因为想记住这个过程,所以边实践边记录下来,希望可以帮助想开始搭建项目的人 。
。
1.安装node.js点击打开链接
1.1 进入cmd 依次输入 node -v npm -v
版本号出现就是成功的,注意:node自带npm (包管理工具) |
2.安装淘宝镜像cnpm
2.1 复制(npm install -g cnpm --registry= https://registry.npm.taobao.org)到你的cmd中执行
 |
3.安装webpack
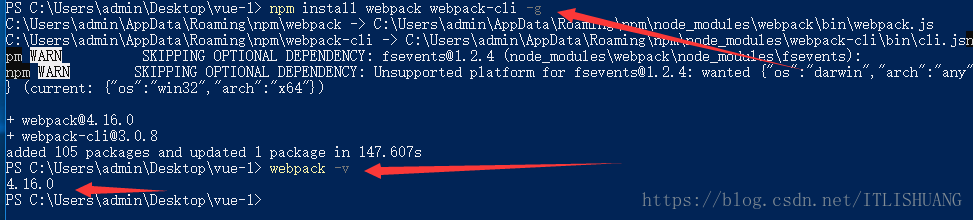
3.1 输入:npm install webpack -g
注意:webpack 4.x 开始要安装webpack-cli 依赖 所以执行:npm install webpack webpack-cli -g
使用 webpack -v 检查是否安装成功 |
4.安装vue-cli
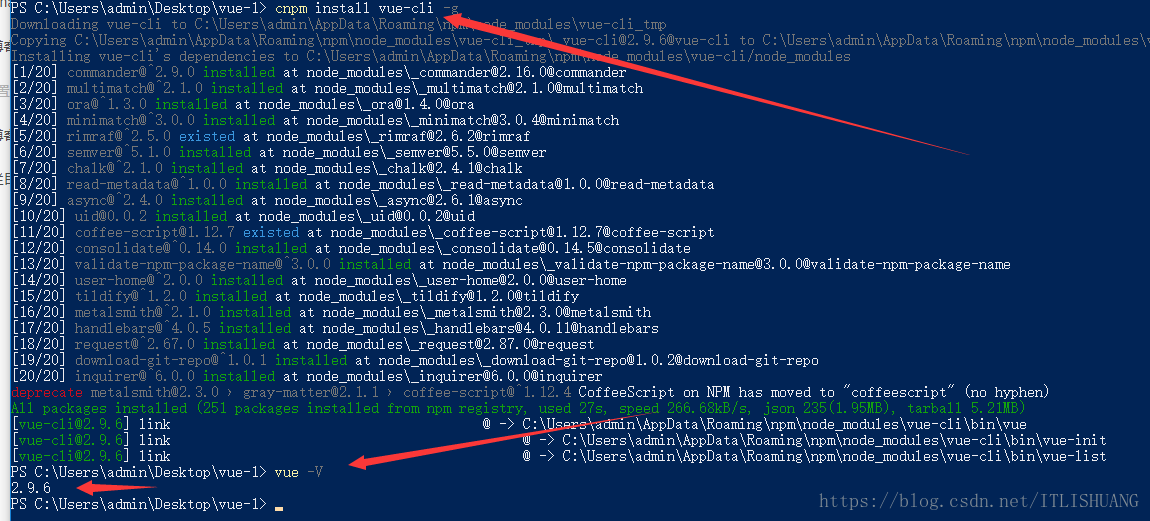
4.1 输入: npm install vue-cli -g
因为安装过一次,所以这次用cnpm 注意: 查看vue是否安装成功使用 vue -V 命令 这里的 -V 是大写的V |
5.搭建项目
5.1 找一个放工程的文件夹,cd到这个文件夹。或者 安装git之后,在相关文件夹选择 Git Bush Here 。
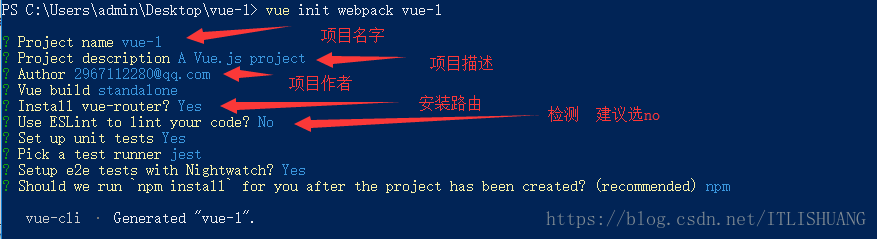
5.2 安装脚手架输入 : vue init webpack exprice (exprice 是项目名字,不能是中文!)
 |
5.3 cd 到项目目录
5.4 安装依赖:npm install (简写:npm i)
注意:如果慢的话就用cnpm 安装
5.5 安装路由模块和网络请求模块 cnpm install vue-router vue-resource --save
5.6 启动项目 : npm run dev