1)什么是vue-cli
Vue-cli是官方推荐的快速构建单页应用的脚手架,用于快速构建vue项目目录,无需手动加载项目文件。我们需要知道项目的目录文件是由webpack打包工具为我们编译完成。
2)安装node.js
安装node.js,从node.js官网下载并安装node,安装过程很简单,一路“下一步”就可以了,安装完成之后,打开命令行工具(win+r,然后输入cmd),输入 node -v,如下图,如果出现相应的版本号,则说明安装成功。

3)安装webpack
安装webpack,打开命令行工具输入:npm install webpack -g,安装完成之后输入 webpack –v.如下图,如果出现相应的版本号,则说明安装成功.

4)安装vue-cli脚手架构建工具
打开命令行工具输入:npm install vue-cli -g,安装完成之后输入 vue -V(注意这里是大写的“V”),如下图,如果出现相应的版本号,则说明安装成功。

5)创建工程目录
1) 在硬盘上找一个文件夹放工程用的。这里有两种方式指定到相关目录:①cd 目录路径 ②如果以安装git的,在相关目录右键选择Git Bash Here
2) 安装vue脚手架输入:vue init webpack exprice ,注意这里的“exprice” 是项目的名称可以说是随便的起名,但是需要主要的是“不能用中文”和不可以大写。


3)cd 命令进入创建的工程目录,首先cd vue-demo(这里是自己建工程的名字)
4) 启动项目,输入:npm run dev。服务启动成功后浏览器会默认打开一个“欢迎页面”
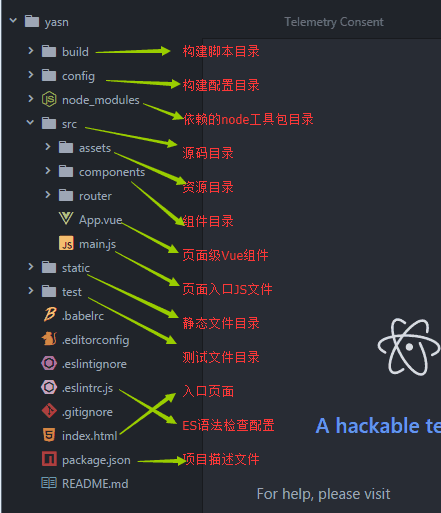
6)工程目录文件夹