1、确保已经安装了npm 或者 yarn
查看是否安装了npm或yarn:在控制台输入npm -v 或 yarn -v 能看到版本号就代表已经安装
(注意:Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+))
2、全局安装vue脚手架工具 vue-cli
npm install -g vue-cli
或 yarn global add vue-cli
(安装后,可以在控制台输入 vue --version 验证是否安装成功)
3、使用vue-cli初始化项目
控制台切换到你的项目存放路径,输入:
vue init <template-name> <project-name>
<template-name> : 模板名称,vue-cli提供了5中模板:
①webpack : 一个全面的webpack+vue-loader的模板,功能包括热加载,linting,检测和CSS扩展。
②webpack-simple : 一个简单webpack+vue-loader的模板,不包含其他功能,让你快速的搭建vue的开发环境。
③browserify : 一个全面的Browserify+vueify 的模板,功能包括热加载,linting,单元检测。
④browserify-simple : 一个简单Browserify+vueify的模板,不包含其他功能,让你快速的搭建vue的开发环境。
⑤simple : 一个最简单的单页应用模板。
<project-name> : 项目名称(不能包含大写字母,否则会报错)
例:
vue init webpack my-vue
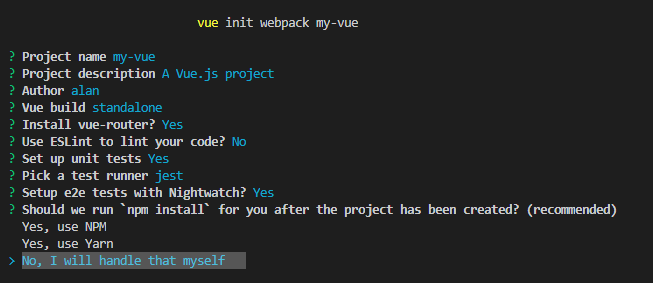
输入命令后,会询问一些选项:
注意:
①Use ESLint to line your code ?选择 No ----ESLint的很多规范和我们平时开发的习惯不太一致,所以这里不建议使用
②Should we run `npm install` for you after the project has been created?选择No, I will handle that myself ----我安装的时候,选择Yes,use Yarn最后卡在了最后一步,但是选择No以后,再自己执行yarn 就成功了。。。。

4、进入到 my-vue 目录下,安装package.json 文件中的依赖包
>cd my-vue >yarn //强烈推荐使用yarn 或 >cnpm install
如图:

输入命令后等待依赖包安装完成即可
(注意,yarn安装自动生成的yarn.lock 存放了安装过程中的重要信息,一定要放到版本控制当中,否则多人共同开发可能会引起一些错误)
5、运行项目
输入以下命令:
npm run dev
然后即可在浏览器中输入 localhost:8080 浏览:

6、vue项目目录说明:
├── build/ # webpack 编译任务配置文件: 开发环境与生产环境
│ └── ...
├── config/
│ ├── index.js # 项目核心配置
│ └── ...
├ ── node_module/ #项目中安装的依赖模块
── src/
│ ├── main.js # 程序入口文件
│ ├── App.vue # 程序入口vue组件
│ ├── components/ # 组件
│ │ └── ...
│ └── assets/ # 资源文件夹,一般放一些静态资源文件
│ └── ...
├── static/ # 纯静态资源 (直接拷贝到dist/static/里面)
├── test/
│ └── unit/ # 单元测试
│ │ ├── specs/ # 测试规范
│ │ ├── index.js # 测试入口文件
│ │ └── karma.conf.js # 测试运行配置文件
│ └── e2e/ # 端到端测试
│ │ ├── specs/ # 测试规范
│ │ ├── custom-assertions/ # 端到端测试自定义断言
│ │ ├── runner.js # 运行测试的脚本
│ │ └── nightwatch.conf.js # 运行测试的配置文件
├── .babelrc # babel 配置文件
├── .editorconfig # 编辑配置文件
├── .gitignore # 用来过滤一些版本控制的文件,比如node_modules文件夹
├── index.html # index.html 入口模板文件
└── package.json # 项目文件,记载着一些命令和依赖还有简要的项目描述信息
└── README.md #介绍自己这个项目的,可参照github上star多的项目。
build/