之前参加比赛需要做一个微信小程序,但是由于不需要提交作品,所以还没开始做。最近有时间想把它完成。在这里,我选用的小程序前端框架为mpvue,这是美团的一个开源的前端框架,于是我最近开始琢磨这个框架。首先要做的事情就是搭建vue的脚手架。
一、安装nodejs环境
vue脚手架事依赖于node.js的,所以首先要安装node.js,下载地址:https://nodejs.org/en/download/ node.js的版本要高一点才好,因为vue运行需要基于npm一定的版本(最好是3.x.x以上),版本低了有可能会出错,而npm是随node的安装自动安装的,直接安装最新的node,npm的版本号也会变高的,不用再做更多的操作,当然,也可以手动升级npm版本号(npm是node.js的包管理工具,在后面我们会使用它来安装vue的脚手架和一些工具),安装过程也是一路next就可以了。安装完成后打开命令行提示符输入node -v 、npm -v查看版本号,如果显示有版本号即安装成功

二、安装vue-cli
有两种方法:使用npm和cnpm(这里使用的是cnpm)
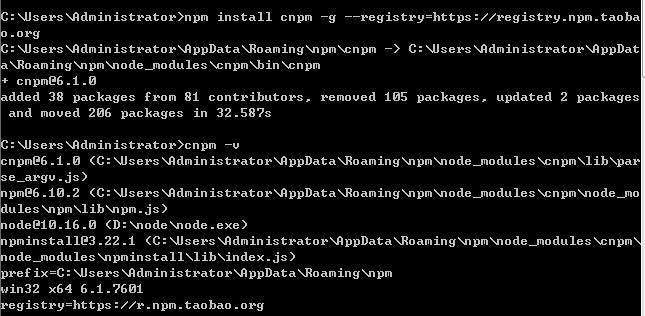
先用cmd窗口下载淘宝镜像,命令如下:
npm install -g cnpm --registry=https://registry.npm.taobao.org

上半部分表示包装镜像,下面再输入cnpm后显示版本信息
然后安装vue-cli
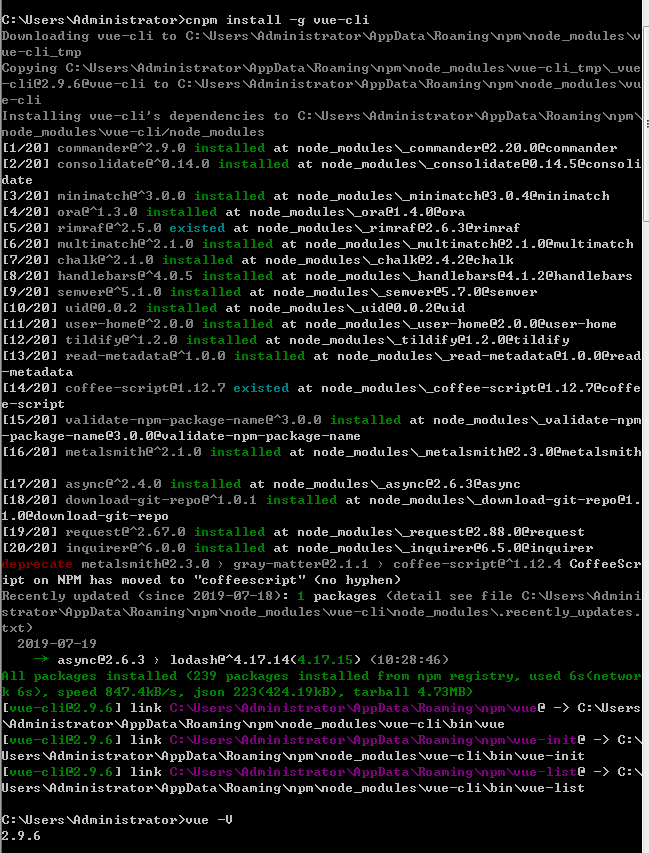
cnpm install -g vue-cli

安装成功!!
接下来出初始化
3、使用vue-cli来创建一个基于 webpack 模板的新项目
前提是要安装了webpack: cnpm install webpack -g
创建项目
vue init webpack

创建完后可以启动项目:npm run dev

此时表示项目已经启动,可以在浏览器上访问http://localhost:8080进行访问