Vue-cli是快速构建这个单页应用的脚手架。
使用npm全局安装vue-cli(前提是你已经安装了nodejs,否则你连npm都用不了),在cmd中输入一下命令:
1.npm install –global vue-cli 安装完成后,可以使用 vue -V (注意 V 大写)查看是否安装成功
2.vue init webpack Vue-Project 生成项目
3.npm install
4.npm run dev
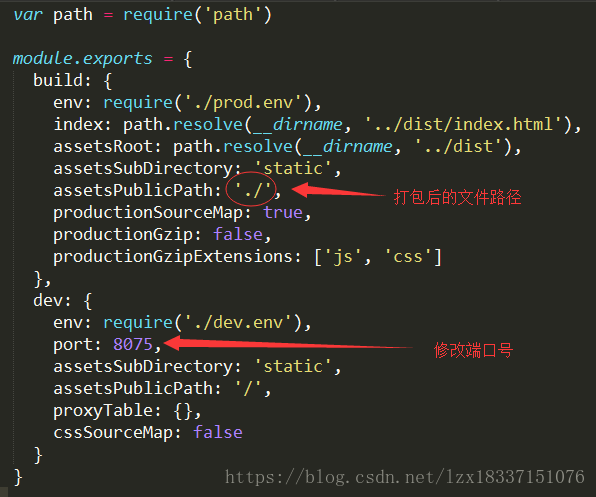
如果浏览器打开之后,没有加载出页面,有可能是本地的 8080 端口被占用,需要修改一下配置文件 config>index.js

建议将端口号改为不常用的端口。另外我还将 build 的路径前缀修改为 ’ ./ ‘(原本为 ’ / ‘),是因为打包之后,外部引入 js 和 css 文件时,如果路径以 ’ / ’ 开头,在本地是无法找到对应文件的(服务器上没问题)。所以如果需要在本地打开打包后的文件,就得修改文件路径。
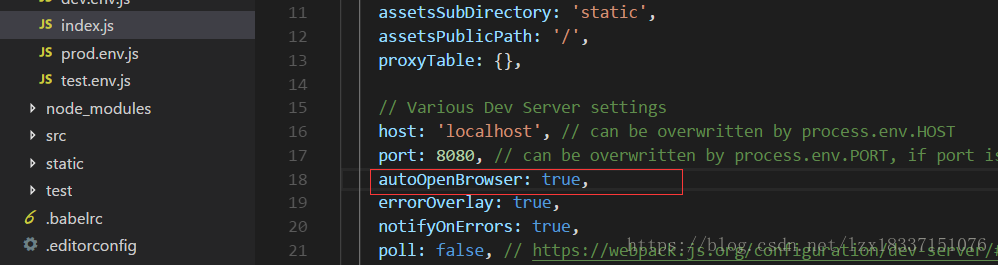
如果npm run dev后不能自动打开浏览器时找到config文件夹下的index.js更改
autoOpenBrowser: true, //是否默认打开浏览器,默认是false,改为true即可