版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_36771997/article/details/77979038
脚手架vue-cli构建vue项目
1.Node.js安装
https://nodejs.org/en/download/
2.安装vue-cli
注意:如果安装淘宝镜像(cnpm):
$ npm install -g cnpm --registry=https://registry.npm.taobao.org;
则下面的步骤中的npm全换成cnpm,安装速度较快。
npm install -g vue-cli
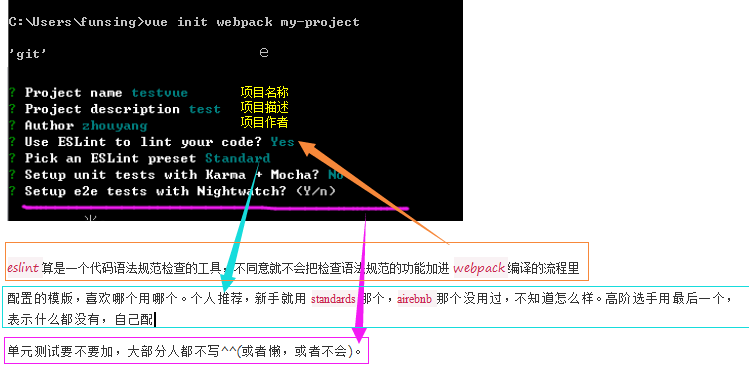
3.使用vue-cli初始化项目
vue init webpack-simple my-project-name
(图片来源网络,侵删)

4、进到目录
cd my-project
5、安装依赖
npm install
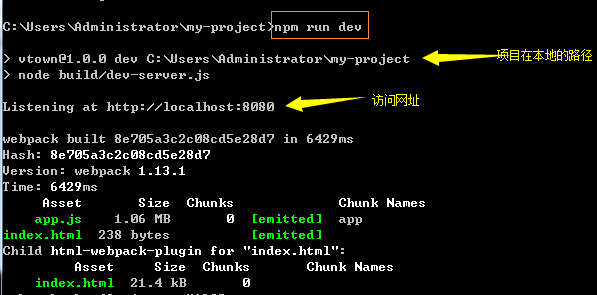
6、开始运行
npm run dev
(图片来源网络,侵删)

7、测试项目--访问
localhost:8080