衔接上篇博文
后台
实体类
package com.rong.entity;
import java.sql.Timestamp;
public class Book{
private long id;
private String name;
private String pinyin;
private long cid;
private String author;
private float price;
private String image;
private String publishing;
private String description;
private int state;
private Timestamp deployTime;
private int sales;
public long getId() {
return id;
}
public void setId(long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPinyin() {
return pinyin;
}
public void setPinyin(String pinyin) {
this.pinyin = pinyin;
}
public long getCid() {
return cid;
}
public void setCid(long cid) {
this.cid = cid;
}
public String getAuthor() {
return author;
}
public void setAuthor(String author) {
this.author = author;
}
public float getPrice() {
return price;
}
public void setPrice(float price) {
this.price = price;
}
public String getImage() {
return image;
}
public void setImage(String image) {
this.image = image;
}
public String getPublishing() {
return publishing;
}
public void setPublishing(String publishing) {
this.publishing = publishing;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
public int getState() {
return state;
}
public void setState(int state) {
this.state = state;
}
public Timestamp getDeployTime() {
return deployTime;
}
public void setDeployTime(Timestamp deployTime) {
this.deployTime = deployTime;
}
public int getSales() {
return sales;
}
public void setSales(int sales) {
this.sales = sales;
}
@Override
public String toString() {
return "Book [id=" + id + ", name=" + name + ", pinyin=" + pinyin + ", cid=" + cid + ", author=" + author
+ ", price=" + price + ", image=" + image + ", publishing=" + publishing + ", description="
+ description + ", state=" + state + ", deployTime=" + deployTime + ", sales=" + sales + "]";
}
public Book() {
super();
}
public Book(long id, String name, String pinyin) {
super();
this.id = id;
this.name = name;
this.pinyin = pinyin;
}
}
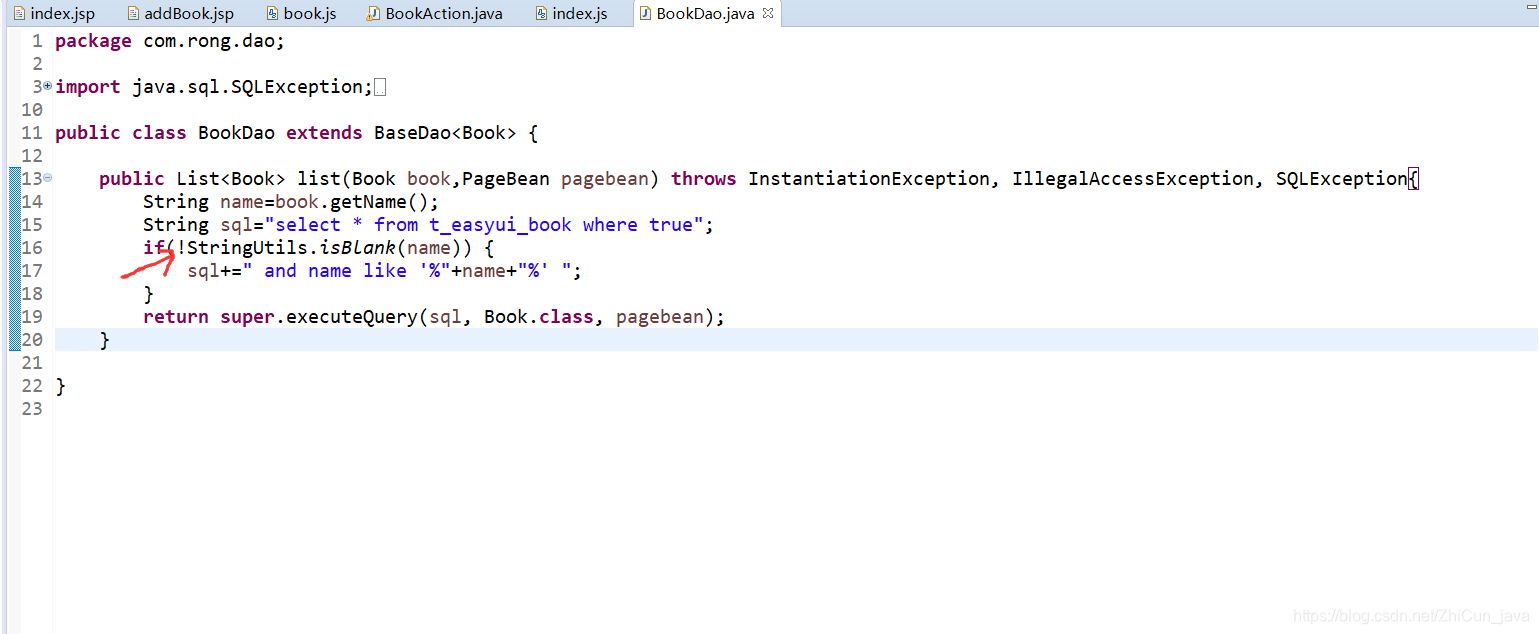
dao类遗留错误
没加感叹号是会运行sql语句中like后为空的

前端
addBook.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!-- 全局样式 -->
<link rel="stylesheet" type="text/css"
href="${pageContext.request.contextPath}/static/js/jquery-easyui-1.5.1/themes/default/easyui.css">
<!-- 定义图标 -->
<link rel="stylesheet" type="text/css"
href="${pageContext.request.contextPath}/static/js/jquery-easyui-1.5.1/themes/default/easyui.css">
<script type="text/javascript"
src="${pageContext.request.contextPath}/static/js/jquery-easyui-1.5.1/jquery.min.js"></script>
<!-- 组件库源码-js文件 -->
<script type="text/javascript"
src="${pageContext.request.contextPath}/static/js/jquery-easyui-1.5.1/jquery.easyui.min.js"></script>
<script type="text/javascript"
src="${pageContext.request.contextPath}/static/js/book.js"></script>
<title>book增删改</title>
</head>
<body>
<input type="hidden" id="ctx" value="${pageContext.request.contextPath}">
<div id="tb">
<input class="easyui-textbox" id="name" name="name" style="width:25%;padding-left:5px" data-options="label:'书名:',">
<a id="btn-search" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-search'">搜索</a>
<a id="btn-add" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-search'">增加</a>
</div>
<table id="dg"></table>
</body>
</html>
book.js
$(function(){
var ctx=$("#ctx").val();
$('#dg').datagrid({
url:ctx+'/book.action?methodName=datagrid',
pagination:true,
toolbar:'#tb',
columns:[[
{field:'id',title:'id',width:100},
{field:'name',title:'书名',width:150},
{field:'pinyin',title:'拼音',width:150,align:'right'},
{field:'cid',title:'类别',width:50},
{field:'author',title:'作者',width:100},
{field:'price',title:'单价',width:50},
{field:'image',title:'图片',width:300},
]]
});
$('#btn-search').click(function(){
$('#dg').datagrid('load', {
name:$('#name').val()
});
})
})
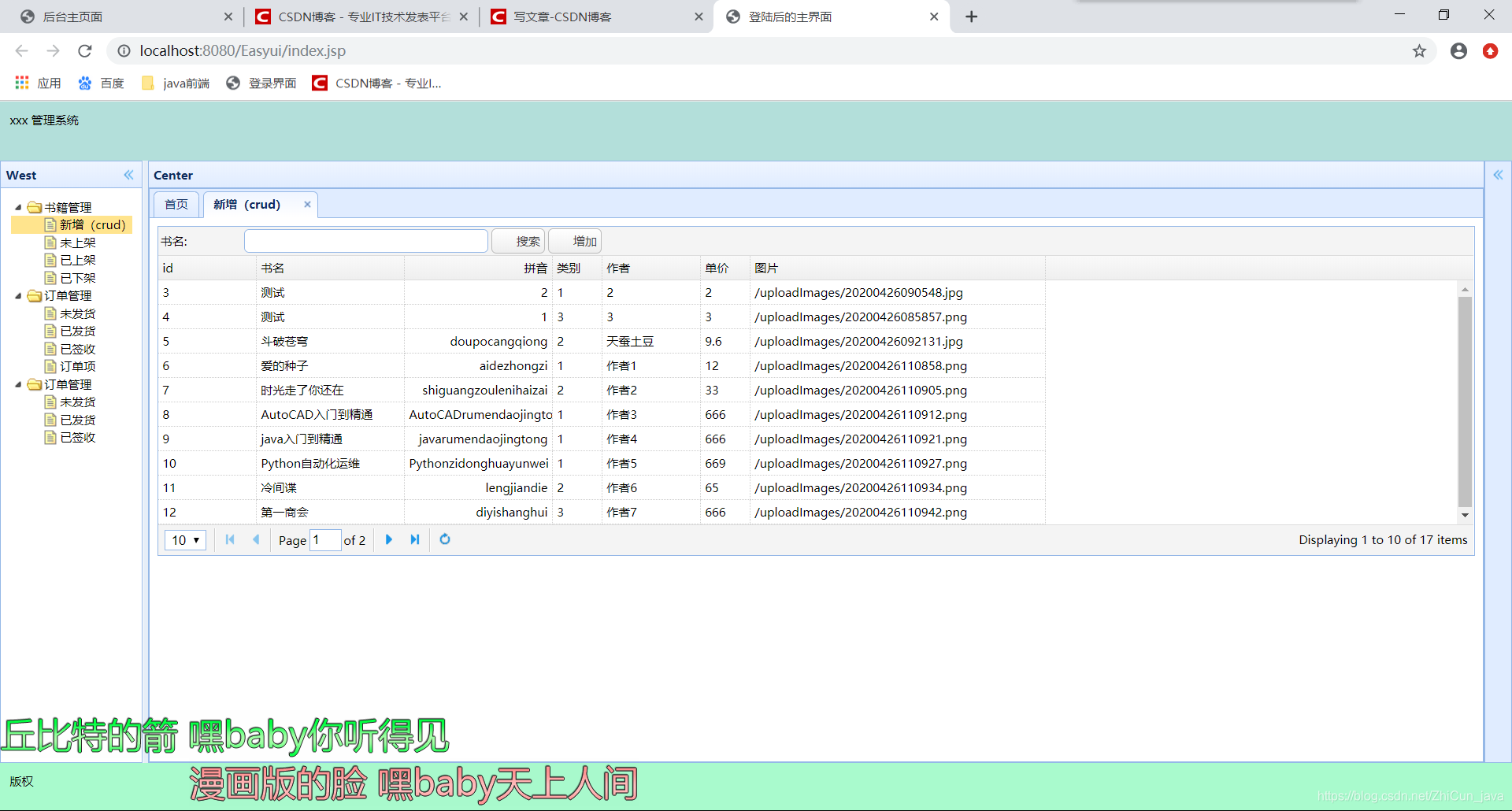
运行结果