1.踩坑错误展示
ERROR Failed to compile with 1 errors 4:41:09 PM
This relative module was not found:
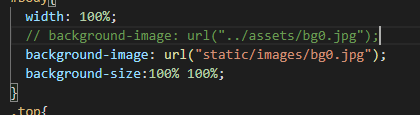
* ./static/images/bg0.jpg in ./node_modules/css-loader?{“sourceMap”:false}!./node_modules/vue-loader/lib/style-compiler?{“vue”:true,“id”:“data-v-47323bf2”,“scoped”:true,“hasInlineConfig”:false}!./node_modules/vux-loader/src/after-less-loader.js!./node_modules/less-loader?{“sourceMap”:false}!./node_modules/vux-loader/src/style-loader.js!./node_modules/vue-loader/lib/selector.js?type=styles&index=0!./src/components/index.vue
2.方法解决
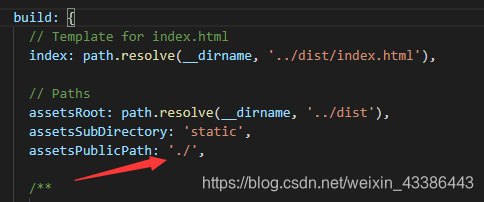
2.1.在config>index.js下修改
这里加 .
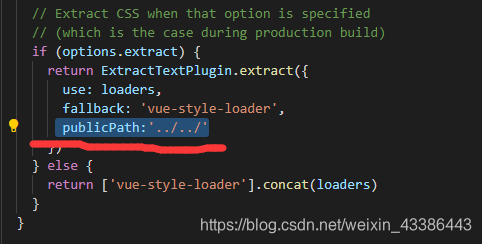
2.2.在build>utils.js下修改:
添加这一语句
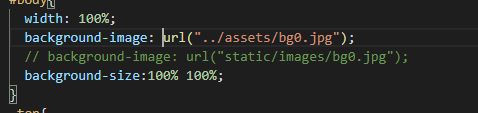
2.3.再从assets中引入图片地址: