1,从node官网下载并安装node,傻瓜式安装。如下图安装成功。
2,安装cnpm(相对于node中自带的npm更快,更稳定,也可以不安装,使用npm也可)
npm install -g cnpm --registry=https://registry.npm.taobao.org输入 cnpm -v ,如下图安装成功。
3,Vue安装(上一步骤没有装cnpm的,请使用npm安装下面的组件)
cnpm install vue输入 vue -V(大写的V),如下图安装成功。
4,全局安装vue-cli脚手架构建工具
cnpm install --global vue-cli5,安装webpack工具
cnpm install webpack -g如下图,安装完成
6,项目的搭建
进入你想建立项目的目录
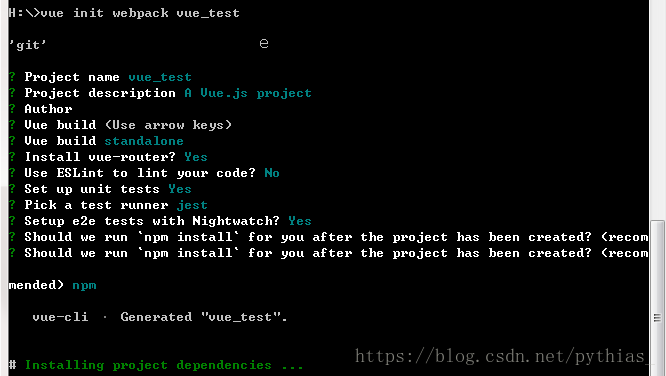
vue init webpack vue_test //vue_test是你建立项目的名称然后就是一系列的回车,如下图:
7,运行项目
进入到刚才建立vue_test项目目录。
npm run devhttp://localhost:8080/ 就可以访问到项目