让vue-cli脚手架搭建的项目可以处理vue文件中postcss语法
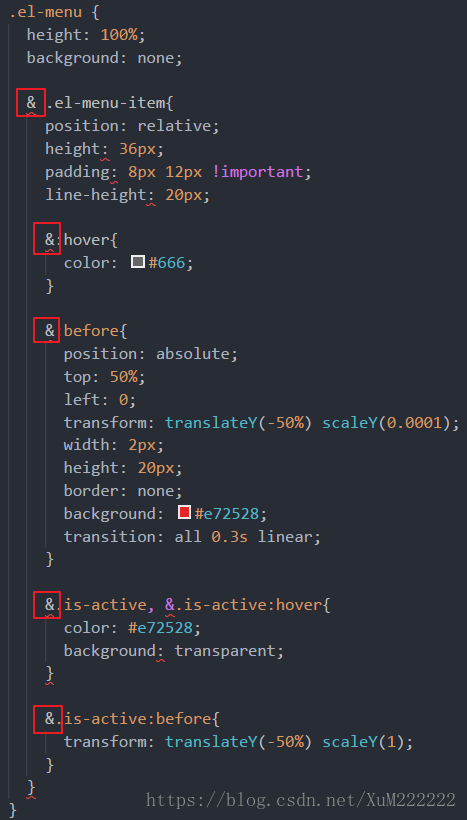
图中&属于postcss的语法,这样书写样式可以清楚的看出选择器之前的层级关系,非常好用。在利用vue-cli脚手架搭建的项目中如果不配置是不支持这种写法的,这样写不会报错,但是样式不生效。为了让项目中的vue文件支持这种写法,需要在配置postcss-cssnext模块。
1、往项目中安装postcss-cssnext模块;
npm install postcss-cssnext --save-dev
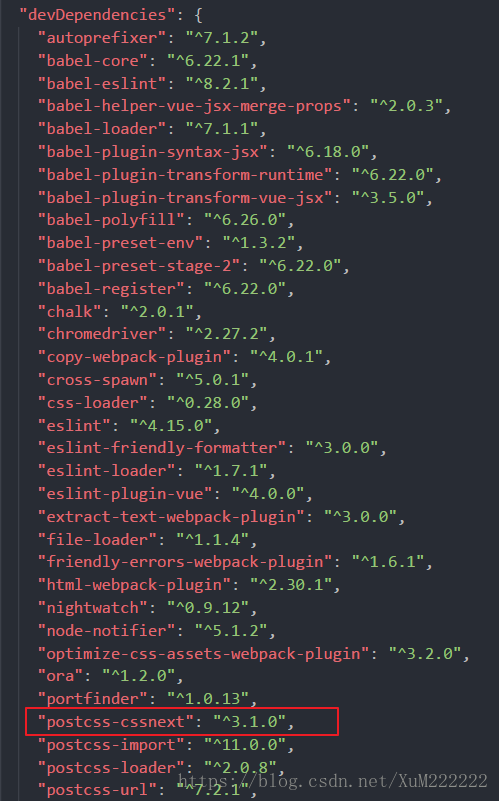
安装完后,会在项目的package.json文件的devDependencies对象中看到postcss-cssnext模块的信息:
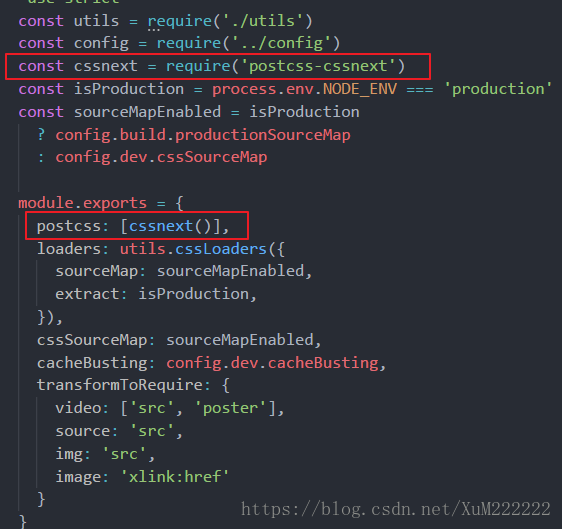
2、在build文件夹下面的vue-loader.config.js文件中配置postcss-cssnext模块;
首先通过require引入postcss-cssnext模块,然后在导出的对象中配置postcss属性即可;
3、重启项目,postcss语法就会生效