webstorm被称为最智能的JavaScript IDE,不需要为它做过多的介绍。
在开发过程中总是需要对代码进行注解:
//*+回车:
/**
*
* @param res
*/或者是
//+注释内容
//对内容进行介绍有的时候这样并不能满足自己的需求
所以webstorm提供了自定义功能,
下面就为大家讲解一些自己进行的设置。
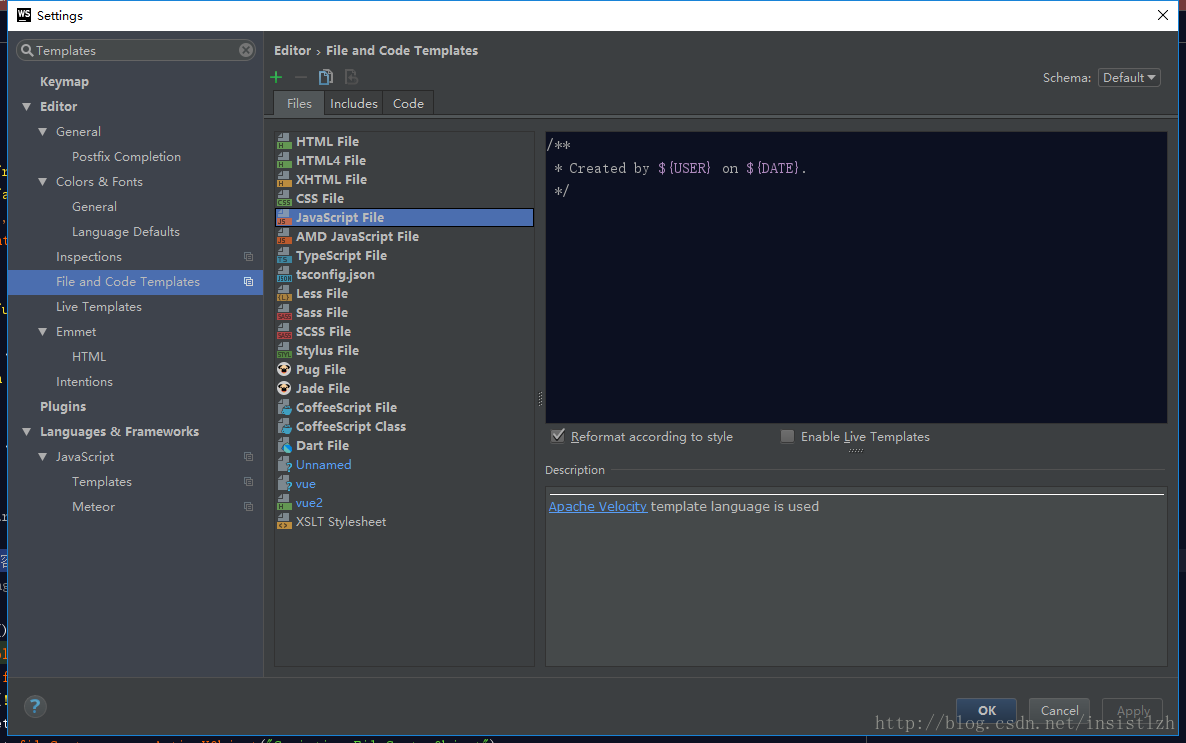
1️⃣.直接修改他的注解
settings→File and Code Templates→Javascript File
2️⃣.完全自定义
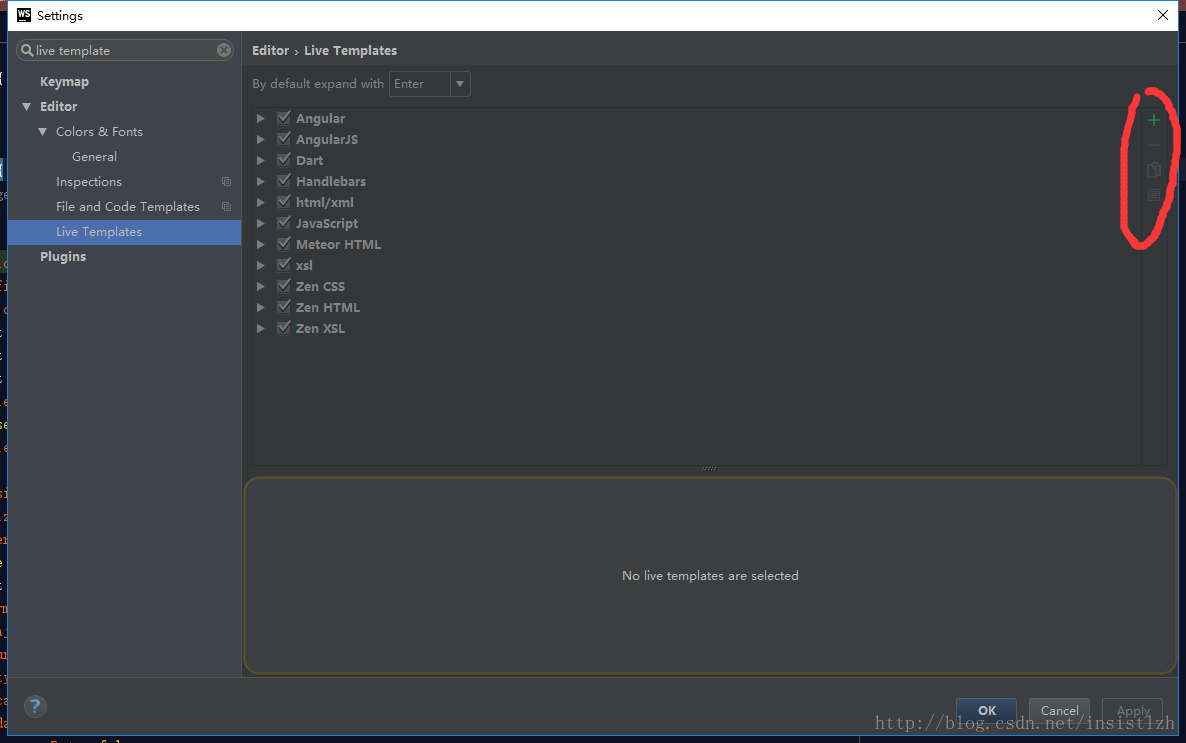
settings→直接搜索live template
1.点右边的 + 号

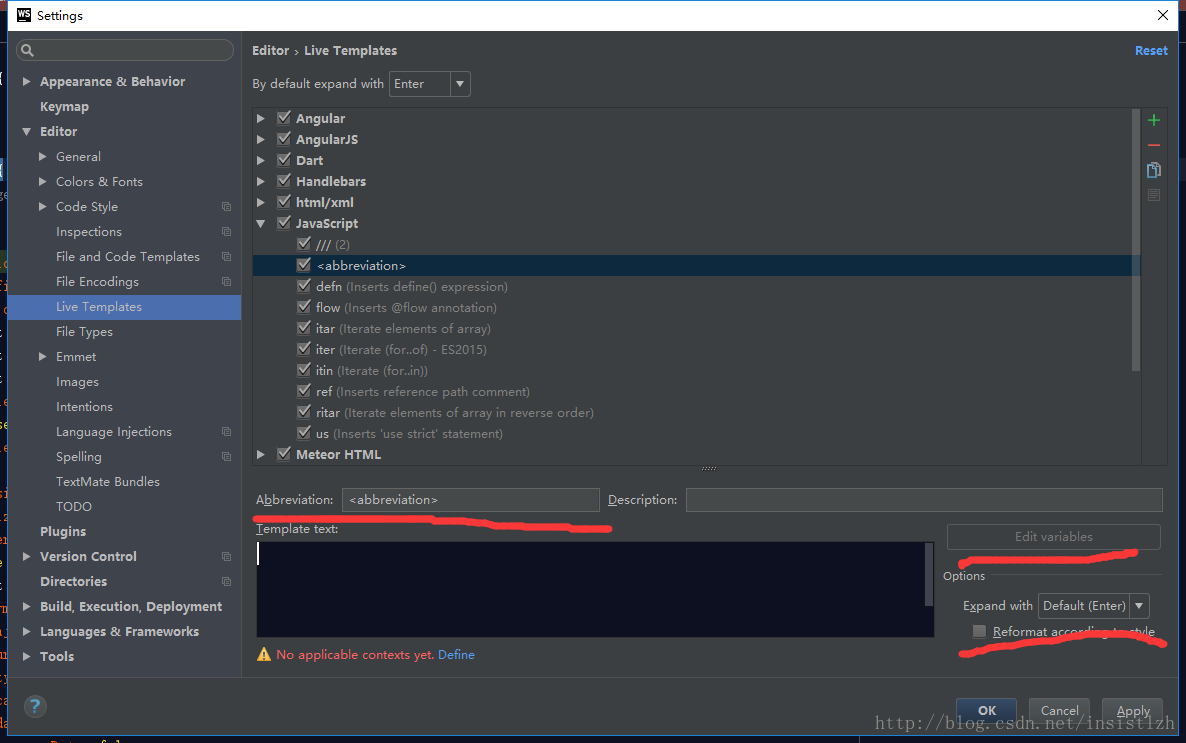
2.abbreviation 是自动完成的提示缩写(例如:time) description 描述
template text 模板文件内容 例如:
/**
*作者:三思
*功能:
*/
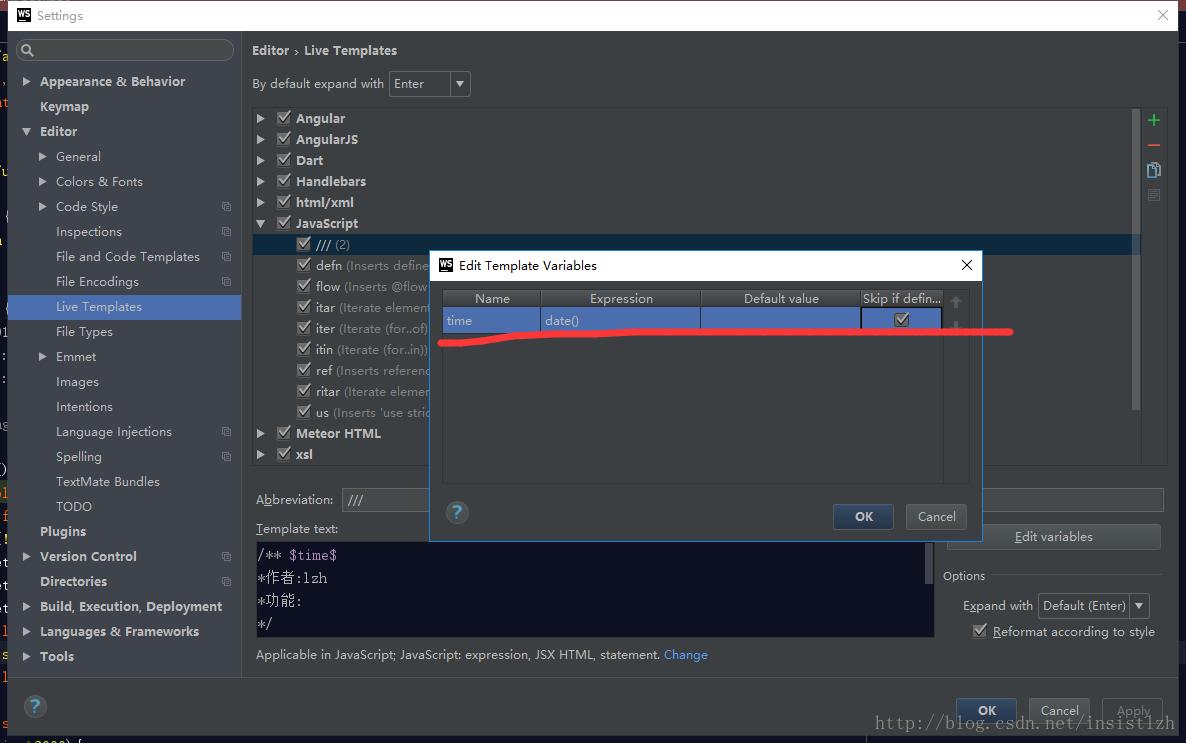
然后点 edit variable
在 time 一行 data() 等你要的格式化效果
勾选 skip if define 点 ok
然后确定
选中 reformat according to style (会根据你输入的位置智能缩进)
(No applicable contexts yet.) Define (点它.与相应的语言相关联)
最终你在代码中输入设置的abbreviation +设置的按键如table 或者enter
就会得到自己的效果:
/** 2017/7/4 0004
*作者:三思先生
*功能:
*/以上就是全部设置,如有问题,欢迎咨询
技术需要交流,大清亡与闭关锁国。
欢迎转载。form 三思 QQ599901155