在主流app中,应用的主界面都是底部含有多个标签的导航栏,点击可以切换到相应的界面,如图:
接下来将描述下其实现过程。
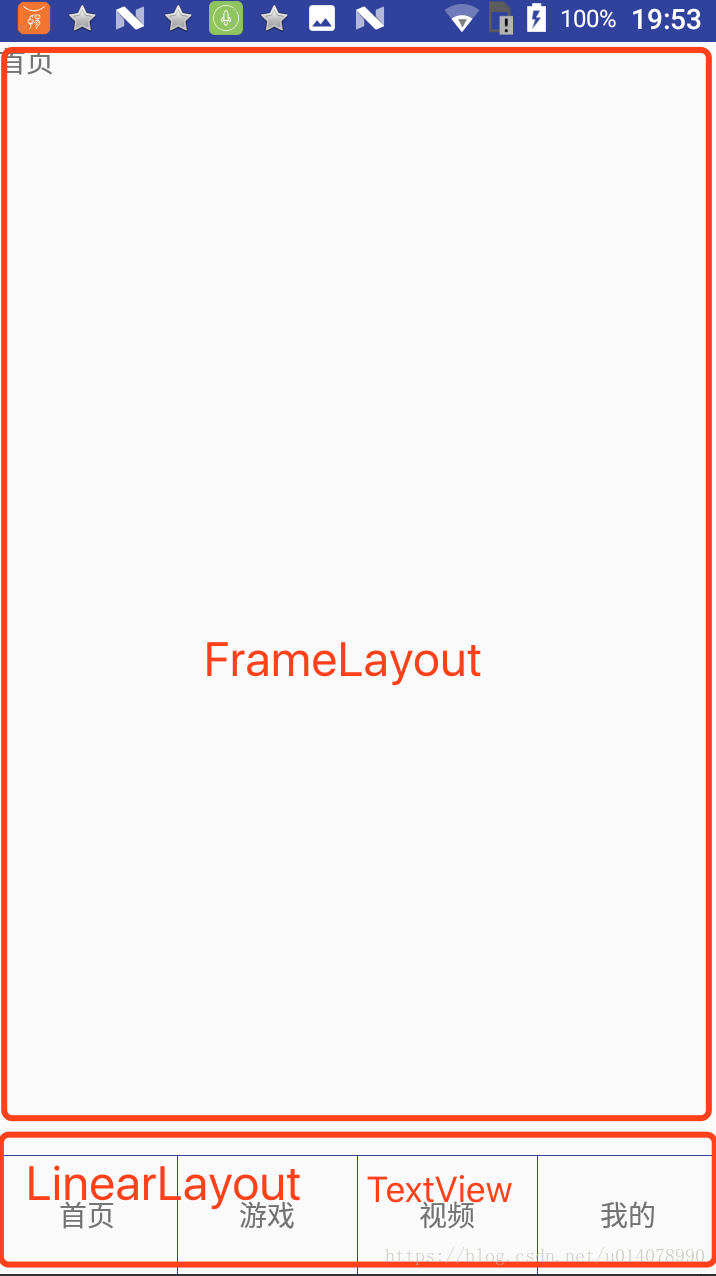
1.首先是分析界面,底部导航栏我们可以用一个占满屏幕宽度、包裹着数个标签TextView、方向为横向horizontal的线性布局LinearLayout。上方则是一个占满剩余空间的FrameLayout。
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<FrameLayout
android:id="@+id/main_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"/>
<View
android:layout_width="match_parent"
android:layout_height="1px"
android:background="@color/colorPrimaryDark"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/main_home"
android:layout_width="wrap_content"
android:layout_weight="1"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="20dp"
android:text="首页"
/>
<View
android:layout_width="1px"
android:layout_height="match_parent"
android:background="@color/colorPrimaryDark"
/>
<TextView
android:id="@+id/main_game"
android:layout_width="wrap_content"
android:layout_weight="1"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="20dp"
android:text="游戏"
/>
<View
android:layout_width="1px"
android:layout_height="match_parent"
android:background="@color/colorPrimaryDark"
/>
<TextView
android:id="@+id/main_video"
android:layout_width="wrap_content"
android:layout_weight="1"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="20dp"
android:text="视频"
/>
<View
android:layout_width="1px"
android:layout_height="match_parent"
android:background="@color/colorPrimaryDark"
/>
<TextView
android:id="@+id/main_mine"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:padding="20dp"
android:text="我的"
/>
</LinearLayout>
</LinearLayout>2.四个标签对应四个Fragment,我们新建四个Fragment,布局放个TextView用于区分即可。
private HomeFragment homeFragment; private GameFragment gameFragment; private VideoFragment videoFragment; private MineFragment mineFragment;
3.打开MainActivity,首先初始化控件
private void initView() {
home= findViewById(R.id.main_home);
game= findViewById(R.id.main_game);
video= findViewById(R.id.main_video);
mine= findViewById(R.id.main_mine);
layout= findViewById(R.id.main_layout);
home.setOnClickListener(this);
game.setOnClickListener(this);
video.setOnClickListener(this);
mine.setOnClickListener(this);
}
onClick点击事件放在后面处理
3.初始化四个fragment
我们初衷是让fragment加载一次后,重复点击或者切换回来都不会再加载以耗费资源,这里常见的处理方式有viewpager的懒加载和fragment的hide、show,这里我们讲解后者的实现方式。
private void initFragment() {
FragmentTransaction transaction= getSupportFragmentManager().beginTransaction();
if (homeFragment!= null&& homeFragment.isAdded()){
transaction.remove(homeFragment);
}
if (gameFragment!= null&& gameFragment.isAdded()){
transaction.remove(gameFragment);
}
if (videoFragment!= null&& videoFragment.isAdded()){
transaction.remove(videoFragment);
}
if (mineFragment!= null&& mineFragment.isAdded()){
transaction.remove(mineFragment);
}
transaction.commitAllowingStateLoss();
homeFragment= null;
gameFragment= null;
videoFragment= null;
mineFragment= null;
home.performClick();
}
我们来逐行分析代码
首先开启一个事务
FragmentTransaction transaction= getSupportFragmentManager().beginTransaction();
进行Fragment的非空处理
if (homeFragment!= null&& homeFragment.isAdded()){
transaction.remove(homeFragment);
}
if (gameFragment!= null&& gameFragment.isAdded()){
transaction.remove(gameFragment);
}
if (videoFragment!= null&& videoFragment.isAdded()){
transaction.remove(videoFragment);
}
if (mineFragment!= null&& mineFragment.isAdded()){
transaction.remove(mineFragment);
}
transaction.commitAllowingStateLoss();
将所有fragment设为null,自动执行homefragment的点击事件,即默认显示HomeFragment
homeFragment= null; gameFragment= null; videoFragment= null; mineFragment= null; home.performClick();
4.回到四个底部标签的点击事件,我们执行自定义的switchContent方法,将当前点击标签的view作为参数传进去
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.main_home:
switchContent(home);
break;
case R.id.main_game:
switchContent(game);
break;
case R.id.main_video:
switchContent(video);
break;
case R.id.main_mine:
switchContent(mine);
break;
}
}
5.定位到switchContent方法
新建一个fragment对象,当点击某个标签时,如果当前fragment对象为空,就生成一个对应fragment的对象实例
public void switchContent(View view){
Fragment fragment;
if (view== home){
if (homeFragment== null){
homeFragment= new HomeFragment();
}
fragment= homeFragment;
}else if (view== game){
if (gameFragment== null){
gameFragment= new GameFragment();
}
fragment= gameFragment;
}else if (view== video){
if (videoFragment== null){
videoFragment= new VideoFragment();
}
fragment= videoFragment;
}else if (view== mine){
if (mineFragment== null){
mineFragment= new MineFragment();
}
fragment= mineFragment;
}else {
return;
}
生成对象后,我们就可以进行fragment的添加显示工作了。
FragmentTransaction transaction = getSupportFragmentManager().beginTransaction();
if (mContent == null) {
transaction.add(layout.getId(), fragment).commit();
mContent = fragment;
}
if (mContent != fragment) {
if (!fragment.isAdded()) {
transaction.hide(mContent).add(layout.getId(), fragment).commitAllowingStateLoss();
} else {
transaction.hide(mContent).show(fragment).commitAllowingStateLoss();
}
mContent = fragment;
}
home.setSelected(false);
home.setSelected(false);
home.setSelected(false);
home.setSelected(false);
view.setSelected(true);
分析这段代码,我们主要是用当前碎片mContent和上个碎片fragment做比较,这样用来判断底部导航栏是否点击进行了切换,首先当应用打开时,因为我们前面调用了第一个标签自动点击方法。
home.performClick();
看流程,因为此时mContent还为null,所以走这段代码
if (mContent == null) {
transaction.add(layout.getId(), fragment).commit();
mContent = fragment;
}
此时fragment即为HomeFragment对象,页面将显示HomeFragment,并将该对象赋给mContent。
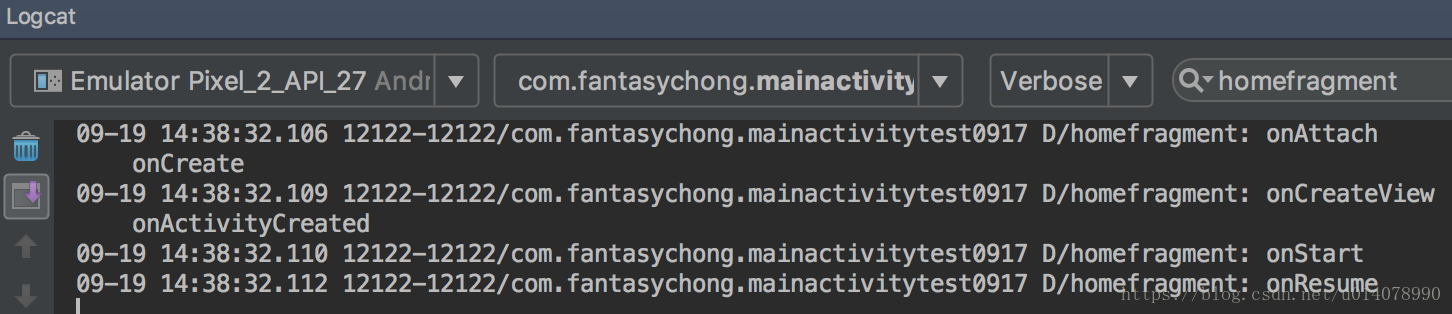
此时HomeFragment生命周期如下,从Attach()走到onResume(),一切正常。
接下来,点击第二个标签,fragment为gameFragment,mContent为homeFragment。两者不等,走这段方法。
if (mContent != fragment) {
if (!fragment.isAdded()) {
transaction.hide(mContent).add(layout.getId(), fragment).commitAllowingStateLoss();
} else {
transaction.hide(mContent).show(fragment).commitAllowingStateLoss();
}
mContent = fragment;
}
分析代码,GameFragment因为还没被加载过,所以先走
transaction.hide(mContent).add(layout.getId(), fragment).commitAllowingStateLoss();
即隐藏掉mContent即HomeFragment,在将GameFragment加载显示出来。
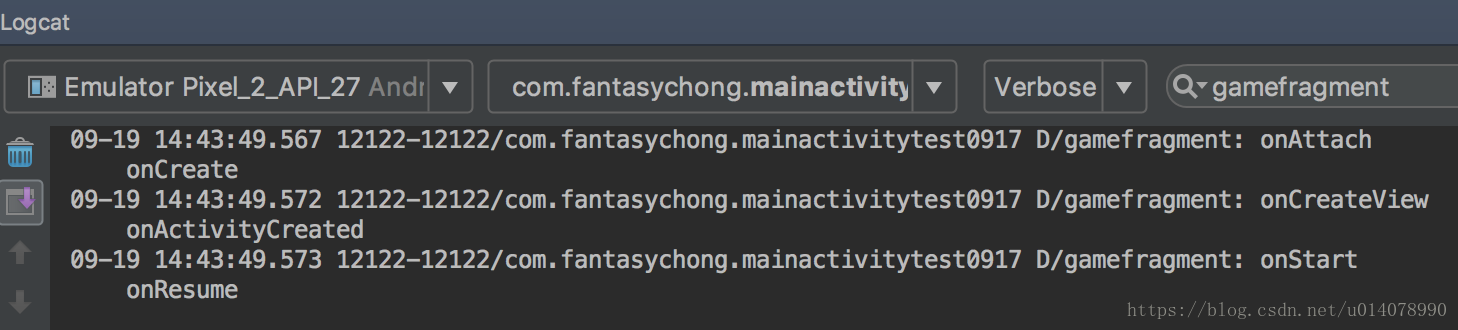
这时看GameFragment的生命周期,一切正常。
这时我们再点击回HomeFragment,此时fragment为HomeFragment,mContent为GameFragment,同时HomeFragment因为被add过,所以走
transaction.hide(mContent).show(fragment).commitAllowingStateLoss();
这条语句指隐藏fragment同时不必加载add已经加载过的fragment,直接show就可以,commitAllowingStateLoss方法与commit方法作用类似,更适用这种频繁切换页面下的提交工作,避免crash。
同时打开日志,发现HomeFragment并没有被销毁重载,这样就达到了我们不想切换频繁加载的目的。
至此全部完成,Demo附上!
资源下载