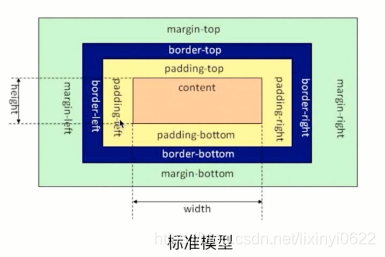
盒模型由content,padding,border,margin组成。
两种模型
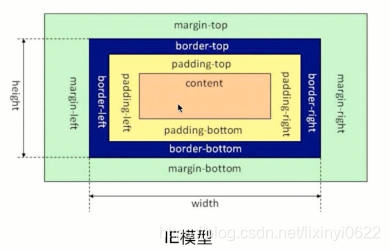
W3C标准模型和IE模型。


在标准模型中,盒的宽高只是内容的宽高。
在IE模型中宽高是content+padding+border的宽高。
如何设置
通过设置box-sizing:content-box/border-box;
边距重叠
两个box都设置了边距,垂直方向上两个box的边距会重叠,以绝对值大的为最终结果显示。
BFC
BFC(Block Formatting Context 块级格式化上下文)是一种边距重叠解决方案。
同一个BFC内部的盒子会在垂直方向一个接一个的放置,垂直方向的距离由margin决定,垂直方向会发生边距重叠。BFC是页面上的一个独立容器,容器里的子元素不会影响外面,外面也不会影响里面。BFC区域不会与float box重叠,计算BFC高度时浮动元素也算在内。
如何创建BFC
(1)float属性不为none
(2)position:absolute/fixed
(3)display:inline-block/table-cell/table-caption/flex/inline-flex
(4)overflow不为visible
满足其一即可
BFC应用场景
(1)自适应两栏布局
(2)清除内部浮动
(3)防止垂直margin重叠