搭建自己的vue脚手架
安装
- 安装nodejs(版本6.9以上),npm(版本3.0以上)
- 安装vue全局的CLI(命令行工具)
- 安装命令:npm install --global vue-cli
- 新建一个自己的vue项目并运行他
- 安装命令:vue init webpack vue-dbspread
- 进入该文件目录下输入命令
- cd vue-dbspread
- npm install
- 运行项目:npm run dev
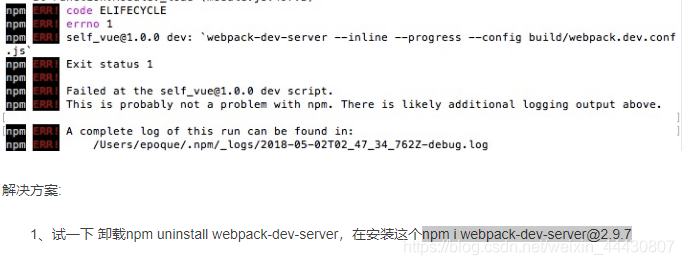
安装出错

搭建好的vue项目结构
-
build:项目构建发布修改端口号
-
config:配置
-
src:src目录
-
static:存放静态资源
-
index.html:入口
-
package.json:依赖的组件