示例:
bug:“父亲”div class:box 和父类box 包裹着的“儿子”gril
<style type="text/css">
.box{
width: 500px;
height: 500px;
background-color: aqua;
/* border:1px solid transparent; */
padding-top: 1px;
}
.box div{
height: 100px;
background-color: bisque;
margin-top:50px;
}
<div class="box">
<div class="girl"></div>
</div>问题是这样的:定义 “父亲” 宽500 高 500 背景颜色 aqua
"儿子" 高100 宽 默认占 父元素100%
现在将 "儿子"用 margin-top :下移100px 运行 整个代码会发现

”父亲“ 也往下移动了100px 这样是不合理的
解决办法:1.border:1px solid transparent; 将”父亲“边框设置成透明——transparent
2.padding-top: 1px; 设置成1px
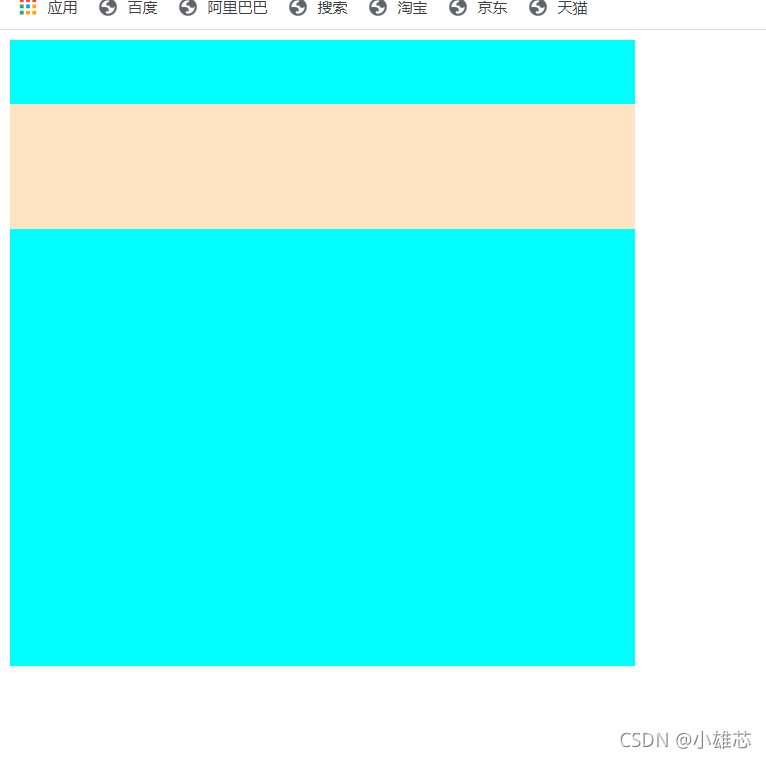
成品就是这样