<初学vue,做个简单的学习记录>
一、
对于vue.js来说,如果你想要快速开始,那么只需要直接到官网下载vue.js并引用<script>标签,vue就会被注册成一个全局变量。
下载地址:vue官网 https://cn.vuejs.org/v2/guide/installation.html
插入的 <script> 标签为:
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>二、(不推荐新手)
在用 vue 构建大型应用时推荐使用vue脚手架工具(vue-cli),只需要几分钟的时间就可以运行起来并带有热重载、保存时 lint 校验,以及生产环境可用的构建版本。
1.安装node.js
1)在node.js官网正常下载安装node.js
下载地址:node.js中文官网 http://nodejs.cn/download/
2)安装成功后打开命令行工具查看node版本
①打开"运行"对话框(Win+R),输入cmd,打开命令行工具
②输入命令行 node -v ,出现版本号说明安装成功
2.安装vue.js
在用 vue.js 构建大型应用时推荐使用 npm 安装,npm 能很好地和诸如 webpack 或 browserify 模块打包器配合使用。同时vue.js 也提供配套工具来开发单文件组件。大家在安装node的时候,就会自动安装npm,但由于npm的服务器是外国的,需要翻"墙"使用,安装起来会很慢,所以推荐大家安装淘宝镜像——cnpm。
1)安装cnpm
在命令行工具中输入命令行:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org2)安装vue.js
在命令行工具中输入命令行:
$ cnpm install vue3.安装vue-cli脚手架工具和webpack模板
1)全局安装 vue-cli ,在命令行工具中输入命令行:
$ cnpm install -g vue-cli2)全局安装webpack,在命令行工具中输入命令行:
$ cnpm install webpack -g4.使用vue-cli脚手架工具创建vue-webpack项目
1)选定项目放置的目录
指定到相关目录:cd 目录路径 (我是自己建了一个newVue文件夹存放项目文件)
2)创建vue-webpack项目
在命令行工具中输入命令行:
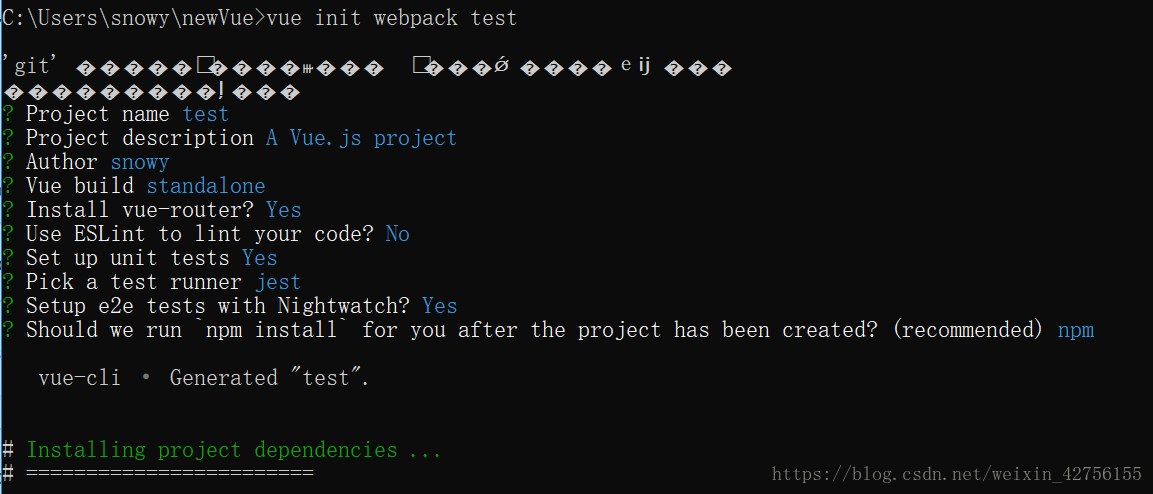
$ vue init webpack my-project(#my-project为自定义项目名)
接下来就是等待安装,时间可能有些长,请耐心等候。
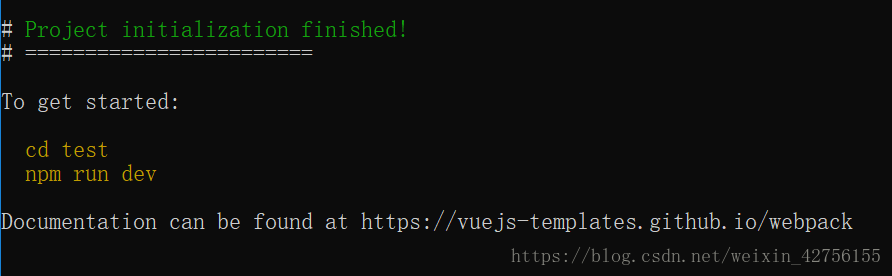
安装完成后,一个名为test的webpack项目就创建完成啦。
5.运行项目
1)按照安装结束后给的提示输入就可以启动项目
在浏览器中进入 http://localhost:8080 就能看到vue的欢迎页面。
之后如果要启动项目,只需要打开命令行工具cd到指定目录,再输入npm run dev就可以了
❀小白一枚,都是初学vue的经验之谈,欢迎探讨或者指正~❀