新加一些行属性和列属性(代码中有标识)
JS代码
$(function () {
$("#box").datagrid({
//设置请求路径
url:"getDataGridList.action",
//设置表格宽度
width: 500,
//设置请求方式
type: "GET",
//设置表头图标
iconCls:"icon-search",
//设置表头标题
title:"EasyUI数据表格",
//------------------------------------(小节三新加的属性)
//
//设置是否显示斑马线效果
striped:true,
//设置是否允许在一行显示所有数据
nowrap:false,
//设置列适应
fitColumns : true,
//请求数据时,但还未得到数据时显示的提示信息
loadMeg:"俺正在努力的跑...",
//设置是否只能选中一行数据
singleSelect:true,
//是否显示表头
showHeader:true,
//是否显示表脚(同上)
showFooter:true,//需要在返回的数据中设置有footer数据
scrollbarSize:60,
//设置一列的样式
rowStyler:function (index,row) {
if(index % 2 == 0){
return "background-color:#ccc";
}else{
return "background-color:cyan";
}
},
//------------------------------------
//设置是否显示行号
rownumbers:true,
//设置是否分页
pagination:true,
//设置分页时初始化页数
pageNumber:1,
//设置每页显示的条数
pageSize:5,
//设置显示条数的下拉列表
pageList:[5,10,20],
//设置是否远程加载进行排序
remoteSort : false,
//设置默认排序的名称
sortName : "date",
//设置默认排序的方式
sortOrder : "asc",
//设置分页导航的位置
pagePosition:"bottom",
//设置表格中的列
columns: [[
{
//每一列的名字
title: "用户名",
//数据中的字段名(数据库中的字段名)
field: "user",
//每一列的宽度
width: 100,
//---------------------------------------(小节三新加的属性)
//
//设置列的对齐方式
align:"center",
//设置标题的对齐方式
halign:"center",
//设置是否可以改变大小
resizable:false,
//设置是否隐藏
hidden:false,
//formatter设置单元格格式,下面有用到
// styler设置单元格样式,类似于上面的rowStyler.
//-----------------------------------------
}, {
title: "邮箱",
field: "email",
width: 100,
sortable:true,
order:"desc",
},{
title:"日期",
field:"date",
width:100,
sortable:true,
order:"desc",
//进行了日期的格式化
formatter:function (value,row,index) {
var time = row.date;
var date = new Date(time);
return date.getFullYear()+"年"+(date.getMonth()+1)+" 月"+date.getDate()+" 日";
}
}
]],
});
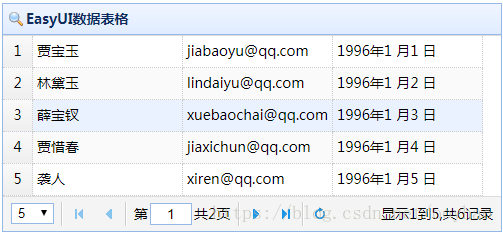
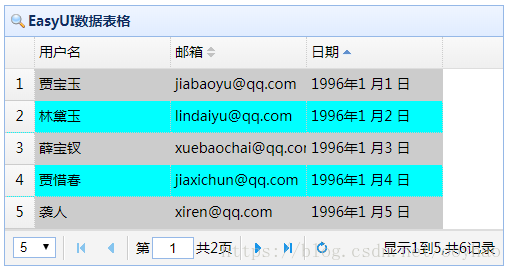
});是否允许在一行显示数据:
是否显示表头
设置滚动条的大小
设置列的样式rowStyler
------------------------------------------------
关注小编微信公众号获取更多资源