1) 需求
这周接到一个关于前端的任务,由于我是前端菜鸡,只能靠投机取巧来实现。需求描述:表格中最后一列的操作列中由于按钮太多,需要隐藏一部分。点击竖着排列的三个点(更多图标),弹出隐藏的按钮。完毕!
2) 实现思考
一般遇到这种不会的问题就是上网找类似。无果,主要因为太菜。然后就找到了一个bootstrap的插件,虽然背离了初衷的样式,但是差不多可以实现。使用插件的确比自己创作来的简单些。
3) 想象 VS 现实
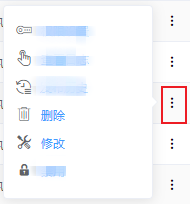
这是要求的样式:

用bootstrap的dropdown实现:

如果按钮上面描述较多,会被屏幕限制,可以使用dropdown-menu-right控制显示到左侧即可。如果对样式细节有要求可以使用css微控。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 默认的导航栏</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style type="text/css">
.table tbody tr td{
vertical-align: middle;
}
</style>
</head>
<body>
<br>
<div class="container">
<table style="width: 360px;vertical-align: middle;" class="table table-striped table-hover table-bordered text-center">
<thead>
<tr>
<th class="text-center">表头1</th>
<th class="text-center">表头2</th>
<th class="text-center">操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>表格11</td>
<td>表格12</td>
<td><i>
<ul class="nav navbar-nav">
<li class="dropdown">
<i href="#" class="tool- more1 dropdown-toggle" data-toggle="dropdown" aria-expanded="true" style="min-width:30px">
icon-box</i>
<ul class="dropdown-menu dropdown-menu-right" style="display:block;text-align:center;border:none; min-width:110px">
<li name="liModifyPlantBtn" id="liModifyPlantBtn" style="height:25px">
<a class="tool-icon-box tool-edit-active pl-big" style="font-style: normal;width:100%" title="修改产品平台" name="modifyPlantBtn" id="modifyPlantBtn">
查看详情
</a>
</li>
<li name="liRemovePlantBtn" id="liRemovePlantBtn" style="height:25px">
<a class="tool-icon-box tool-delete" style="font-style: normal;width:100%" title="删除产品平台" name="removePlantBtn" id="removePlantBtn">
修改本行
</a>
</li>
<li name="liMultiplexPlantBtn" id="liMultiplexPlantBtn" style="height:25px">
<a class="tool-icon-box tool-reuse pl-big" style="font-style: normal;width:100%" title="复用技术平台" name="multiplexPlantBtn" id="multiplexPlantBtn">
删除本行
</a>
</li>
</ul>
</li>
</ul>
</i>
</td>
</tr>
<tr>
<td>表格21</td>
<td>表格22</td>
<td><div class="btn-group">
<button data-toggle="dropdown" class="btn btn-primary dropdown-toggle">操作 <span class="caret"></span>
</button>
<ul class="dropdown-menu" style="display: block;">
<li><a href="#">详情</a>
</li>
<li><a href="#" class="font-bold">编辑</a>
</li>
<li><a href="#">删除</a>
</li>
</ul>
</div></td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
