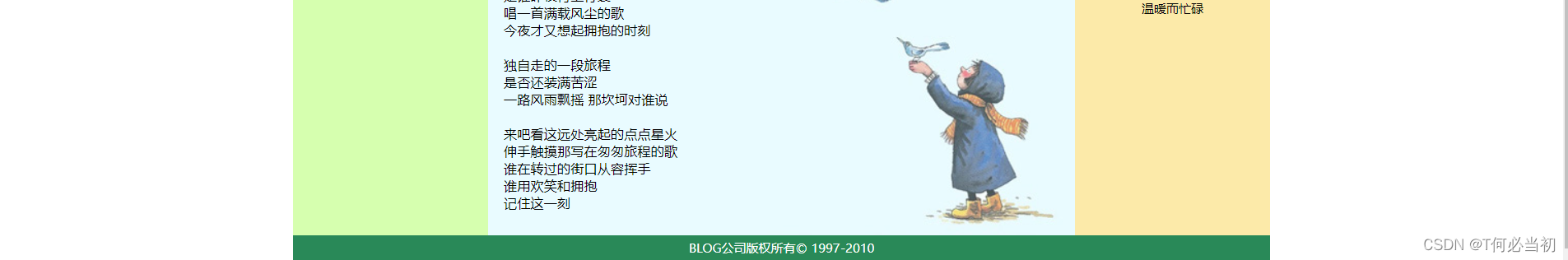
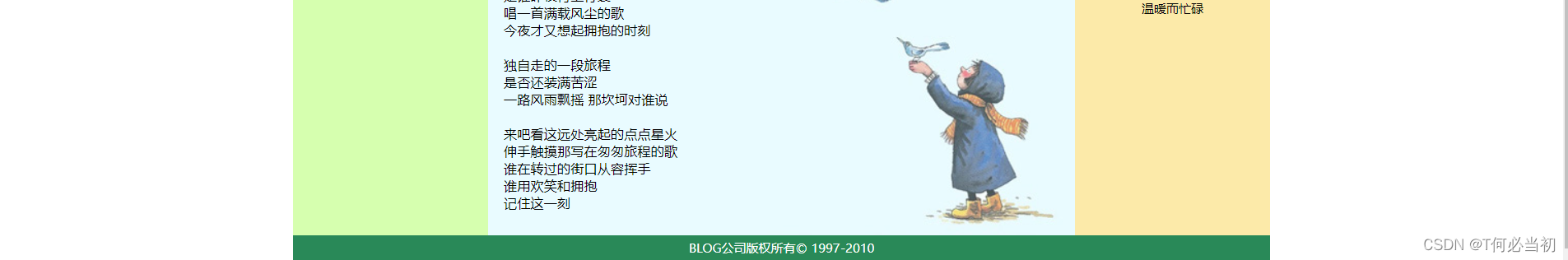
效果图显示


HTML+CSS代码实现
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style type="text/css">
<!--
body,from,h1,h2,ul,li{
list-style:none;
margin: 0px;
padding: 0px;
font-size:12px;
}
#box {
width: 950px;
margin:0 auto;
}
#banner {
background: url(images/banner.gif) no-repeat;
height: 255px;
}
#menu {
background-color: #fceaa9;
height: 40px;
background-image: url(images/navbg.gif);
background-repeat: repeat-x;
position: relative;
}
#search {
color: #016941;
width:300px;
height:40px;
font-weight: bold;
position:absolute;
right:30px;
top:0px;
line-height: 40px;
}
#search input{
border:solid 1px #016941;
}
#search input[type="button"]{
border:solid 1px #000000;
background-color:#016941;
color: #FFF;
}
#menu a {
font-family: "宋体";
font-size: 14px;
color: #016941;
line-height: 40px;
font-weight: bold;
margin-left: 20px;
padding:0 15px;
text-decoration: none;
display: block;
float: left;
}
#menu a:hover,a.selected{
background-image: url(images/navbghover.gif);
background-repeat: repeat-x;
}
#container{
margin:0px;
padding:0px; /* 用背景图片填补#left的空白,又不影响#right */
position: relative;
background-color: #FCEAA9;
background-repeat: repeat-y;
background-image: url(images/bg2.jpg);
border-top: 1px solid #FDB050;
}
#left{
position:absolute;
top:20px;
left:0px;
margin:0px;
width:190px;
}
#middle{
position:relative;
padding:1px 15px 10px 15px;
margin:0px 190px 0px 190px;
font-size:13px;
background-color: #e9fbff;
background-image: url(images/self.jpg);
background-repeat: no-repeat;
background-position: right bottom;
}
#right{
position:absolute;
top:0px;
right:0px;
margin:0px;
width:190px;
padding:20px 0px 20px 0px;
font-size:12px;
background-color: #FCEAA9;
}
#left ul{
list-style:none;
margin:1em 20px 0px 0px;
padding:0px 0px 15px 22px;
}
#left li{
border-bottom:1px dotted #B2BCC6;
margin-bottom:0.3em;
}
#left a:link, #nav a:visited{
text-decoration:none;
color:#2A4F6F;
background-color:transparent;
}
#left a:hover{
color:#778899;
}
#left h2{
font:110% Georgia, "Times New Roman", Times, serif;
font-weight:bold;
color:#2A4F6F;
padding:0px 5px 0px 12px;
text-decoration:underline;
}
#middle h4{
text-decoration:underline;
color:#0078aa;
padding-top:15px;
font-size:16px;
}
#right img{
border:1px solid #0073cc;
margin-bottom:5px;
}
#right p{
text-align:center;
padding:0px 15px 0px 15px;
}
footer {
height: 30px;
text-align: center;
background-color: #298958;
line-height: 25px;
color: #FFFFFF;
}
-->
</style>
</head>
<body>
<div id="box">
<header>
<img src="images/banner.gif" width="950">
<nav id="menu">
<div id="search">
<form action="" method="get">
站内搜索 <input name="" type="text" /> <input name="" type="button" value="搜索" />
</form>
</div>
<a href="#">首页</a>
<a href="#" class="selected">日志</a>
<a href="#">相册</a>
<a href="#">留言板</a>
<a href="#">关于我</a>
</nav>
</header>
<div id="container">
<div id="left">
<h2>经典推荐</h2>
<ul>
<li><a href="#">一起走到</a></li>
<li><a href="#">从明天起</a></li>
<li><a href="#">纸飞机</a></li>
<li><a href="#">下一站</a></li>
</ul>
</div>
<div id="middle">
<h4>转播设备</h4>
<p>我现在是在万泉河附近,我们的转播车就在旁边不远的地方,师傅马上将会把车开过来。我们的转播设备非常非常的先进,具体怎么先进我也说不清,师傅比我清楚,总之就是特别特别的先进。好,现在师傅已经来了。…… </p>
<h4>旅程</h4>
<p>夕阳 染红蓝天<br>
带走 美好的一天<br>
风 吹过大地<br>
炫美的世界<br>
<br>
霞光 点亮星辰<br>
燃起 辽远的梦幻<br>
流星 划过夜空<br>
忆起 逝夜的歌声<br>
<br>
是谁昨夜背上行囊<br>
唱一首满载风尘的歌<br>
今夜才又想起拥抱的时刻<br>
<br>
独自走的一段旅程<br>
是否还装满苦涩<br>
一路风雨飘摇 那坎坷对谁说<br>
<br>
来吧看这远处亮起的点点星火<br>
伸手触摸那写在匆匆旅程的歌<br>
谁在转过的街口从容挥手<br>
谁用欢笑和拥抱<br>
记住这一刻 </p>
</div>
<div id="right">
<p><img src="images/pic1.jpg"><br>
永远的记忆</p>
<p><img src="images/pic2.jpg"><br>
匆匆的脚步</p>
<p><img src="images/pic3.jpg"><br>
温暖而忙碌</p>
</div>
</div>
<footer>BLOG公司版权所有© 1997-2010</footer>
</div>
</body>
</html>