数据表格添加功能
JSP文件(需要在工具栏上添加保存和取消的两个按钮)
<%--
Created by IntelliJ IDEA.
User: ooyhao
Date: 2018/7/29 0029
Time: 9:21
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>DataGrid数据表格</title>
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/easyui/themes/icon.css">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/easyui/themes/color.css">
<script type="text/javascript" src="${pageContext.request.contextPath}/easyui/jquery.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/easyui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/easyui/locale/easyui-lang-zh_CN.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/DataGrid4.js"></script>
<style rel="stylesheet" type="text/css">
.textbox{
height:20px;
margin:0;
padding:0 2px;
box-sizing:content-box;
}
</style>
</head>
<body>
<table id="box"></table>
<div id="tb" style="padding: 5px; height: auto;">
<div style="margin-bottom: 5px;">
<a href="#" class="easyui-linkbutton" iconCls="icon-add" onclick="obj.add();">添加</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-edit" >修改</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-remove" >删除</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-save" style="display: none;" id="save" onclick="obj.save();" >保存</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-redo" style="display: none;" id="redo" onclick="obj.redo();">取消编辑</a>
</div>
<div style="padding:0 0 0 7px;">
查询账号:<input type="text" class="textbox" name = "user" style="width:130px;">
创建时间从:<input type="text" class="easyui-datebox" editable="false" name="date_from" style="width:130px;">
到:<input type="text" class="easyui-datebox" editable="false" name="date_to" style="width:130px;">
<a href="#" class="easyui-linkbutton" iconCls="icon-search" onclick="obj.search();">查询</a>
</div>
</div>
</body>
</html>
JS文件
1.使用dateagrid的insertRow方法在指定位置添加一行(本例子是在第一行),我们也可以使用appendRow在这一页的最后一行后追加一行。
2.insertRow方法中的index是要插入的位置。row是要添加的数据。
3.在添加时需要将保存和取消两个按钮显示,同时使用datagrid的beginEdit方法将该行设置为可(开始)编辑状态。
this.editRow = true;
$("#box").datagrid("insertRow", {
index: 0,
row: {}
});
$("#box").datagrid("beginEdit", 0);
// $("#save").css("display","inline-block");
// $("#redo").css("display","inline-block");
$("#save,#redo").show();4.此时可以使用datagrid的列editor属性队该列的输入框进行设置
type:表示输入框的类型
options:进行相应的参数设置
editor: {
// type:"datebox",//datebox只有年月日
type: "datetimebox",//datetimebox既有年月日又有时分秒
options: {
//设置必须填
required: true,
//设置不可编辑
editable: false,
}
5.编辑之后,点击保存,触发保存按钮所绑定的事件。
将使用datagrid的endEdit方法设置该行为结束编辑状态。
当设置为结束编辑状态时,会立即触发datagrid的属性事件onAfterEdit,接受三个参数
rowIndex,行的下标
rowData,对应于完成编辑的行的记录
changes,更改后的字段(键)/值对
save:function () {
//需要在保存操作成功之后再执行。
// $("#box,#redo").hide();
// this.editRow = false;
//将第一行设置为结束编辑
$("#box").datagrid("endEdit",0);
},
//结束编辑触发
onAfterEdit:function (rowIndex,rowData,changes) {
$("#save,#redo").hide();
obj.editRow = false;
console.log(rowData.user);
console.log(rowData.email);
console.log(rowData.date);
},6.说redo,使用datagrid的rejectChanges方法可以是表格回到编辑前的状态,此时需要隐藏保存和取消两个按钮。
redo:function () {
$("#box").datagrid("rejectChanges");
$("#box,#redo").hide();
this.editRow = false;
}使用editRow是用来标记不能一次添加多行。
完整代码:
$(function () {
//注意;如果定义在外面的话,可以不加var,也可以加var定义
//但是写在这里面就不能写var将其变成隐式全局变量,否则无法访问
obj = {
editRow: false,
search: function () {
$('#box').datagrid("load", {
user: $.trim($("input[name='user']").val()),
dateFrom: $.trim($("input[name='date_from']").val()),
dateTo: $.trim($("input[name='date_to']").val())
});
},
add: function () {
//在本页末尾追加一行
/* $('#box').datagrid("appendRow",{
user : "admin",
email: "[email protected]",
date: "2018-8-8",
});*/
//在指定索引添加一行
/*$("#box").datagrid("insertRow",{
index:0,
row:{
user : "admin",
email: "[email protected]",
date: "2018-8-8",
}
});*/
if(this.editRow == false){//设置只能添加一行
this.editRow = true;
$("#box").datagrid("insertRow", {
index: 0,
row: {}
});
$("#box").datagrid("beginEdit", 0);
// $("#save").css("display","inline-block");
// $("#redo").css("display","inline-block");
$("#save,#redo").show();
}else{
alert("不允许重复添加");
}
},
save:function () {
//需要在保存操作成功之后再执行。
// $("#box,#redo").hide();
// this.editRow = false;
//将第一行设置为结束编辑
$("#box").datagrid("endEdit",0);
},
redo:function () {
$("#box").datagrid("rejectChanges");
$("#box,#redo").hide();
this.editRow = false;
}
};
$("#box").datagrid({
//设置请求路径
url: "getDataGridList.action",
//设置表格宽度
width: 700,
//设置请求方式
type: "GET",
//设置表头图标
iconCls: "icon-search",
//方式一
toolbar: "#tb",
//方式二
/*toolbar:[
{
text:"添加",
iconCls:"icon-add",
handler:function () {
alert("添加");//进行相应的事件处理
}
},{
text:"修改",
iconCls:"icon-edit",
handler:function () {
alert("修改");
}
},{
text:"删除",
iconCls:"icon-remove",
handler:function () {
alert("删除");
}
}
],*/
//设置表头标题
title: "EasyUI数据表格",
//设置是否显示斑马线效果
striped: true,
//设置列适应
fitColumns: true,
//设置是否显示行号
rownumbers: true,
//设置是否分页
pagination: true,
//设置分页时初始化页数
pageNumber: 1,
//设置每页显示的条数
pageSize: 5,
//设置显示条数的下拉列表
pageList: [5, 10, 20],
//设置是否远程加载进行排序
remoteSort: false,
//设置默认排序的名称
sortName: "date",
//设置默认排序的方式
sortOrder: "asc",
//设置分页导航的位置
pagePosition: "bottom",
//设置表格中的列
columns: [[
{
//每一列的名字
title: "用户名",
//数据中的字段名(数据库中的字段名)
field: "user",
//每一列的宽度
width: 100,
//设置列的对齐方式
align: "center",
editor: {
// type:"text",
type: "validatebox",
options: {
required: true,
}
}
}, {
title: "邮箱",
field: "email",
width: 100,
sortable: true,
order: "desc",
editor: {
// type:"text",
type: "validatebox",
options: {
required: true,
validType: "email",
}
}
}, {
title: "日期",
field: "date",
width: 100,
sortable: true,
order: "desc",
//进行了日期的格式化
formatter: function (value, row, index) {
var time = row.date;
if (time == null) {
return "";
}
var date = new Date(time);
return date.getFullYear() + "-" + (date.getMonth() + 1) + "-" + date.getDate()
+" " +date.getHours()+":"+date.getMinutes()+":"+date.getSeconds();
}, editor: {
// type:"datebox",//datebox只有年月日
type: "datetimebox",//datetimebox既有年月日又有时分秒
options: {
//设置必须填
required: true,
//设置不可编辑
editable: false,
}
}
}
]],
//结束编辑触发
onAfterEdit:function (rowIndex,rowData,changes) {
$("#save,#redo").hide();
obj.editRow = false;
console.log(rowData.user);
console.log(rowData.email);
console.log(rowData.date);
},
});
//扩展dateTimeBox(手册上的代码)
$.extend($.fn.datagrid.defaults.editors, {
datetimebox: {
init: function (container, options) {
var input = $('<input type="text">').appendTo(container);
options.editable = false;
input.datetimebox(options);
return input;
},
getValue: function (target) {
return $(target).datetimebox('getValue');
},
setValue: function (target, value) {
$(target).datetimebox('setValue', value);
},
resize: function (target, width) {
$(target).datetimebox('resize', width);
},
destroy: function (target) {
$(target).datetimebox('destroy');
},
}
});
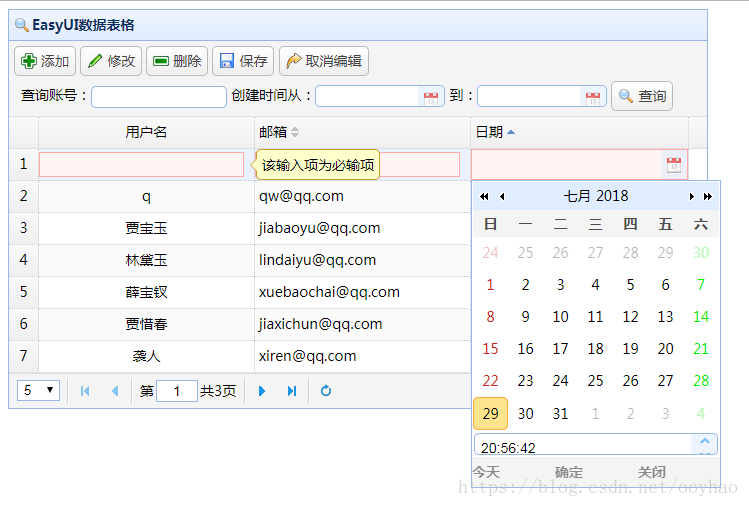
});效果图:
------------------------------------------------
关注小编微信公众号获取更多资源