注意:Element脚手架搭建的前提是安装了node.js(6.0+),npm ,不知道怎么安装的可以去看博主的文章。
Element 脚手架 代码git地址:
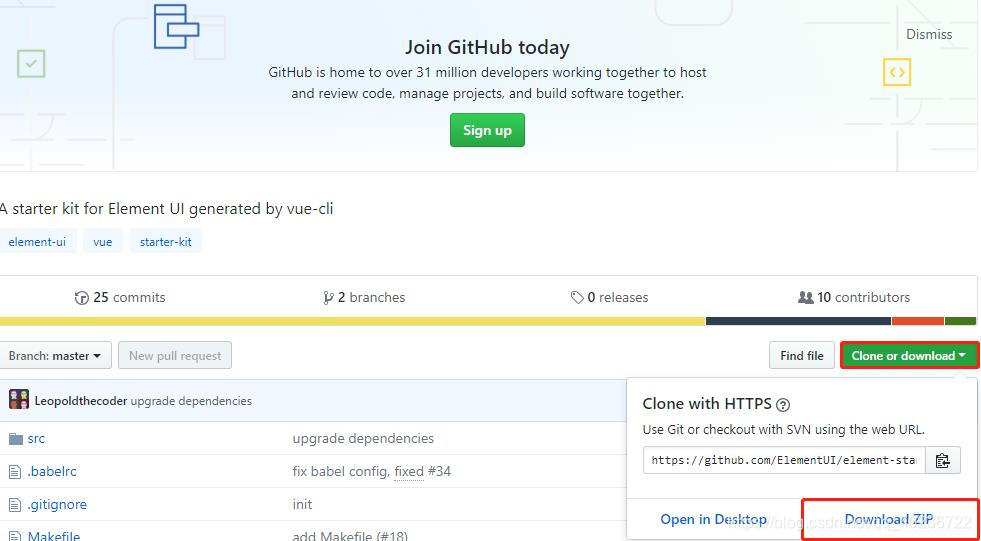
https://github.com/ElementUI/element-starter.git

选择克隆下载
git clone下来后,进入element-starter目录
打开命令行界面,执行以下命令:
npm install -g yarn
npm run dev
等待初始化完成,然后再执行:
npm run dev
出现下面的提示即说明成功

然后根据提示,在浏览器打开 http://127.0.0.1:8010,
会出现以下界面,即说明Element框架搭建成功。