122px;
border-left: 2px solid #2b333a;
}
.footer_li_5,.only{
padding-left: 26px;
}
.footer_2{
width: 100%;
min-width: 1200px;
background-color: #1c2227;
height: 47px;
margin: auto;
}
.footer_2 p{
width: 1200px;
margin: auto;
color: #58595f;
font-size: 12px;
text-align: center;
line-height: 47px;
}
.last_float{
position: fixed;
right: 16px;
bottom: 380px;
}
.last_float div{
margin-bottom: 6px;
cursor: pointer;
}
首先我们需要将浏览器重置属性的css放在其中,以免后续对编码有一定的影响,具体的可以依照自己的需要重置
header
整体布局完后我们先开始制作3个头部:
1.登录注册灰色条,需要一个宽100%的div包裹一个宽100px的div,下面也有很多这样的宽100%的div包裹,改好背景颜色,然 后用float将里面的4个div浮至右边,改好其中元素的属性,添加所需的2个精灵图,注意因为是右浮动所以div的顺序是反的。
2.头部的主要部分,由一个图片一个、导航搜索条及按键和上传数据的按钮,三个div和一个a标签组成,运用定位把组成部分固定在大的div中该在的位置,大图片的和其他的距离上部分的高度有一点点差距,中间的搜索栏和搜索按键边框改为蓝色,搜索按键是a标签改背景图片,最后上传数据有触碰效果,用hover伪劣选择器去添加样式,当然它旁边的小图标也有两个,触碰前蓝色碰后白色。
3.头部的最后一个部分蓝色的导航条,所有的都用a标签同样也是浮动到左边,其中也有触碰效果同样使用hover改变它的背景颜色。
具体的代码如下
<header>
<div class="head-content">
<a href="Javascript:void(0)" class="reg">
<img src="img/image1/picture_05.png">
<span>注册</span>
</a>
<a href="Javascript:void(0)" class="login">
<img src="img/image1/picture_03.png">
<span>登录</span>
</a>
</div>
</header>
<!--头部end-->
<!--搜索start-->
<div class="search">
<div class="search-logo">
<img src="img/image1/img_10.png"/>
</div>
<div class="search_main_1">
<form>
<input class="search_1" type="text" placeholder="按照标题搜索数据">
</form>
</div>
<div class="search_main_2">
<a class="search_2" href="#">
</a>
</div>
<a href="#" class="updata">
上传数据
</a>
</div>
<!--搜索end-->
<!--导航条start-->
<div class="head_footer">
<div class="head_footer_main">
<a href="#">首页</a>
<a href="#">数据变现</a>
<a href="#">免费专区</a>
<a href="#">数据众包</a>
<a href="#">数据商店</a>
<a href="#">个人中心</a>
</div>
</div>
<!--导航条end-->
header{
width: 100%;
min-width: 1200px;
background-color: #f8f8f8;
height: 30px;
border-bottom: 1px solid #ddd;
}
.head-content{
width: 1200px;
margin: 0 auto;
}
.login,.reg{
float: right;
width: 50px;
margin-top: 7px;
}
.reg{
margin-left: 20px;
}
.head-content img,.head-content span{
float: left;
}
.head-content span{
font-size: 12px;
color: #999;
margin-left: 3px;
}
.search{
height: 120px;
width: 1200px;
margin: 0 auto;
padding: 0;
background-color: white;
position: relative;
}
.search-logo{
width: 218px;
height: 69px;
left: 0;
top: 28px;
position: absolute;
}
.search_main_1,.search_main_2{
position: absolute;
margin-top: 34px;
}
.search_main_1{
left: 415px;
}
.search_main_2{
left: 829px;
}
.search_1{
border: 1px solid #15AAFB;
width: 412px;
height: 36px;
}
.search_2{
display: inline-block;
width: 88px;
height: 40px;
border-top: 5px solid #15AAFB;
background-image:url(../img/image1/img_one.png);
background-position-y: -1px;
}
.updata{
position: absolute;
right: 0;
top: 34px;
width: 120px;
height: 34px;
border: 1px solid #15aafb;
background-image: url(../img/image1/add_1_03.png);
background-repeat: no-repeat;
color: #15AAFB;
text-align: center;
line-height: 32px;
background-position: 8px center;
}
.updata:hover{
background-color: #15AAFB;
background-image: url(../img/image1/img_16.png);
color: white;
}
.head_footer{
margin-top: 22px;
width: 100%;
min-width: 1200px;
height: 40px;
background-color: #0671D7;
}
.head_footer_main{
width: 1200px;
margin: auto;
}
.head_footer_main a{
float: left;
width: 111px;
height: 40px;
text-decoration: none;
font-size: 16px;
font-weight: 700px;
text-align: center;
line-height: 40px;
color: white;
}
.head_footer_main a:hover{
background-color: #0c59c1;
}
main
接下来是主要内容,其中大体分为左部分和右部分和下面部分,
1.左边部分运用定位或者浮动将其固定大的div的左边,主要包含的是一个列表每个列表中包含一个局左边带精灵图的文字和右边的数字,这个列表当然具有触碰特效触碰时字体和精灵图会变蓝背景颜色也会有些改变,这里精灵图变蓝实际是换了一个蓝色的精灵图
2.右边部分分为导航列表和其中的24个整齐方块,导航列表分为五层具体的制作如同前面一样进行小样式的制作与修改,这里需要注意的是导航条的中间有虚线但不全的线条,这里可以在整体的中再套一个小的div再往里面放列表然后设置边框为虚线,这样就会出现几条短两节的虚线。
24个整齐方块需要精准的测量其中的间距和大小,其中每第四个右间距需要归零,不然会挤下去,其中小方块由精灵图和三排不同样式的字体组成,字体的样式需要精细的测量,每个小方块会有一个触碰时候一个一模一样但内容不同的方块覆盖,这里我们先将覆盖方块内容的紧接着原本的方块写出,其中包含一段文字和小图标,然后用定位设置它相对于表格原覆盖,然后用display:none将其先隐藏,用伪类选择器作用在原方块上,当触碰时覆盖方块display:block。
3.最下面的是一个页面导航条,用列表制作,其中大部分是同样式的按钮和上面header的触碰特效如初一折,部分的后面有一个text
具体的代码如下
<div class="main">
<div class="main_main">
<!--面包屑导航start-->
<div class="main_1">
<a class="main_1_first">当前位置:</a>
<a href="#">首页></a>
<a href="#">数据变现></a>
<a href="#">所有分类</a>
</div>
<!--面包屑导航end-->
<!--主体内容部分 start-->
<div class="main_2">
<div class="main_2_left">
<ul>
<li class="main_2_left_li_1"><span class="left_picture_1 li_a_1">所有分类</span></li>
<li><span class="left_picture_2 li_a_1">交通、环境</span><span class="li_a_2">632></span></li>
<li><span class="left_picture_3 li_a_1">公众服务</span><span class="li_a_2">412></span></li>
<li><span class="left_picture_4 li_a_1">健康医疗</span><span class="li_a_2">648></span></li>
<li><span class="left_picture_5 li_a_1">金融商贸</span><span class="li_a_2">1456></span></li>
<li><span class="left_picture_6 li_a_1">科研应用</span><span class="li_a_2">895></span></li>
<li><span class="left_picture_7 li_a_1">社交与征信</span><span class="li_a_2">98></span></li>
<li><span class="left_picture_8 li_a_1">文娱 娱乐</span><span class="li_a_2">62></span></li>
<li><span class="left_picture_9 li_a_1">知识产权</span><span class="li_a_2">417></span></li>
<li><span class="left_picture_10 li_a_1">智慧生活</span><span class="li_a_2">2854></span></li>
<li><span class="left_picture_11 li_a_1">产业数据</span><span class="li_a_2">711></span></li>
<li><span class="left_picture_12 li_a_1">政府数据</span><span class="li_a_2">569></span></li>
</ul>
</div>
<div class="main_2_right">
<div id="main_2_right_big">
<div class="main_2_right_1">
<div class="main_2_right_1_one">
<span class="span_mr_1">标价方式:</span>
<span class="span_mr_2 mr_2_all"><a href="#">不限</a></span>
<span class="span_mr_2"><a href="#">免费</a></span>
<span class="span_mr_2"><a href="#">收费</a></span>
</div>
<div>
<span class="span_mr_1">数据格式:</span>
<span class="span_mr_2 mr_2_all"><a href="#">不限</a></span>
<span class="span_mr_2"><a href="#">视频</a></span>
<span class="span_mr_2"><a href="#">音频</a></span>
<span class="span_mr_2"><a href="#">文本</a></span>
<span class="span_mr_2"><a href="#">图像</a></span>
<span class="span_mr_2"><a href="#">其他</a></span>
</div>
<div>
<span class="span_mr_1">数据来源:</span>
<span class="span_mr_2 mr_2_all"><a href="#">不限</a></span>
<span class="span_mr_2"><a href="#">企业</a></span>
<span class="span_mr_2"><a href="#">政府</a></span>
<span class="span_mr_2"><a href="#">公益</a></span>
<span class="span_mr_2"><a href="#">个人</a></span>
<span class="span_mr_2"><a href="#">其他</a></span>
</div>
<div>
<span class="span_mr_1">数据排序:</span>
<span class="span_mr_2 mr_2_all mr_2_four_1"><a href="#">销量</a></span>
<span class="span_mr_2 mr_2_four_2"><a href="#">最新</a></span>
<span class="span_mr_2 mr_2_four_3"><a href="#">价格</a></span>
</div>
<div class="main_2_right_1_five">
<span class="span_mr_1 main_2_five_1">共为您找到:<span id="orange_number">100000</span>条数据</span>
<span class="span_mr_2 main_2_five_2"><a href="#">列表</a></span>
<span class="span_mr_2 main_2_five_3"><a href="">大图</a></span>
</div>
</div>
<div class="main_2_right_2">
<ul>
<li>
<img src="img/image1/img_62.png">
<span class="main_2_r2_liword_1">工商诉讼数据</span>
<span class="main_2_r2_liword_2">¥ 500</span>
<span class="main_2_r2_liword_3">累计交易:1500.00元</span>
<div class="main_2_r2_lidiv">
<p>
数据来源于统计局,统计了近年来废弃的主要污染物数量
</p>
<a href="">查看详情</a>
</div>
</li>
<li>
<img src="img/image1/img_62.png">
<span class="main_2_r2_liword_1">工商诉讼数据</span>
<span class="main_2_r2_liword_2">¥ 500</span>
<span class="main_2_r2_liword_3">累计交易:1500.00元</span>
<div class="main_2_r2_lidiv">
<p>
数据来源于统计局,统计了近年来废弃的主要污染物数量
</p>
<a href="">查看详情</a>
</div>
</li>
<li>
<img src="img/image1/img_62.png">
<span class="main_2_r2_liword_1">工商诉讼数据</span>
<span class="main_2_r2_liword_2">¥ 500</span>
<span class="main_2_r2_liword_3">累计交易:1500.00元</span>
<div class="main_2_r2_lidiv">
<p>
数据来源于统计局,统计了近年来废弃的主要污染物数量
</p>
<a href="">查看详情</a>
</div>
</li>
<li>
<img src="img/image1/picture_57.png">
<span class="main_2_r2_liword_1">2018全国房价指数</span>
<span class="main_2_r2_liword_2">免费</span>
<span class="main_2_r2_liword_3">累计交易:150次</span>
<div class="main_2_r2_lidiv">
<p>
数据来源于统计局,统计了近年来废弃的主要污染物数量
</p>
<a href="">查看详情</a>
</div>
</li>
<li>
<img src="img/image1/img_62.png">
<span class="main_2_r2_liword_1">工商诉讼数据</span>
<span class="main_2_r2_liword_2">¥ 500</span>
<span class="main_2_r2_liword_3">累计交易:1500.00元</span>
<div class="main_2_r2_lidiv">
<p>
数据来源于统计局,统计了近年来废弃的主要污染物数量
</p>
<a href="">查看详情</a>
</div>
</li>
<li>
<img src="img/image1/img_62.png">
<span class="main_2_r2_liword_1">工商诉讼数据</span>
<span class="main_2_r2_liword_2">¥ 500</span>
<span class="main_2_r2_liword_3">累计交易:1500.00元</span>
<div class="main_2_r2_lidiv">
<p>
数据来源于统计局,统计了近年来废弃的主要污染物数量
</p>
<a href="">查看详情</a>
</div>
</li>
<li>
<img src="img/image1/img_82.png">
<span class="main_2_r2_liword_1">个人失信被执行黑名单</span>
<span class="main_2_r2_liword_2">免费</span>
<span class="main_2_r2_liword_3">累计交易:150次</span>
<div class="main_2_r2_lidiv">
<p>
数据来源于统计局,统计了近年来废弃的主要污染物数量
</p>
<a href="">查看详情</a>
</div>
</li>
<li>
<img src="img/image1/picture_57.png">
<span class="main_2_r2_liword_1">2018全国房价指数</span>
<span class="main_2_r2_liword_2">免费</span>
<span class="main_2_r2_liword_3">累计交易:150次</span>
<div class="main_2_r2_lidiv">
<p>
数据来源于统计局,统计了近年来废弃的主要污染物数量
</p>
<a href="">查看详情</a>
</div>
</li>
<li>
<img src="img/image1/img_62.png">
<span class="main_2_r2_liword_1">工商诉讼数据</span>
<span class="main_2_r2_liword_2">¥ 500</span>
<span class="main_2_r2_liword_3">累计交易:1500.00元</span>
<div class="main_2_r2_lidiv">
<p>
数据来源于统计局,统计了近年来废弃的主要污染物数量
</p>
<a href="">查看详情</a>
</div>
</li>
<li>
<img src="img/image1/img_62.png">
<span class="main_2_r2_liword_1">工商诉讼数据</span>
<span class="main_2_r2_liword_2">¥ 500</span>
<span class="main_2_r2_liword_3">累计交易:1500.00元</span>
<div class="main_2_r2_lidiv">
<p>
数据来源于统计局,统计了近年来废弃的主要污染物数量
</p>
<a href="">查看详情</a>
</div>
</li>
<li>
<img src="img/image1/img_62.png">
<span class="main_2_r2_liword_1">工商诉讼数据</span>
<span class="main_2_r2_liword_2">¥ 500</span>
<span class="main_2_r2_liword_3">累计交易:1500.00元</span>
<div class="main_2_r2_lidiv">
<p>
数据来源于统计局,统计了近年来废弃的主要污染物数量
</p>
<a href="">查看详情</a>
</div>
</li>
<li>
<img src="img/image1/picture_57.png">
<span class="main_2_r2_liword_1">2018全国房价指数</span>
<span class="main_2_r2_liword_2">免费</span>
<span class="main_2_r2_liword_3">累计交易:150次</span>
<div class="main_2_r2_lidiv">
<p>
数据来源于统计局,统计了近年来废弃的主要污染物数量
</p>
<a href="">查看详情</a>
</div>
</li>
<li>
<img src="img/image1/img_62.png">
<span class="main_2_r2_liword_1">工商诉讼数据</span>
<span class="main_2_r2_liword_2">¥ 500</span>
<span class="main_2_r2_liword_3">累计交易:1500.00元</span>
<div class="main_2_r2_lidiv">
<p>
数据来源于统计局,统计了近年来废弃的主要污染物数量
</p>
<a href="">查看详情</a>
</div>
</li>
<li>
<img src="img/image1/img_62.png">
<span class="main_2_r2_liword_1">工商诉讼数据</span>
<span class="main_2_r2_liword_2">¥ 500</span>
<span class="main_2_r2_liword_3">累计交易:1500.00元</span>
<div class="main_2_r2_lidiv">
<p>
数据来源于统计局,统计了近年来废弃的主要污染物数量
</p>
<a href="">查看详情</a>
</div>
</li>
<li>
<img src="img/image1/img_82.png">
<span class="main_2_r2_liword_1">个人失信被执行黑名单</span>
<span class="main_2_r2_liword_2">免费</span>
<span class="main_2_r2_liword_3">累计交易:150次</span>
<div class="main_2_r2_lidiv">
<p>
数据来源于统计局,统计了近年来废弃的主要污染物数量
</p>
<a href="">查看详情</a>
</div>
</li>
<li>
<img src="img/image1/picture_57.png">
<span class="main_2_r2_liword_1">2018全国房价指数</span>
<span class="main_2_r2_liword_2">免费</span>
<span class="main_2_r2_liword_3">累计交易:150次</span>
<div class="main_2_r2_lidiv">
<p>
数据来源于统计局,统计了近年来废弃的主要污染物数量
</p>
<a href="">查看详情</a>
</div>
</li>
<li>
<img src="img/image1/img_62.png">
<span class="main_2_r2_liword_1">工商诉讼数据</span>
<span class="main_2_r2_liword_2">¥ 500</span>
<span class="main_2_r2_liword_3">累计交易:1500.00元</span>
<div class="main_2_r2_lidiv">
<p>
数据来源于统计局,统计了近年来废弃的主要污染物数量
</p>
<a href="">查看详情</a>
</div>
</li>
<li>
<img src="img/image1/img_62.png">
<span class="main_2_r2_liword_1">工商诉讼数据</span>
<span class="main_2_r2_liword_2">¥ 500</span>
<span class="main_2_r2_liword_3">累计交易:1500.00元</span>
<div class="main_2_r2_lidiv">
<p>
数据来源于统计局,统计了近年来废弃的主要污染物数量
</p>
<a href="">查看详情</a>
</div>
</li>
<li>
<img src="img/image1/img_62.png">
<span class="main_2_r2_liword_1">工商诉讼数据</span>
<span class="main_2_r2_liword_2">¥ 500</span>
<span class="main_2_r2_liword_3">累计交易:1500.00元</span>
<div class="main_2_r2_lidiv">
<p>
数据来源于统计局,统计了近年来废弃的主要污染物数量
</p>
<a href="">查看详情</a>
</div>
</li>
<li>
<img src="img/image1/picture_57.png">
<span class="main_2_r2_liword_1">2018全国房价指数</span>
<span class="main_2_r2_liword_2">免费</span>
<span class="main_2_r2_liword_3">累计交易:150次</span>
<div class="main_2_r2_lidiv">
<p>
数据来源于统计局,统计了近年来废弃的主要污染物数量
</p>
<a href="">查看详情</a>
</div>
</li>
<li>
<img src="img/image1/img_62.png">
<span class="main_2_r2_liword_1">工商诉讼数据</span>
<span class="main_2_r2_liword_2">¥ 500</span>
<span class="main_2_r2_liword_3">累计交易:1500.00元</span>
<div class="main_2_r2_lidiv">
<p>
数据来源于统计局,统计了近年来废弃的主要污染物数量
</p>
<a href="">查看详情</a>
</div>
</li>
<li>
<img src="img/image1/img_62.png">
<span class="main_2_r2_liword_1">工商诉讼数据</span>
<span class="main_2_r2_liword_2">¥ 500</span>
<span class="main_2_r2_liword_3">累计交易:1500.00元</span>
<div class="main_2_r2_lidiv">
<p>
数据来源于统计局,统计了近年来废弃的主要污染物数量
</p>
<a href="">查看详情</a>
</div>
</li>
<li>
<img src="img/image1/img_82.png">
<span class="main_2_r2_liword_1">个人失信被执行黑名单</span>
<span class="main_2_r2_liword_2">免费</span>
<span class="main_2_r2_liword_3">累计交易:150次</span>
<div class="main_2_r2_lidiv">
<p>
数据来源于统计局,统计了近年来废弃的主要污染物数量
</p>
<a href="">查看详情</a>
</div>
</li>
<li>
<img src="img/image1/picture_57.png">
<span class="main_2_r2_liword_1">2018全国房价指数</span>
<span class="main_2_r2_liword_2">免费</span>
<span class="main_2_r2_liword_3">累计交易:150次</span>
<div class="main_2_r2_lidiv">
<p>
数据来源于统计局,统计了近年来废弃的主要污染物数量
</p>
<a href="">查看详情</a>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="main_3">
<ul>
<li class="li_hover main_3_1"><a href="#"><上一页</a></li>
<li class="li_hover"><a href="#">1</a></li>
<li class="li_hover"><a href="#">2</a></li>
<li class="li_hover"><a href="#">3</a></li>
<li class="li_hover"><a href="#">4</a></li>
<li class="li_hover"><a href="#">5</a></li>
<li class="li_hover"><a href="#">6</a></li>
<li class="li_hover"><a href="#">7</a></li>
<li class="li_hover"><a href="#">8</a></li>
<li class="li_hover"><a href="#">9</a></li>
<li class="li_hover main_3_1"><a href="#">下一页></a></li>
<li class="main_3_2">共100页</li>
<li class="main_3_3">到第</li>
<li class="main_3_5"><form><input type="text" value="9"></form></li>
<li class="main_3_4">页</li>
<li class="li_hover"><a href="#">确定</a></li>
</ul>
</div>
</div>
</div>
<!--主体内容部分 end-->
.main{
width: 100%;
min-width: 1200px;
height: 2095px;
background-color: #f9f9f9;
}
.main_main{
width: 1200px;
height: 2092px;
margin: auto;
position: relative;
}
.main_1{
width: 1200px;
height: 45px;
margin: auto;
}
.main_1 a{
float: left;
text-decoration: none;
color: black;
font-size: 14px;
text-align: center;
line-height: 45px;
}
.main_2{
width: 1200px;
margin: auto;
}
.main_2_left{
width: 232px;
position: absolute;
left: 0px;
}
.main_2_left li{
list-style: none;
width: 232px;
height: 48px;
background-color: #f5f5f5;
cursor: pointer;
}
.li_a_1,.li_a_2{
font-size: 16px;
line-height: 48px;
}
.li_a_1{
float: left;
}
.li_a_2{
float: right;
}
body .main_2_left_li_1{
background-color: #15AAFC;
}
.left_picture_1,
.left_picture_2,
.left_picture_3,
.left_picture_4,
.left_picture_5,
.left_picture_6,
.left_picture_7,
.left_picture_8,
.left_picture_9,
.left_picture_10,
.left_picture_11,
.left_picture_12{
padding-left: 30px;
background-position: 5px center;
background-repeat: no-repeat;
}
.left_picture_1{
color: white;
background-image: url(../img/image1/img_22.png);
}
.left_picture_2{
background-image: url(../img/image1/img_29.png);
}
.left_picture_3{
background-image: url(../img/image1/img_32.png);
}
.left_picture_4{
background-image: url(../img/image1/img_34.png);
}
.left_picture_5{
background-image: url(../img/image1/img_47.png);
}
.left_picture_6{
background-image: url(../img/image1/img_58.png);
}
.left_picture_7{
background-image: url(../img/image1/img_60.png);
}
.left_picture_8{
background-image: url(../img/image1/img_67.png);
}
.left_picture_9{
background-image: url(../img/image1/img_71.png);
}
.left_picture_10{
background-image:url(../img/image1/img_74.png);
}
.left_picture_11{
background-image: url(../img/image1/img_77.png);
}
.left_picture_12{
background-image: url(../img/image1/img_79.png);
}
.main_2_left li:hover{
background-color: white;
}
.main_2_left li:hover .li_a_1{
color: #003f98;
}
.main_2_left li:hover .li_a_2{
color: #15aafb;
}
.main_2_left li:hover .left_picture_2{
background-image: url(../img/image1/picture_26.png);
}
.main_2_left li:hover .left_picture_3{
background-image: url(../img/image1/picture_29.png);
}
.main_2_left li:hover .left_picture_4{
background-image: url(../img/image1/picture_31.png);
}
.main_2_left li:hover .left_picture_5{
background-image: url(../img/image1/picture_40.png);
}
.main_2_left li:hover .left_picture_6{
background-image: url(../img/image1/picture_50.png);
}
.main_2_left li:hover .left_picture_7{
background-image: url(../img/image1/picture_53.png);
}
.main_2_left li:hover .left_picture_8{
background-image: url(../img/image1/picture_60.png);
}
.main_2_left li:hover .left_picture_9{
background-image: url(../img/image1/picture_64.png);
}
.main_2_left li:hover .left_picture_10{
background-image: url(../img/image1/picture_66.png);
}
.main_2_left li:hover .left_picture_11{
background-image: url(../img/image1/picture_68.png);
}
.main_2_left li:hover .left_picture_12{
background-image: url(../img/image1/picture_70.png);
}
.main_2_right{
width: 960px;
margin-left: 8px;
position: absolute;
right: 0px;
}
#main_2_right_big{
width: 960px;
background-color: white;
}
.main_2_right_1 div{
margin: auto;
width: 890px;
height: 50px;
border-bottom: 1px dashed #eee;
}
body .main_2_right_1_one{
margin-top: 6px;
}
body .main_2_right_1_five{
border-bottom:none ;
}
.span_mr_1,.span_mr_2{
float: left;
width: 44px;
height: 23px;
margin-right: 20px;
margin-top: 13px;
text-align: center;
}
.span_mr_1 a,.span_mr_2 a{
color: black;
font-size: 14px;
}
.span_mr_1{
width: 68px;
font-size: 14px;
font-weight: 700;
}
.mr_2_all{
background-color: #15aafb;
}
.mr_2_all a{
color: white;
}
.mr_2_four_1,.mr_2_four_2,.mr_2_four_3{
width: 57px;
text-align: left;
background-repeat: no-repeat;
background-position: 38px 7px;
padding-left: 5px;
padding-bottom: 3px;
}
.mr_2_four_1{
background-image: url(../img/image1/picture_33.png);
}
.mr_2_four_2{
background-image: url(../img/image1/img_39.png);
border: 1px solid #15AAFB;
}
.mr_2_four_3{
background-image: url(../img/image1/img_41.png);
border: 1px solid #15AAFB;
}
.main_2_five_1{
width: 168PX;
}
.main_2_five_2,.main_2_five_3{
float: right;
width: 57px;
text-align: right;
background-position: 11px 6px;
background-repeat: no-repeat;
}
.main_2_five_2{
background-image: url(../img/image1/img_53.png);
}
.main_2_five_3{
background-image: url(../img/image1/img_50.png);
}
.main_2_five_3 a{
color: #FFA600;
}
.main_2_right_2{
width: 960px;
}
.main_2_right_2 li{
width: 234px;
height: 272px;
margin-right: 8px;
margin-top: 8px;
float: left;
background-color: white;
position: relative;
}
.main_2_right_2 li:nth-child(4n){
margin-right: 0px;
}
.main_2_right_2 li img{
margin: auto;
margin-top: 40px;
}
.main_2_right_2 li span{
display: inline-block;
width: 234px;
text-align: center;
}
body .main_2_r2_liword_1{
margin-top: 22px;
font-size: 16px;
}
body .main_2_r2_liword_2{
margin-top: 26px;
font-size: 18px;
color:#ffa600;
font-weight: 700;
}
body .main_2_r2_liword_3{
margin-top: 15px;
font-size: 12px;
color: #9a9a9a;
}
.main_2_right_2 li div{
display: none;
width: 234px;
height: 272px;
position: absolute;
top: 0px;
left: 0px;
background-color: white;
opacity: 0.95;
font-size: 14px;
}
.main_2_right_2 li p{
width: 174px;
margin-left: 30px;
margin-right: 30px;
margin-top: 70px;
line-height: 24px;
}
.main_2_r2_lidiv a{
display: block;
width: 100px;
height: 30px;
text-align: center;
line-height: 30px;
font-size: 14px;
color: #15AAFB;
border: 1px solid #15AAFB;
border-radius: 3px;
margin: auto;
margin-top: 42px;
}
.main_2_right_2 li:hover .main_2_r2_lidiv{
display: block;
}
.main_3{
position: absolute;
bottom: 40px;
right: 102px;
margin: auto;
width: 725px;
}
.main_3 li{
float: left;
width: 30px;
height: 30px;
background-color: #eee;
border: 1px solid #d2d2d2;
margin-left: 7px;
text-align: center;
line-height: 30px;
font-size: 14px;
}
.main_3 li a{
color: black;
}
.li_hover:hover{
background-color:#15AAFB;
}
.li_hover:hover a{
color: white;
}
.main_3 li input{
width: 26px;
height: 24px;
text-align: center;
}
body .main_3_1{
width: 70px;
}
body .main_3_2{
width: 56px;
background-color:#F9F9F9;
border: none;
margin-left: 34px;
margin-right: 18px;
}
body .main_3_3,body .main_3_4,body .main_3_5{
background-color:#F9F9F9;
border: none;
margin-left: 0px;
}
body .main_3_4{
width: 20px;
text-align: left;
}
footer
底部主分为两部分一上部分和下部分
1.上部分,是由5个div包裹的列表构成,其中每条的列表是少许的间距不规则需要去测量,其中第一排大体相同,其第一条列表中数字的大小是与其他的不一样,后面两列表左边框也相当,最后一列有所不同其中包含一个二维码图片虚线也是整体向下,可以在空边框后再接一个列表设置和边框长度一样的高度。
2.下部分一个居中的一排字,这里需要注意的是下面字体和背景都和上半部分不同。
具体的代码如下
<!--网页底部 start-->
<div class="footer_1">
<div class="footer_1_main">
<div class="_div_li_1">
<ul>
<li class="footer_li_1 footer_picture">关于我们</li>
<li class="footer_li_4 footer_picture_2"><a href="#">服务热线</a></li>
<li class="footer_li_4"><a href="#">400-697-1116</a></li>
<li class="footer_li_4 footer_picture_3"><a href="#">QQ</a></li>
<li class="footer_li_4"><a href="#">3218415596</a></li>
</ul>
</div>
<div class="_div_li_2">
<ul>
<li class="footer_li_2 footer_picture">平台功能</li>
<li class="footer_li_5"><a href="#">数据变现</a></li>
<li class="footer_li_5"><a href="#">免费专区</a></li>
<li class="footer_li_5"><a href="#">交易大厅</a></li>
<li class="footer_li_5"><a href="#">服务商店</a></li>
</ul>
</div>
<div class="_div_li_3">
<ul>
<li class="footer_li_3 footer_picture">在线咨询</li>
<li class="footer_li_5 "><a href="#">问题咨询</a></li>
<li class="footer_li_5"><a href="#">合作方式</a></li>
<li class="footer_li_5"><a href="#">联系我们</a></li>
<li class="footer_li_5"><a href="#">用户协议</a></li>
</ul>
</div>
<div class="_div_li_4">
<ul>
<li class="footer_li_6 footer_picture">东湖大数据交易中心微信号</li>
<li class="only"><img src="img/image1/bottom_7_95.png"></li>
<li class="only_2"></li>
</ul>
</div>
</div>
</div>
<div class="footer_2">
<p>©武汉东湖大数据交易中心股份有限公司 Donghu Trading Center for Big Data Co.,Ltd 鄂ICP备15013761号-1</p>
</div>
<!--网页的底部end-->
.footer_1{
width: 100%;
min-width: 1200px;
background-color: #212930;
height: 296px;
margin: auto;
}
.footer_1_main{
width: 1200px;
margin: auto;
}
.footer_1_main div{
width: 300px;
float: left;
}
._div_li_2{
padding-left: 62px;
}
._div_li_3{
padding-left: 79px;
}
._div_li_4{
padding-left: 70px;
}
.footer_1_main li{
width: 112px;
height: 34px;
}
body .footer_picture{
width: 120px;
height: 34px;
margin-top: 35px;
margin-bottom: 26px;
background-repeat: no-repeat;
position: 0px 5px;
padding-left: 46px;
padding-top: 10px;
color: white;
font-size: 18px;
}
.footer_1_main a{
display: inline-block;
color: #7a889c;
}
.footer_li_1{
background-image: url(../img/image1/bottom_1_77.png);
}
.footer_li_2{
background-image: url(../img/image1/bottom_4_83.png);
}
.footer_li_3{
background-image:url(../img/image1/bottom_5_80.png);
}
body .footer_li_4{
position: relative;
width: 178px;
padding-top: 8px;
padding-left: 35px;
}
.footer_li_4 a{
font-size: 20px;
font-weight: bold;
}
.footer_li_5{
margin-left: 15px;
border-left: 2px solid #2b333a;
}
.footer_li_5 a{
font-size: 14px;
}
body .footer_picture_2 a,body .footer_picture_3 a{
font-size: 16px;
}
.footer_picture_2,.footer_picture_3{
background-repeat: no-repeat;
position: absolute;
background-position: 0px 10px;
}
body .footer_picture_2{
background-image: url(../img/image1/bottom_2_93.png);
}
body .footer_picture_3{
margin-top: 12px;
background-image: url(../img/image1/bottom_3_97.png);
}
body .footer_li_6{
width: 204px;
height: 60px;
padding-left: 50px;
background-image: url(../img/image1/bottom_6_86.png);
}
body .only{
height: 10px;
}
body .only_2{
height: 122px;
border-left: 2px solid #2b333a;
}
.footer_li_5,.only{
padding-left: 26px;
}
.footer_2{
width: 100%;
min-width: 1200px;
background-color: #1c2227;
height: 47px;
margin: auto;
}
.footer_2 p{
width: 1200px;
margin: auto;
color: #58595f;
font-size: 12px;
text-align: center;
整体的制作就完成了,整体的布局并不繁琐,主要需要细心的计算和抠图,很多细节的小样式。
希望本篇能给你对网页的制作有些许的帮助。
