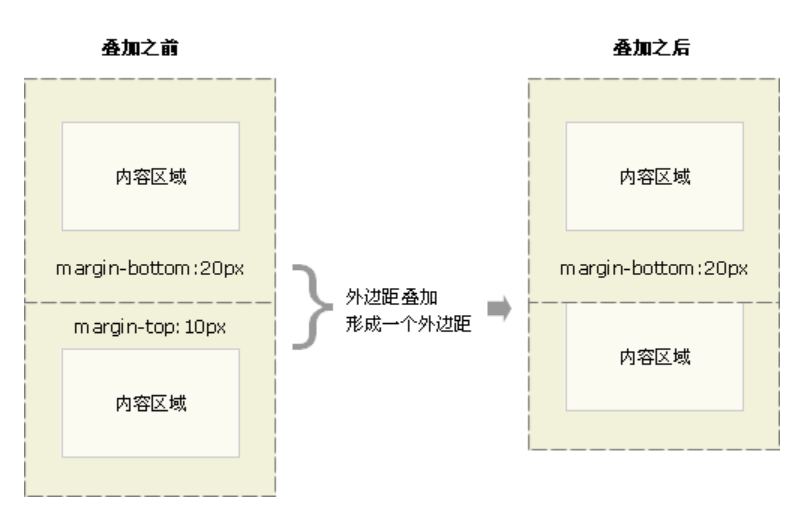
外边距重叠是指两个垂直相邻的块级元素,当上下两个边距相遇时,起外边距会产生重叠现象,且重叠后的外边距,等于其中较大者。(水平方向不会发生)
相邻元素可为父子元素或同胞元素。
实例
(1)同胞元素

(2)父子元素

解决方案:
(1)设置为BFC布局
- 根元素
- float的值不为none
- overflow的值不为visible(hidden、auto、scroll)
- display的值为inline-block、table-cell、table-caption、flex
- position的值为absolute或fixed
(2)对于父子元素,内层元素加 float:left或display:inline-block;
(3)内层元素绝对定位 position:absolute;
(4)外层父元素加透明边框 border:solid 1px transparent;
(5)改为padding