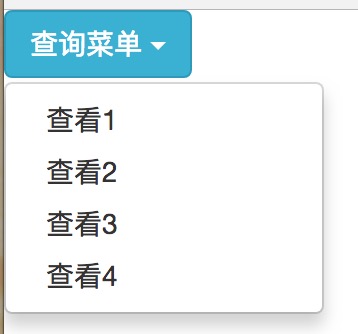
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1, user-scalable=no"> <title>珊格容器</title> <link rel="stylesheet" href="css/bootstrap.css"> <script src="js/jquery.js"></script> <script src="js/bootstrap.min.js"></script> </head> <body> <div class="dropdown"> <span class="btn btn-info" data-toggle="dropdown"> 查询菜单 <span class="caret"></span> </span> <ul class="dropdown-menu"> <li><a href="#">查看1</a></li> <li><a href="#">查看2</a></li> <li><a href="#">查看3</a></li> <li><a href="#">查看4</a></li> </ul> </div> <body> </html>
示例图: