bottom.xml:用于底部选项
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingTop="6dp"
android:paddingBottom="6dp"
android:orientation="horizontal">
<LinearLayout
android:id="@+id/tab1"
android:orientation="vertical"
android:layout_width="0dp"
android:layout_height="match_parent"
android:gravity="center"
android:layout_weight="1">
<ImageView
android:id="@+id/tab1image"
android:src="@mipmap/tab11"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"/>
<TextView
android:id="@+id/tab1text"
android:text="首页"
android:paddingTop="4dp"
android:textColor="#2b333b"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
<LinearLayout
android:id="@+id/tab2"
android:orientation="vertical"
android:gravity="center"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1">
<ImageView
android:id="@+id/tab2image"
android:src="@mipmap/tab21"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"/>
<TextView
android:id="@+id/tab2text"
android:text="分类"
android:paddingTop="4dp"
android:textColor="#2b333b"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
<LinearLayout
android:id="@+id/tab3"
android:orientation="vertical"
android:gravity="center"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1">
<ImageView
android:id="@+id/tab3image"
android:src="@mipmap/tab31"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"/>
<TextView
android:id="@+id/tab3text"
android:text="购物车"
android:paddingTop="4dp"
android:textColor="#2b333b"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
<LinearLayout
android:id="@+id/tab4"
android:orientation="vertical"
android:gravity="center"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1">
<ImageView
android:id="@+id/tab4image"
android:src="@mipmap/tab41"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"/>
<TextView
android:id="@+id/tab4text"
android:text="我的"
android:paddingTop="4dp"
android:textColor="#2b333b"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>
tab1_fragment.xml对应Tab1Fragment.java,有多少个导航就写多少个,这里只写一个,其余类似。
tab1_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="首页"/>
</LinearLayout>
Tab1Fragment.java
package com.lzc.androidtest.fragment;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.lzc.androidtest.R;
public class Tab1Fragment extends Fragment{
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.tab1_fragment,container,false);
return view;
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.lzc.bookstore.MainActivity"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:orientation="vertical">
<FrameLayout
android:id="@+id/fragment_tab"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
</FrameLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#ededed"></LinearLayout>
<include layout="@layout/bottom"/>
</LinearLayout>
MainActivity.java
package com.lzc.androidtest;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentTransaction;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import com.lzc.androidtest.fragment.Tab1Fragment;
import com.lzc.androidtest.fragment.Tab2Fragment;
import com.lzc.androidtest.fragment.Tab3Fragment;
import com.lzc.androidtest.fragment.Tab4Fragment;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private LinearLayout tab1;
private LinearLayout tab2;
private LinearLayout tab3;
private LinearLayout tab4;
private ImageView tab1image;
private ImageView tab2image;
private ImageView tab3image;
private ImageView tab4image;
private TextView tab1text;
private TextView tab2text;
private TextView tab3text;
private TextView tab4text;
private Fragment tab1fragment = null;
private Fragment tab2fragment = null;
private Fragment tab3fragment = null;
private Fragment tab4fragment = null;
FragmentManager fragmentManager;
FragmentTransaction transaction;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initDate();
initEvent();
select(0);
}
private void initEvent() {
tab1.setOnClickListener(this);
tab2.setOnClickListener(this);
tab3.setOnClickListener(this);
tab4.setOnClickListener(this);
}
private void initDate() {
tab1 = (LinearLayout)findViewById(R.id.tab1);
tab2 = (LinearLayout)findViewById(R.id.tab2);
tab3 = (LinearLayout)findViewById(R.id.tab3);
tab4 = (LinearLayout)findViewById(R.id.tab4);
tab1image = (ImageView)findViewById(R.id.tab1image);
tab2image = (ImageView)findViewById(R.id.tab2image);
tab3image = (ImageView)findViewById(R.id.tab3image);
tab4image = (ImageView)findViewById(R.id.tab4image);
tab1text = (TextView)findViewById(R.id.tab1text);
tab2text = (TextView)findViewById(R.id.tab2text);
tab3text = (TextView)findViewById(R.id.tab3text);
tab4text = (TextView)findViewById(R.id.tab4text);
}
private void select(int i)
{
fragmentManager = getSupportFragmentManager();
transaction = fragmentManager.beginTransaction();
hideFragment(transaction);
clearItem();
switch (i)
{
case 0:
if(tab1fragment==null){
tab1fragment = new Tab1Fragment();
transaction.add(R.id.fragment_tab,tab1fragment);
}else{
transaction.show(tab1fragment);
}
tab1image.setImageResource(R.mipmap.tab12);
tab1text.setTextColor(android.graphics.Color.rgb(240,20,20));
break;
case 1:
if(tab2fragment==null){
tab2fragment = new Tab2Fragment();
transaction.add(R.id.fragment_tab,tab2fragment);
}else{
transaction.show(tab2fragment);
}
tab2image.setImageResource(R.mipmap.tab22);
tab2text.setTextColor(android.graphics.Color.rgb(240,20,20));
break;
case 2:
if(tab3fragment==null){
tab3fragment = new Tab3Fragment();
transaction.add(R.id.fragment_tab,tab3fragment);
}else{
transaction.show(tab3fragment);
}
tab3image.setImageResource(R.mipmap.tab32);
tab3text.setTextColor(android.graphics.Color.rgb(240,20,20));
break;
case 3:
if(tab4fragment==null){
tab4fragment = new Tab4Fragment();
transaction.add(R.id.fragment_tab,tab4fragment);
}else{
transaction.show(tab4fragment);
}
tab4image.setImageResource(R.mipmap.tab42);
tab4text.setTextColor(android.graphics.Color.rgb(240,20,20));
break;
}
transaction.commit();
}
private void clearItem()
{
tab1image.setImageResource(R.mipmap.tab11);
tab2image.setImageResource(R.mipmap.tab21);
tab3image.setImageResource(R.mipmap.tab31);
tab4image.setImageResource(R.mipmap.tab41);
tab1text.setTextColor(android.graphics.Color.rgb(43,51,59));
tab2text.setTextColor(android.graphics.Color.rgb(43,51,59));
tab3text.setTextColor(android.graphics.Color.rgb(43,51,59));
tab4text.setTextColor(android.graphics.Color.rgb(43,51,59));
}
private void hideFragment(FragmentTransaction transaction) {
if(tab1fragment!=null){
transaction.hide(tab1fragment);
}if(tab2fragment!=null){
transaction.hide(tab2fragment);
}if(tab3fragment!=null){
transaction.hide(tab3fragment);
}if (tab4fragment!=null){
transaction.hide(tab4fragment);
}
}
@Override
public void onClick(View view) {
switch (view.getId())
{
case R.id.tab1:
select(0);
break;
case R.id.tab2:
select(1);
break;
case R.id.tab3:
select(2);
break;
case R.id.tab4:
select(3);
break;
}
}
}
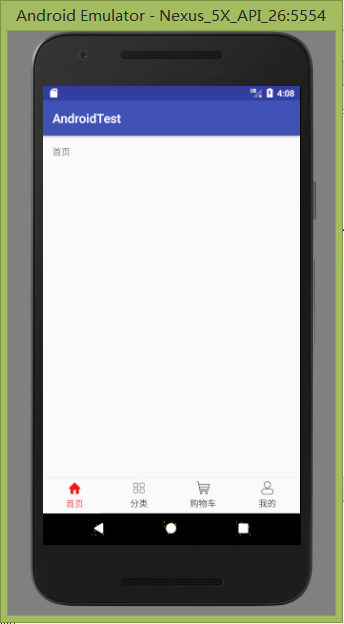
效果图