1、命令行操作(须有node和webpack)
a)cnpm install vue-cli@2 -g 全局安装(只需要安装一次即可)
b)vue init webpack myapp 初始化项目
c)cd myapp 进入到myapp文件夹目录下
d)cnpm install 安装加载模块
e)cnpm run dev 查看服务器是否成功建立
f)cnpm install node-sass sass-loader -D 安装sass模块
npm也可以,由于下载服务器是国外的,所以更换成淘宝镜像,下载速度更快。(nrm ls 查看镜像,nrm use taobao 即可)

2、操作加截图
命令行操作如图:(一路enter,最后一步选择no,不自动运行npm install )

按顺序执行命令行操作c、d、e即可。(d操作过程可能需要3-4分钟,视网速而定,请耐心等待)
3、服务器代理
找到 如下目录文件 myapp / config / index.js 中的proxyTable按照下面要求更改代码块即可
(每更改一次配置文件都需要重新启动服务器,更改后的代码才能生效)
proxyTable: { // 配置服务器代理,解决一些跨域的问题
'/zhangyueyue': { // 自己 设置 name
target: 'https://www.daxunxun.com/', //只写想要跨域的协议和域名
changeOrigin: true,
pathRewrite: {
'^/zhangyueyue': '' //和上边设置的 name一致
}
}
}
发送请求代码块如下:
fetch('/zhangyueyue/douban')
.then(res => res.json())
.then(data => {
this.prolist = data
console.log(data)
})
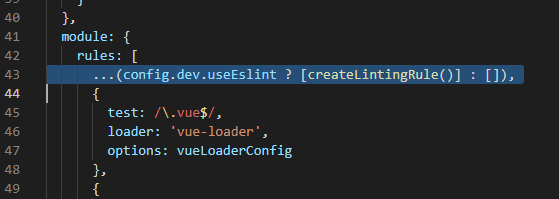
4、关闭eslint
找到 build / webpack.base.conf.js 文件
将43行代码注释掉即可