安装node.js
cmd 命令行中输入node-v ,查看本机是否安装node.js, 如果没有 到 node官网下载https://nodejs.org/en/
安装cnpm
安装完node.js 我们已经有npm包管理。为了更快更稳定,所以我们需要切换到淘宝的npm镜像——cnpm。
npm install -g cnpm --registry=https://registry.npm.taobao.org
vue安装
cnpm install vue
安装vue-cli脚手架构建工具
# 全局安装 vue-cli
cnpm install --global vue-cli
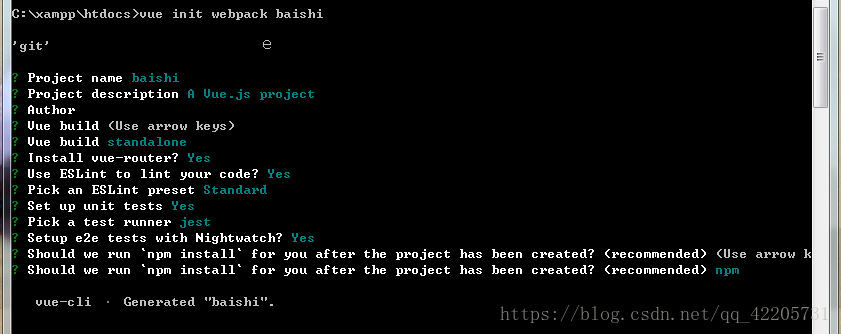
创建一个基于 webpack 模板的新项目
(此时需要你进入要存放项目的文件夹下,按住SHIFI键,鼠标右击,选择在此处打开命令行窗口)
vue init webpack “项目名称”

安装目录所有依赖
进入项目目录下,打开命令行
cnpm install
运行项目
cnpm run dev