今天我们来使用BottomNavigationView来实现android底部导航栏,在Android Support Library 25 中增加了 BottomNavigationView 控件,官方为我们提供了这样这一个控件,就来试试吧!
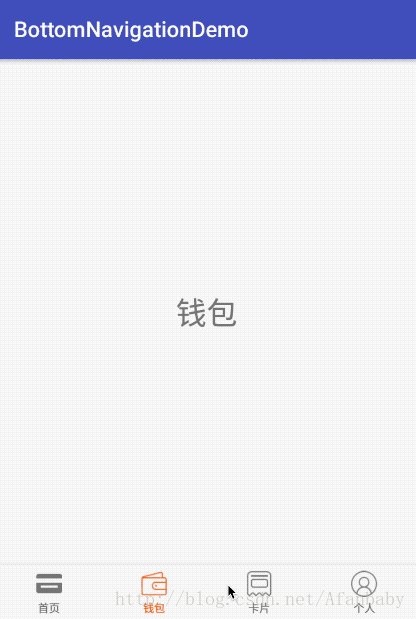
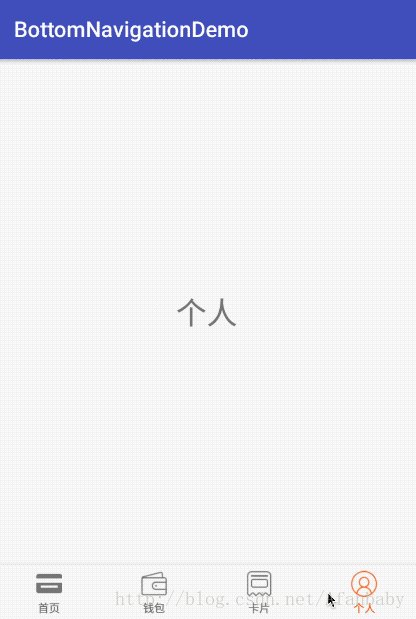
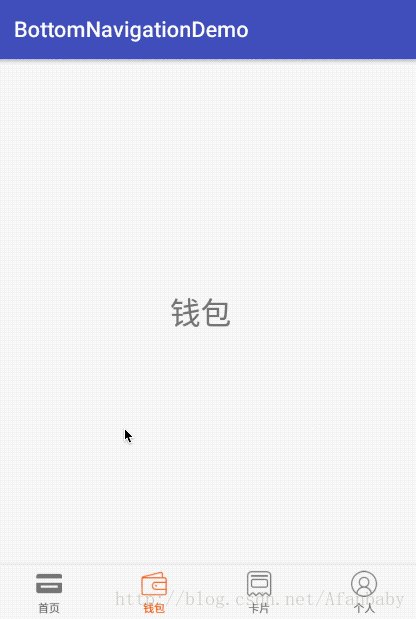
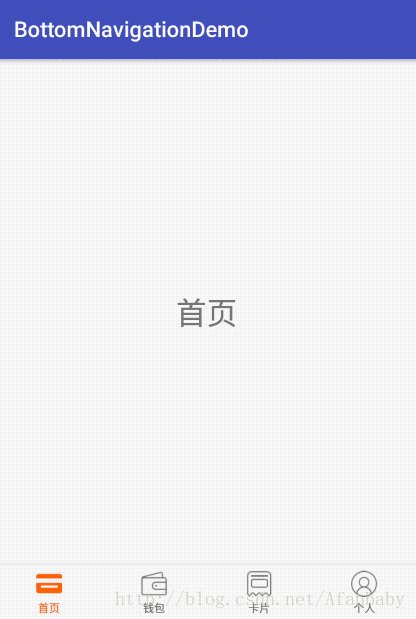
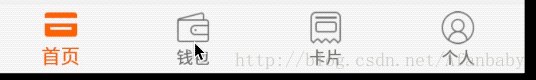
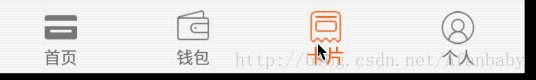
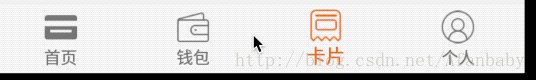
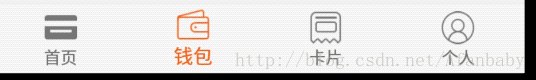
1.效果图如下:
2.导入以下support:design library,BottomNavigationView就在这个design库中。
compile'com.android.support:design:25.0.1'3.在res下新建一个menu,然后在menu下建一个navigation.xml(在四个item中,放置了四个icon)。
navigation.xml:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/navigation_home"
android:icon="@drawable/iv1_p"
android:title="首页" />
<item
android:id="@+id/navigation_dashboard"
android:icon="@drawable/iv2_p"
android:title="钱包" />
<item
android:id="@+id/navigation_notifications"
android:icon="@drawable/iv3_p"
android:title="卡片" />
<item
android:id="@+id/navigation_person"
android:icon="@drawable/iv4_p"
android:title="个人" />
</menu>
4.在布局文件中使用BottomNavigationView:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.afanbaby.bottomnavigationdemo.MainActivity">
<android.support.v4.view.ViewPager
android:id="@+id/vp"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<android.support.design.widget.BottomNavigationView
android:id="@+id/bottomNavigationView"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:background="?android:attr/windowBackground"
app:itemBackground="@null"
app:itemIconTint="@drawable/bottom_navigation_selector"
app:itemTextColor="@drawable/bottom_navigation_selector"
app:menu="@menu/navigation" />
</LinearLayout>
5.在drawable中新建bottom_navigation_selector.xml(设置文字和icon选中和未选中的颜色):
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="@color/tab_checked" android:state_checked="true" />
<item android:color="@color/tab_unchecked" android:state_checked="false" />
</selector>6.color中增加两个颜色值:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="tab_checked">#ED6A2C</color>
<color name="tab_unchecked">#757575</color>
</resources>7.就可以在MainActivity中使用了:
public class MainActivity extends AppCompatActivity {
private BottomNavigationView bottomNavigationView;
private ViewPagerAdapter viewPagerAdapter;
private ViewPager viewPager;
private MenuItem menuItem;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bottomNavigationView = (BottomNavigationView) findViewById(R.id.bottomNavigationView);
bottomNavigationView.setOnNavigationItemSelectedListener(mOnNavigationItemSelectedListener);
BottomNavigationViewHelper.disableShiftMode(bottomNavigationView);
viewPager = (ViewPager) findViewById(R.id.vp);
viewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
if (menuItem != null) {
menuItem.setChecked(false);
} else {
bottomNavigationView.getMenu().getItem(0).setChecked(false);
}
menuItem = bottomNavigationView.getMenu().getItem(position);
menuItem.setChecked(true);
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
viewPagerAdapter = new ViewPagerAdapter(getSupportFragmentManager());
viewPager.setAdapter(viewPagerAdapter);
List<Fragment> list = new ArrayList<>();
list.add(TestFragment.newInstance("首页"));
list.add(TestFragment.newInstance("钱包"));
list.add(TestFragment.newInstance("卡片"));
list.add(TestFragment.newInstance("个人"));
viewPagerAdapter.setList(list);
}
private BottomNavigationView.OnNavigationItemSelectedListener mOnNavigationItemSelectedListener = new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
menuItem = item;
switch (item.getItemId()) {
case R.id.navigation_home:
viewPager.setCurrentItem(0);
return true;
case R.id.navigation_dashboard:
viewPager.setCurrentItem(1);
return true;
case R.id.navigation_notifications:
viewPager.setCurrentItem(2);
return true;
case R.id.navigation_person:
viewPager.setCurrentItem(3);
return true;
}
return false;
}
};
}
8.ViewPagerAdapter:
public class ViewPagerAdapter extends FragmentPagerAdapter {
private List<Fragment> list;
public void setList(List<Fragment> list) {
this.list = list;
notifyDataSetChanged();
}
public ViewPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
return list.get(position);
}
@Override
public int getCount() {
return list != null ? list.size() : 0;
}
}9.测试的TestFragment:
public class TestFragment extends Fragment {
private TextView tv;
public static TestFragment newInstance(String name) {
Bundle args = new Bundle();
args.putString("name", name);
TestFragment fragment = new TestFragment();
fragment.setArguments(args);
return fragment;
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_test, container, false);
return view;
}
@Override
public void onViewCreated(View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
tv = (TextView) view.findViewById(R.id.fragment_test_tv);
Bundle bundle = getArguments();
if (bundle != null) {
String name = bundle.get("name").toString();
tv.setText(name);
}
}
}10.测试的TestFragment的布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/fragment_test_tv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textSize="28dp"
android:gravity="center"
android:text="ceshi"/>
</LinearLayout>
这样就完成了,是不是很简单,快去试下吧!
11.需要注意的地方:
(1)取消位移动画,如果你的菜单数大于3个,则界面是这样的(引用网络)。
这个效果可定不是我们想要的效果,可以通过反射解决。
新建一个BottomNavigationViewHelper.class:
public class BottomNavigationViewHelper {
public static void disableShiftMode(BottomNavigationView view) {
BottomNavigationMenuView menuView = (BottomNavigationMenuView) view.getChildAt(0);
try {
Field shiftingMode = menuView.getClass().getDeclaredField("mShiftingMode");
shiftingMode.setAccessible(true);
shiftingMode.setBoolean(menuView, false);
shiftingMode.setAccessible(false);
for (int i = 0; i < menuView.getChildCount(); i++) {
BottomNavigationItemView item = (BottomNavigationItemView) menuView.getChildAt(i);
//noinspection RestrictedApi
item.setShiftingMode(false);
// set once again checked value, so view will be updated
//noinspection RestrictedApi
item.setChecked(item.getItemData().isChecked());
}
} catch (NoSuchFieldException e) {
Log.e("BNVHelper", "Unable to get shift mode field", e);
} catch (IllegalAccessException e) {
Log.e("BNVHelper", "Unable to change value of shift mode", e);
}
}
}(2)取消导航栏的点击效果(类似水波纹的效果)
我们只需在BottomNavigationView的布局文件中添加一个属性:
app:itemBackground="@null"- (3)取消导航栏的每项点击文字和图片放大的效果
我们需要在values中的demens.xml中设置:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!--BottomNavigationView 的选中没有选中的字体大小-->
<dimen name="design_bottom_navigation_active_text_size">10dp</dimen>
<dimen name="design_bottom_navigation_text_size">10dp</dimen>
<!--BottomNavigationView 只放图标时的设置-->
<!--<dimen name="design_bottom_navigation_active_text_size">0dp</dimen>-->
<!--<dimen name="design_bottom_navigation_text_size">0dp</dimen>-->
<!--<dimen name="design_bottom_navigation_margin">16dp</dimen>-->
</resources>12.demo的地址: