CSS-盒模型知识整理与理解:
CSS盒模型知识整理与理解 --- 边距重叠问题详解
边界重叠是指两个或多个盒子(可能相邻也可能嵌套)的相邻边界(其间没有任何非空内容、补白、边框)重合在一起而形成一个单一边界。
两个相邻的块级元素垂直相邻的边界会产生边界重叠,而边界重叠的结果是取相邻边界中最大值。
产生边界重叠的常见的场景
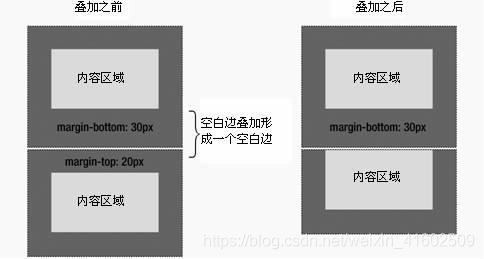
- 元素的顶边界与前面的元素的顶边界发生重叠

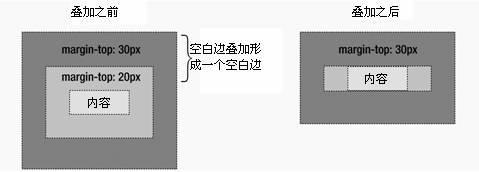
- 子元素的顶边界与父元素的顶边界发生重叠

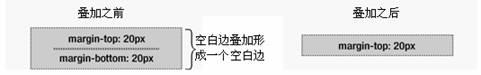
- 元素的顶边界与底边界相邻发生重叠
空节点,设置的边界,顶边界与底边界会产生重叠

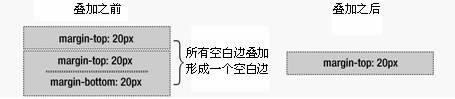
当空节点接触到前面节点的底边界,也会产生再重叠

边界重叠的作用
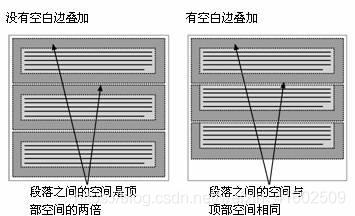
可以维护普通文档流中块级区域之间的间距不产生双倍间距。

如何解决边距重叠的问题
边距重叠发生在边界相接触的时候,发生合并,利用其特性就可以使用以下方法解决
1.把边界分隔开就可以解决重叠的问题。
2.利用BFC(块级格式化上下文)的特性---
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
,来分隔开区块的格式
如何触发BFC
- float属性不为none
- position为absolute或fixed
- display为inline-block, table-cell, table-caption, flex, inline-flex
- overflow不为visible
BFC详细解析:CSS-盒模型知识整理与理解(3)--- BFC详解
本文为个人学习笔记,如有错误欢迎留言指正,谢谢!